IN
Size: a a a
2021 June 08
Представь, что это книга. Тебе удобно бы было читать 27'' книгу с мелким шрифтом, постоянно поворачивая голову с левой части в правую ? (ну или наоборот, если ты араб). Это называется UX
S2
зачем мусолить
S2
и так уже понятно
IN
тебе понятно, тем кто читает чат может быть непонятно :)
A
Пусть юзеры качают шею))
VK
поправил - вертикальный
A
Речь про то что вк не растягивается на всю ширину на 4к дисплеях что-ли?
A

Что ты имеешь введу?
A
С вк давняя история. Там весь дизайн привязан к конкретному размеру текста. А так, в общем случае трудно сделать читаемым широкий текст, проще ограничить его ширину. Иначе пришлось бы делать адаптивным размер или что-то размещать по бокам. В соцсетях сеть не контролирует размер контента юзеров, поэтому проще ограничить и все на этом. Примерно так.
S2
я так и думал
VK
Можешь сделать вертикальный список, где местами несколько строк текста у элемента, но чтоб при этом ВСЕ строки были одного размера? Без абсолютных размеров. Без ограничения по высоте родителя.
A
Аааа, я понял. Нахера?
I
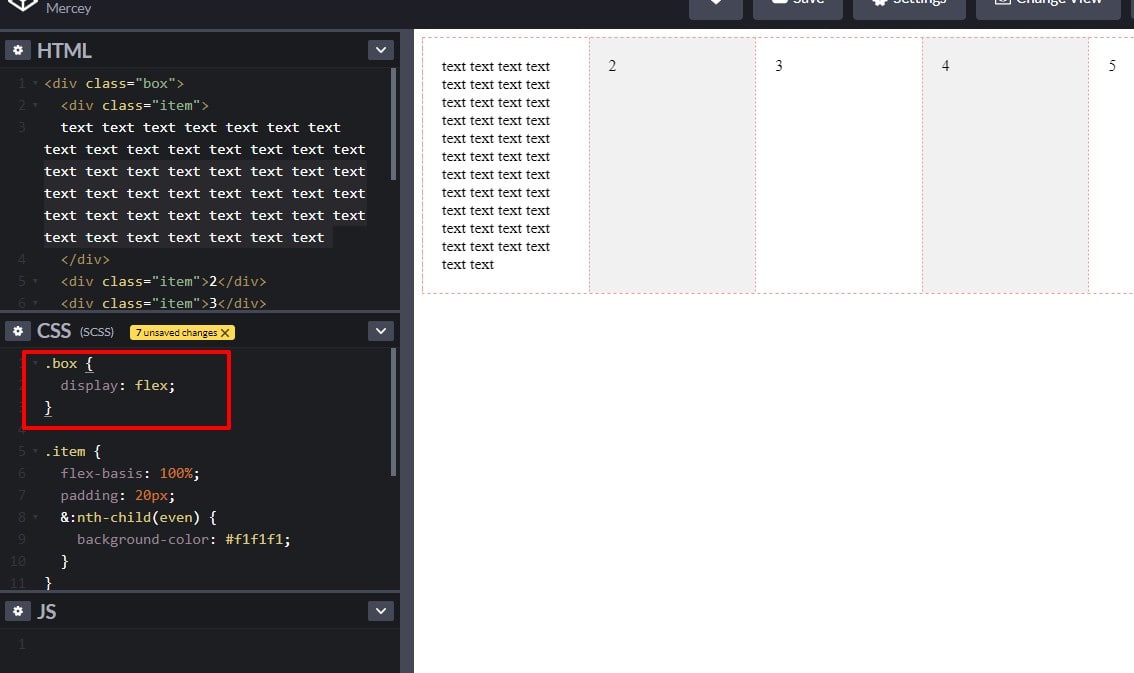
вместо тысячи слов @Still2095
A
Ты создаешь условие тупо под min-height для айтема с которым ничто не справится априори, нахера?
VK
За тем, что при таких условиях ты свою реализацию выкидываешь нахер, ибо не спасёт.
VK
Ты сам себе придумал ТЗ, подгнал под него решение, и всех убеждаешь, что оно единственное заебись
A
Вот статья, где приведены оптимальные размеры. Но вообще это все из типографики идет и зависит от шрифта, от расстояния между строчками, языка и т.п. Полно подобных статей по интернету. https://baymard.com/blog/line-length-readability
VK
А мир как бы не черно-белый. А судя по треду я не увидел изначально допущения, что можно ограничить по высоте блок с навигацией
A
С тем же успехом ты можешь попросить задать цвет текста без использования цвета. Так нахера?
Это при каких таких обстоятельствах мне нельзя указать родителю 100% ширины / высоты, но при этом равномерно распределить чаилды?
Это при каких таких обстоятельствах мне нельзя указать родителю 100% ширины / высоты, но при этом равномерно распределить чаилды?



