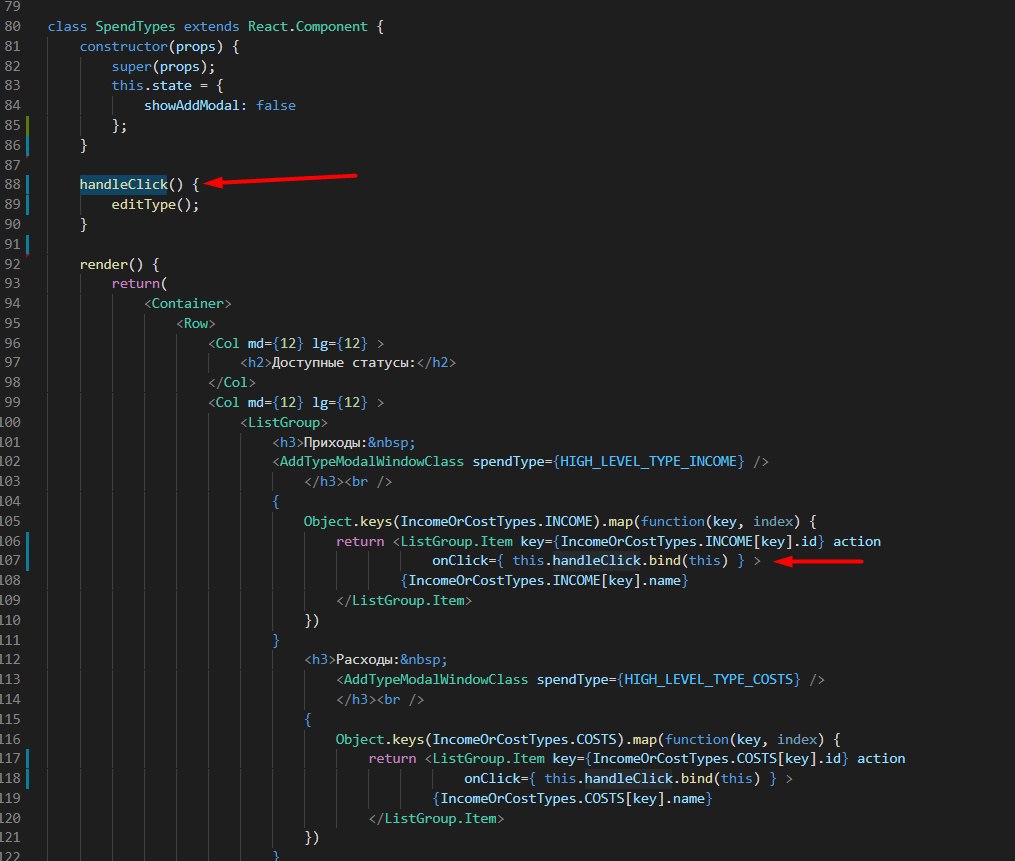
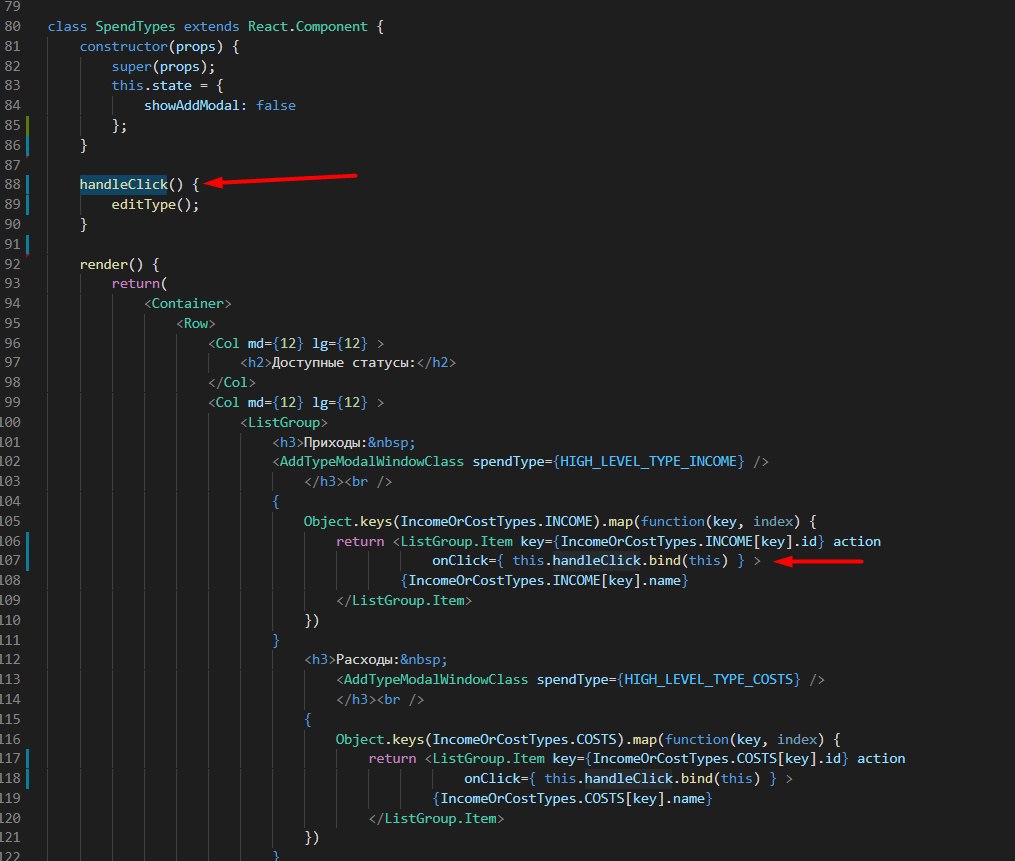
а вот я не знаю как работают эти скобки - никогда не юзал их и честно говоря меня вот этот момент вообще не интересует. Так уж интерпритатор работает. Наверняка он воспринимает всё что в скобках как некое выражение в контексте window или типа того. Тут не сам jsx виноват, наверняка так работает интерпритатор и ничего с этим не сделать