Всем привет
Помогите пожалуйста
Был в нубс джс, там проморозились
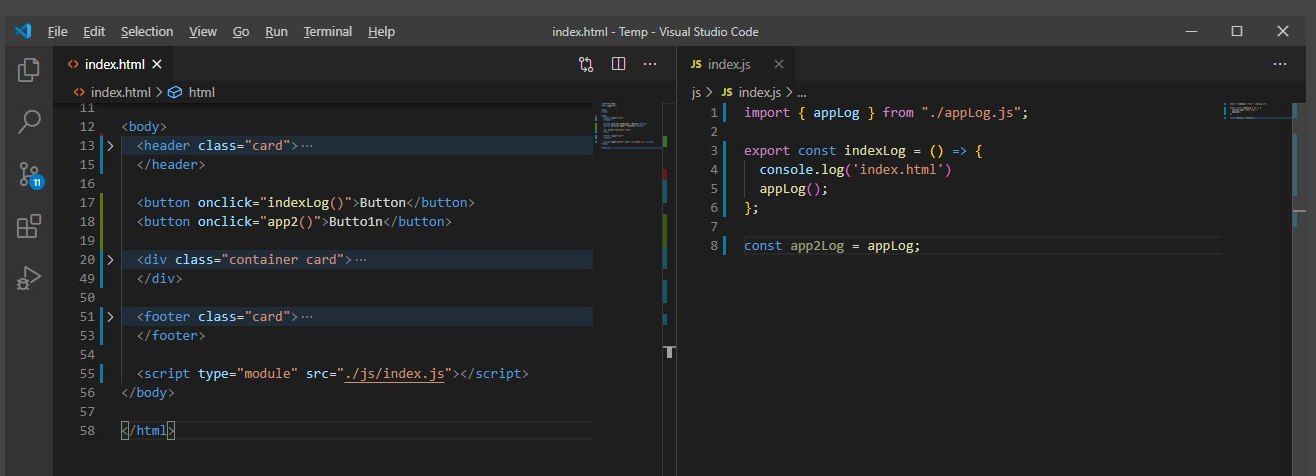
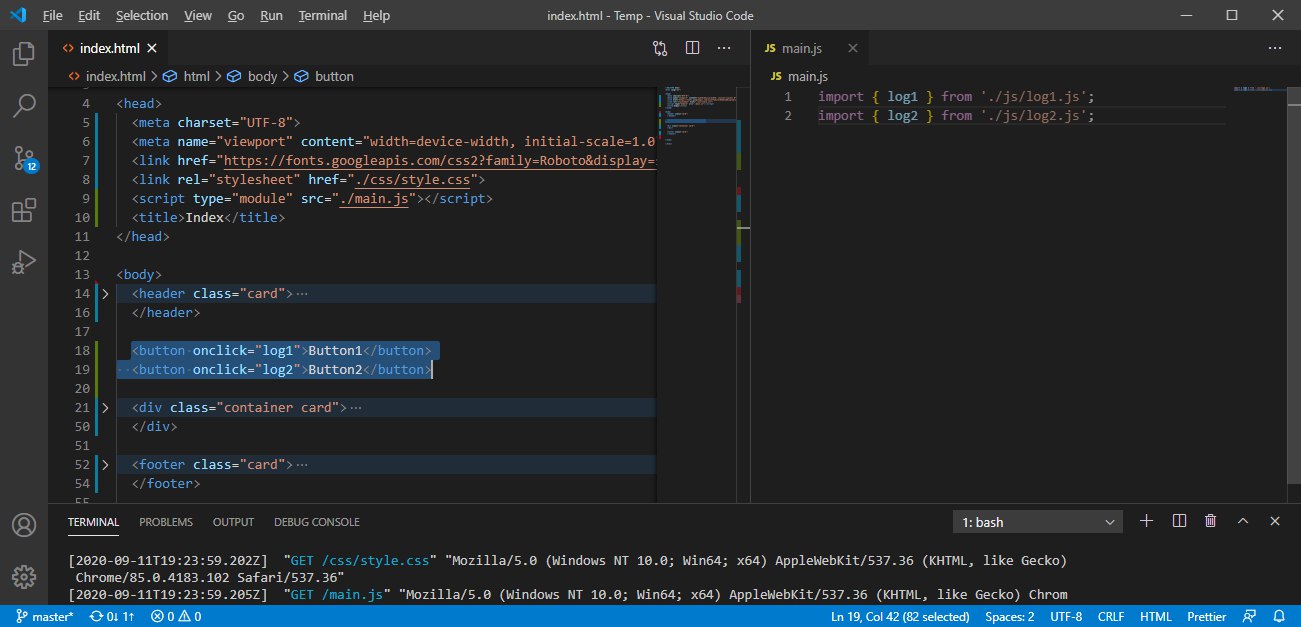
есть внешний джс файл, в нем импортированы несколько функций
как мне в хтмл на онклик нескольких кнопок повесить соответствующие функции из внешнего джс?
Ну или пните хотя бы, куда смотреть... На Лернджс уж как-то скудненько про модули написано
Пробовал пример с мозиллы, такаж фигня:
ReferenceError: <имяФункции> is not defined
at HTMLButtonElement.onclick ((index):17)