TP
Size: a a a
2020 September 11
да замыкание присутствует в любом примере
Я прост не понял, почему любой коллбэк связан с замыканием, вот в чем прикол
NC
у любой объявляемой функции есть свой скоуп видимости, то есть своё замыкание. Вот ты объявил переменную - она будет доступна лишь в текущей и дочерних функциях
NC
не то что любой колбэк связан с замыканием, любая функция как таковая имеет своё замыкание
TP
Окей, теперь понял
NC
для закрепления пример с обычной функцией, не стрелочной.
Предположим есть у нас класс. В его конструкторе ты обрабатываешь событие
Предположим есть у нас класс. В его конструкторе ты обрабатываешь событие
class Module {
constructor($elem) {
this.$elem = $elem
this.$elem.addEventListener(‘click’, function(e) {
/// тут уже свой скоуп - this.$elem будет undefined, а скоуп будет window, который тебе вернётся по console.log(this)
})
}
}NC

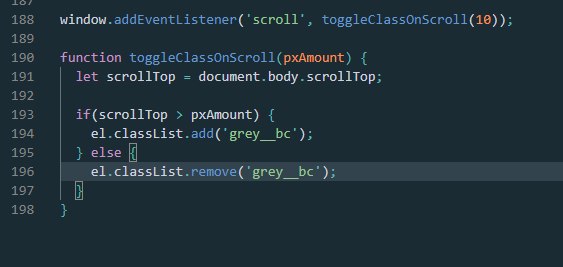
подскажите дауну пж,мне нужно чтобы при скролле страницы немного вниз добавлялся класс элементу ,нашел простенькую функцию ,но не работает
ты сразу вызываешь функцию вместо того чтоб её объявить в качестве колбэка
NC
она у тебя отработает один раз по инициализации а вместо колбэка в scroll падает то что функция вернёт. То есть ничего classList.add по-моему ничего не возвращает
YP

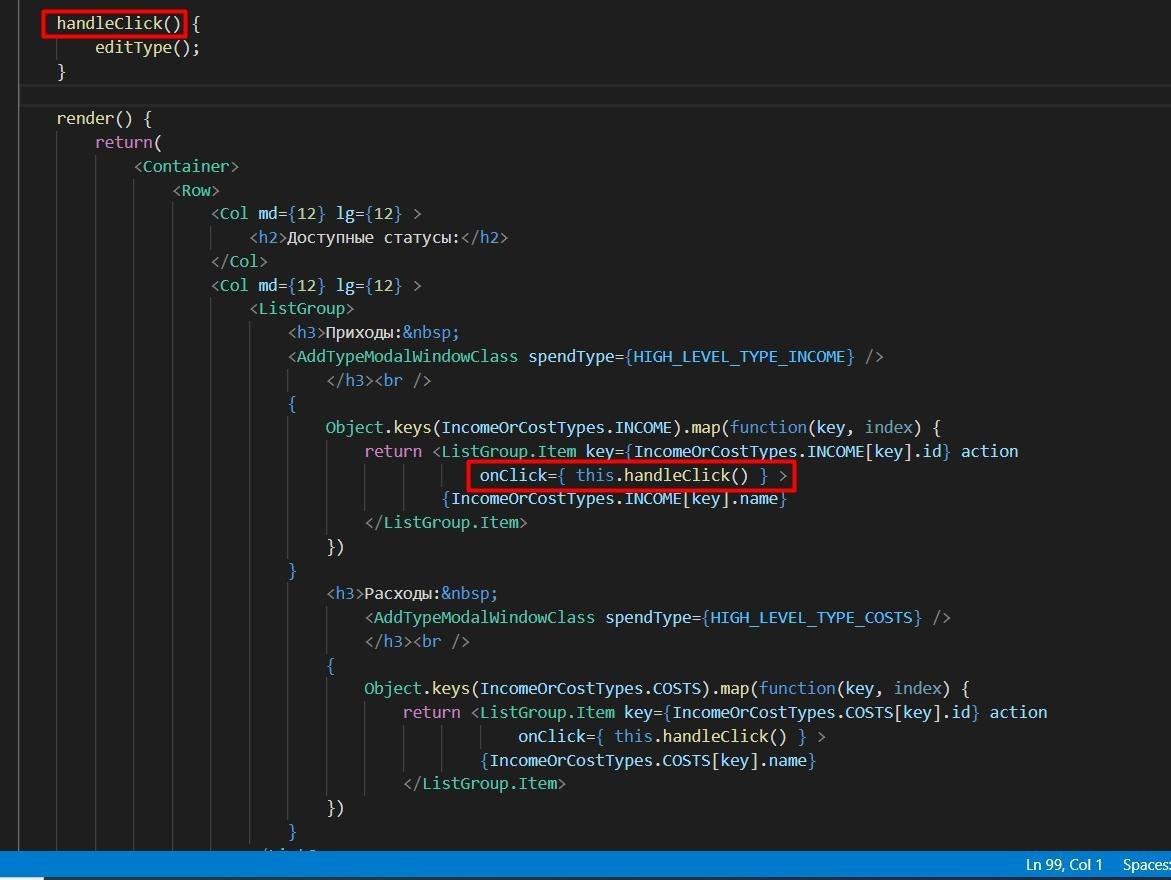
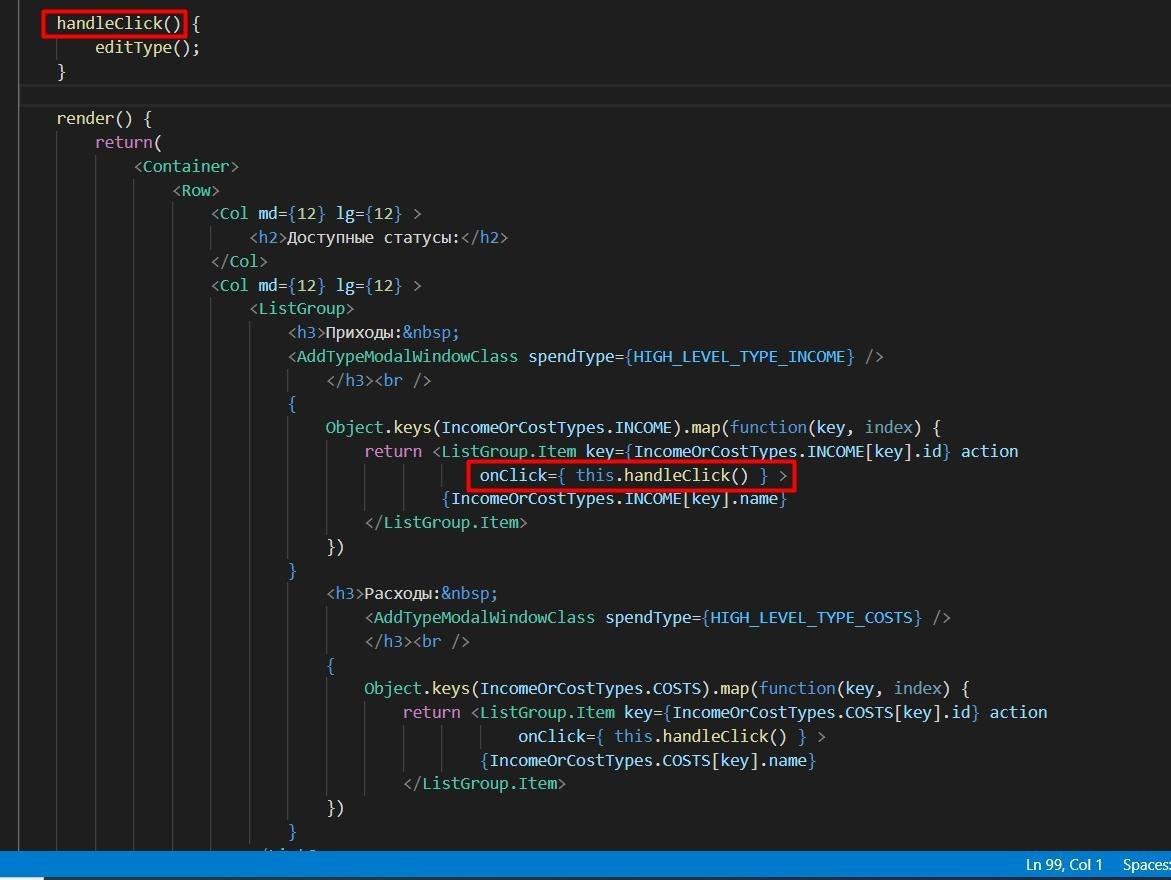
всем привет. мб кто в реакте шарит (ну или в скоупах джс-а) ? как забиндить функцию в онклике на класс этого компонента ? варианты из https://reactjs.org/docs/faq-functions.html пробовал. Компонента классовая
TP
она у тебя отработает один раз по инициализации а вместо колбэка в scroll падает то что функция вернёт. То есть ничего classList.add по-моему ничего не возвращает
Удачно про замыкания речь зашла ;0
NC

всем привет. мб кто в реакте шарит (ну или в скоупах джс-а) ? как забиндить функцию в онклике на класс этого компонента ? варианты из https://reactjs.org/docs/faq-functions.html пробовал. Компонента классовая
бть ровно то же самое что и у предыдущего челы вы чо ребяяяяят
NC
onClick={this.handleClick.bind(this)} - вот это по доке
NC
а не то что ты написал
NC
или onClick={(e) => this.handleClick()} если делать через анон функцию
TP
Кстати, хочу прочитать полностью и вероятнее всего законспектировать ключевые моменты и тонкости из цикла книг "Вы не знаете JS"
TP
Кто-нибудь читал? Стоит тратить свое время на них?
NC
не читал ни одной книги по js
TP
не читал ни одной книги по js
В книгах структурировано все, и с тонкостями проще думаю будет
NC
сонная пилюля
TP
Это да))
TP
На самом деле сонная пилюля - книги для новичков. Это пипец полный, читать невозможно



