🦁
Size: a a a
2019 May 28
EM
ку народ
EM
подскажте как отлавливать скрол для элемента)
EM
нужно поймать когда элемент проскролит через 70 пикселей от верха экрана
EM
вот так написал window.addEventListener('scroll', function () {
for (let i = 0; i < splitterCollection.length; ++i) {
if (splitterCollection[i].getBoundingClientRect().top >= 20 &&
splitterCollection[i].getBoundingClientRect().top <= 230 ) {
for (let i = 0; i < splitterCollection.length; ++i) {
if (splitterCollection[i].getBoundingClientRect().top >= 20 &&
splitterCollection[i].getBoundingClientRect().top <= 230 ) {
ВП
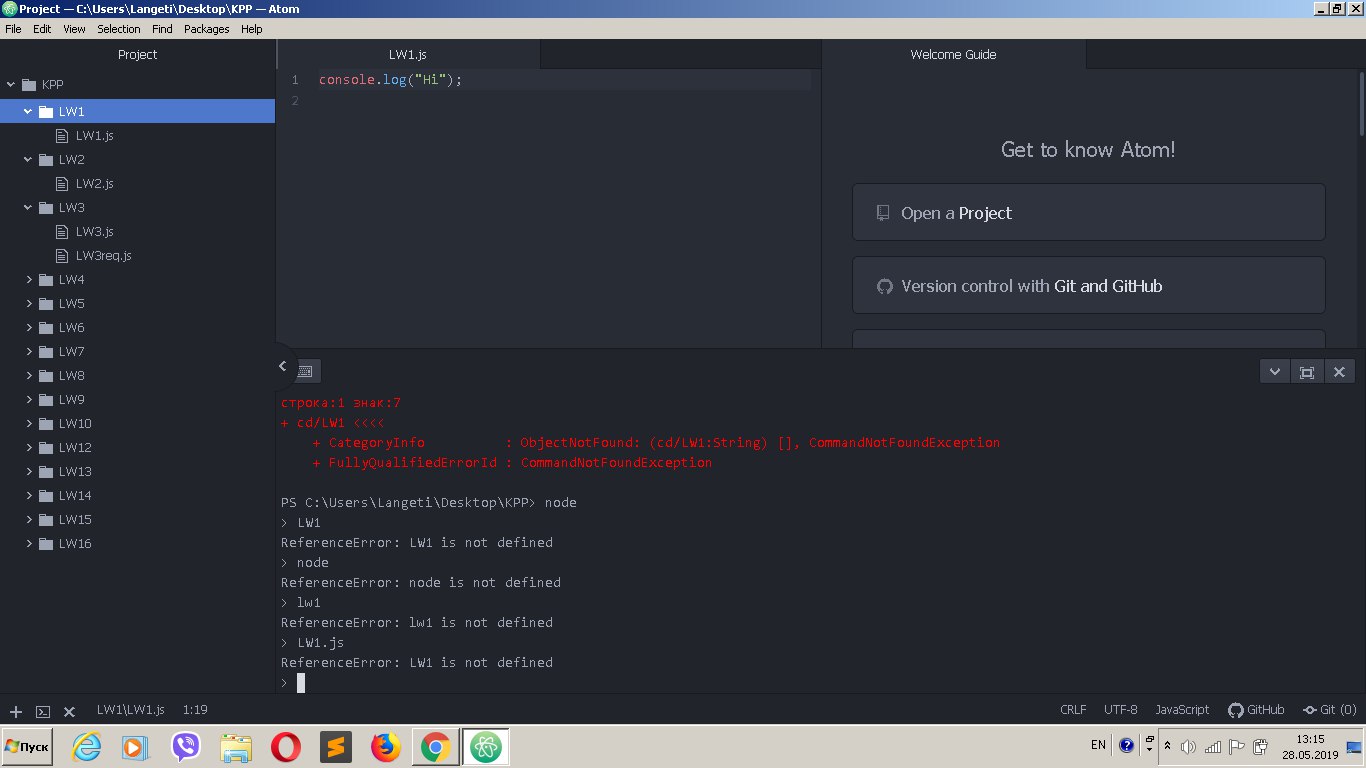
как открыть файл LW1?
ВП

EM
проблема в следующем когда быстро сролишь событие scroll бегает большими интервалами
EM
в консоль выдавало такие интервалы 0 80 143 264 356 514
EM
и так далее тоесть в мой интервал от 20 до 130 не всегда попадает
EM
какой есть кокертный способ отлавливать когда жлемент доскролил до определенной черты?
AS
какой есть кокертный способ отлавливать когда жлемент доскролил до определенной черты?
было делал на waypoints.js
AS
попробуй порыть в стороны
EM
сорсы их поглядеть?
AS
я бы делал на либе, не парил мозк
AS
сорсы их поглядеть?
загугли сайтец их. там мануал с примерами
QM
глянь DOM свойства по скроллу



