NC
Size: a a a
2020 September 11
да, я писал год назад на втором, но его фреймворком можно назвать только из пафоса. Никакой он не фреймворк
NP
да, я писал год назад на втором, но его фреймворком можно назвать только из пафоса. Никакой он не фреймворк
А что для тебя фреймворк, а что для тебя не фреймворк? 🙂
NC
в нём даже ajax клиента нет, какой там фреймворк
NP
в нём даже ajax клиента нет, какой там фреймворк
ну смотри, берешь, ставишь аксиос...
NP
И давно ли наличие http-клиента стало признаком фреймворка? 🤔
NC
фреймворк - это пакет, позволяющий тебе поставить только его в качестве всей экосистемы проекта. Он не дружит в внешним миром как таковой, только с собственными модулями
NP
фреймворк - это пакет, позволяющий тебе поставить только его в качестве всей экосистемы проекта. Он не дружит в внешним миром как таковой, только с собственными модулями
Поэтому ангуляр и признан говном, собсна.
NC
в ангуляре свой http client и если ты поставишь в ангуляровский проект axios команда нассыт тебе в тапки
NC
Поэтому ангуляр и признан говном, собсна.
но поэтому признан фреймворком и он не говно, он крут
NP
в ангуляре свой http client и если ты поставишь в ангуляровский проект axios команда нассыт тебе в тапки
Мне кажется, начав проект на ангуляре в 2020 ты в принципе нонстопом ссышь себе в тапки.
NP
Писал я на этом вашем ангуляре, лютое оверпереоцененное тяжелое говно с порогом вхождения овердохуя.
NC
смотря что за проект. Для каких-то проектов именно ангуляр и хорош
CM
но поэтому признан фреймворком и он не говно, он крут
+
NC
Писал я на этом вашем ангуляре, лютое оверпереоцененное тяжелое говно с порогом вхождения овердохуя.
порог вхождения невысок, там всё шаблонно. Доки описывают применения любого модуля в досканальных подробностях
NP
порог вхождения невысок, там всё шаблонно. Доки описывают применения любого модуля в досканальных подробностях
Ангуляр оч тяжелый
OL
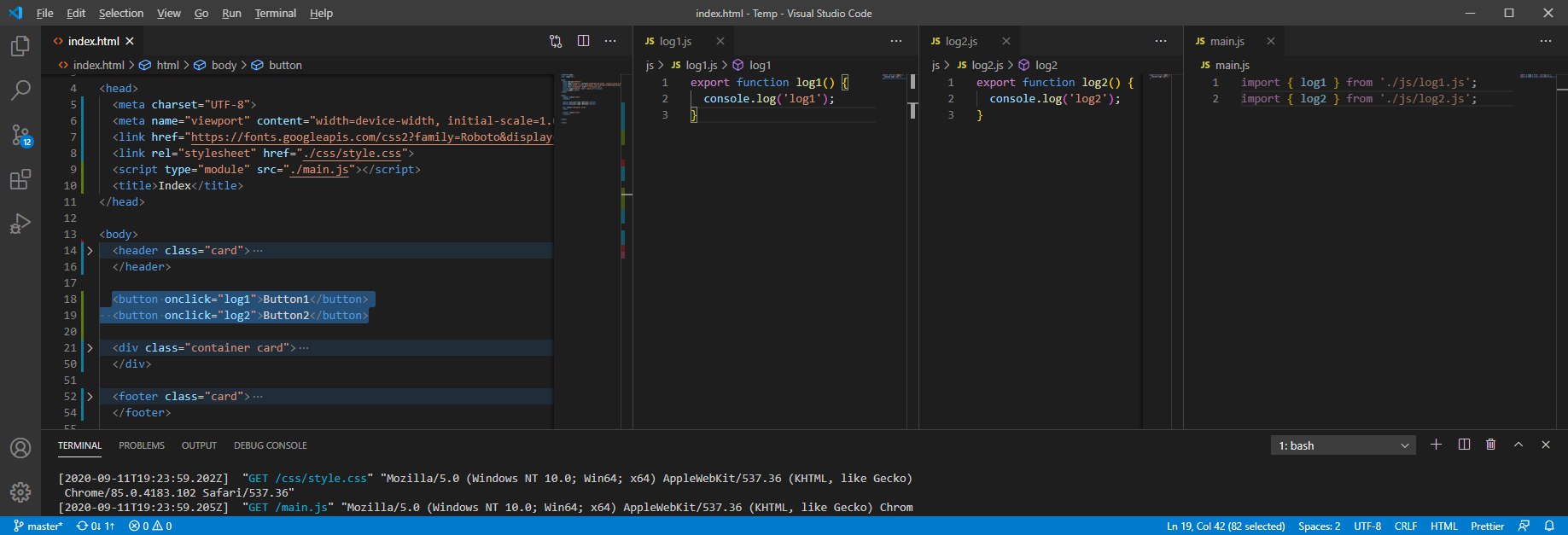
Ты используешь функции до того как подключил файл с ними
Подключил в хеде, на онклик повесил ссылки, а не вызовы,
все равно Uncaught ReferenceError: log1 is not defined
все равно Uncaught ReferenceError: log1 is not defined
NC
я когда на ангуляре писал честно говоря даже скучно было - никакого свободомыслия, всё описано как что делать, в подробностях. Ниего придумывать не надо
NP
Слишком дохера непонятных зависимостей, про Dependency Injection, который там нахер не упал, я уж молчу
NP
Забавно, что все ангуляр-разрабы, которых я знаю, это чсвшные чуваки, которые гордятся тем, что они пишут на ангуляре.