S2
Size: a a a
2021 June 08
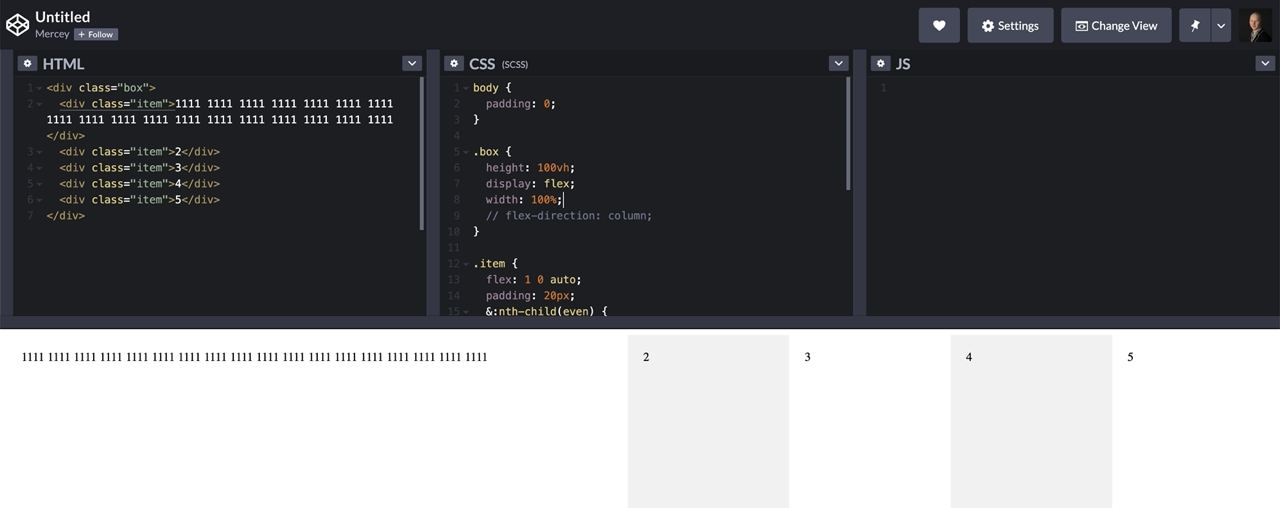
я про десктоп
A
А что за ограничение контентной части? Я в вк давно не заходил.
VK
flex и так блочный, на кой там ширина, если расположение на всю доступную область по горизонтали?
I
ну так потому и фиксируют. чтоб не ломалась верстка. ибо нет адаптации под экраны. ибо для них сложно. у них чтоб не ломалась фиксированная ширина стоит. а для маленьких экранов отдельная версия
A
flex-basis от чего толкается, от полета мысли?
S2
крч ты подтвердил мою версию я точно так же думаю, хотел найти еще одну причину
VK

ты серьёзно?
IN
Чтобы всё перед глазами было, вестимо
VK
он блять всю ширину занимает, которая и есть 100%
A

Ну ты бы еще "box" удалил и переспросил
I
ну ок :)
A
Мы не вели спор о том, что у родителя должна быть ширина или не должна. Речь о том, что фелкс может и нужен, чтобы равномерно раскидывать чаилды внутри себя и для этого им не нужна фикс ширина
VK
горизонтально или вертикально?
I
одинаковые сообщения ботом удаляются. можешь лайк поставить )
VK
оно вшито в область или произвольного размера, но при этом все элементы должны быть одного размера?
S2
просто спасибо
A
Я говорил про произвольный случай, когда неизвестна ни ширина ни количество и т.п., и что надежный способ - когда знаешь количество.
VK
и давай ты без ограничения по высоте родителя, покажешь вертикальный список, где местами несколько строк, но чтоб при этом ВСЕ строки были одного размера. Ах, и без абсолютных размеров
A
Горизонтально до тех пор пока ты не будешь выталкивать айтем содержимым.
Ты можешь указать min-height и содержимое поползет поверх блока, но фактически частью блока это быть не перестанет
Ты можешь указать min-height и содержимое поползет поверх блока, но фактически частью блока это быть не перестанет



