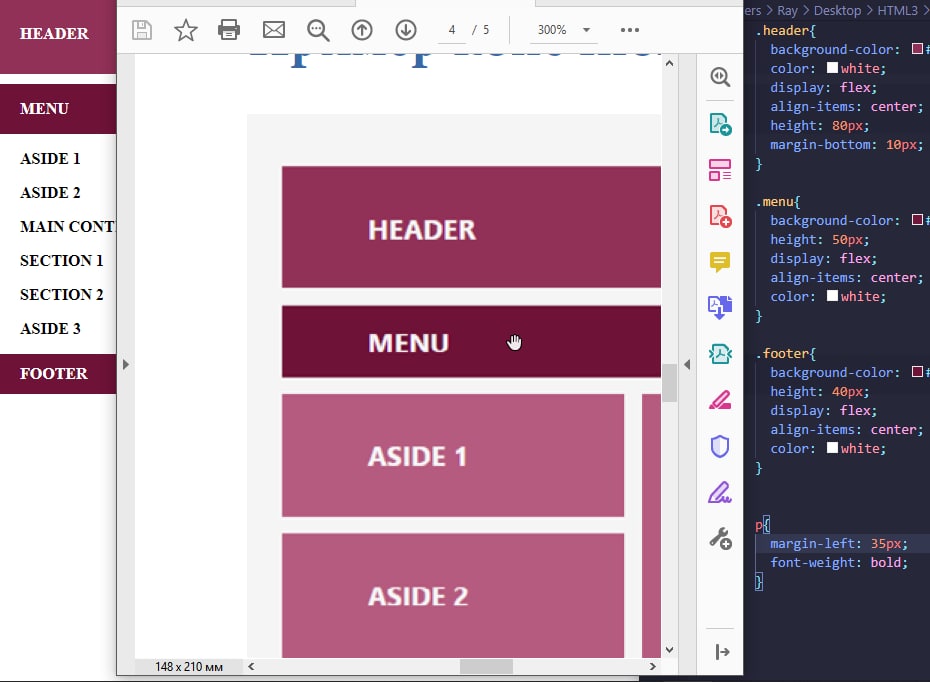
Ребята , всем привет , из раздела " помоги новичку разобраться", вот я никак не пойму в каких случая я должен картинку растянуть по высоте на 100 %, в каких случаях по ширине на 100%, оба правила вместе я как понял мы не применяем , верно ?? типа я не могу растянуть картинку на 100% по высоте и на 100% по ширине