A
Size: a a a
2021 June 08
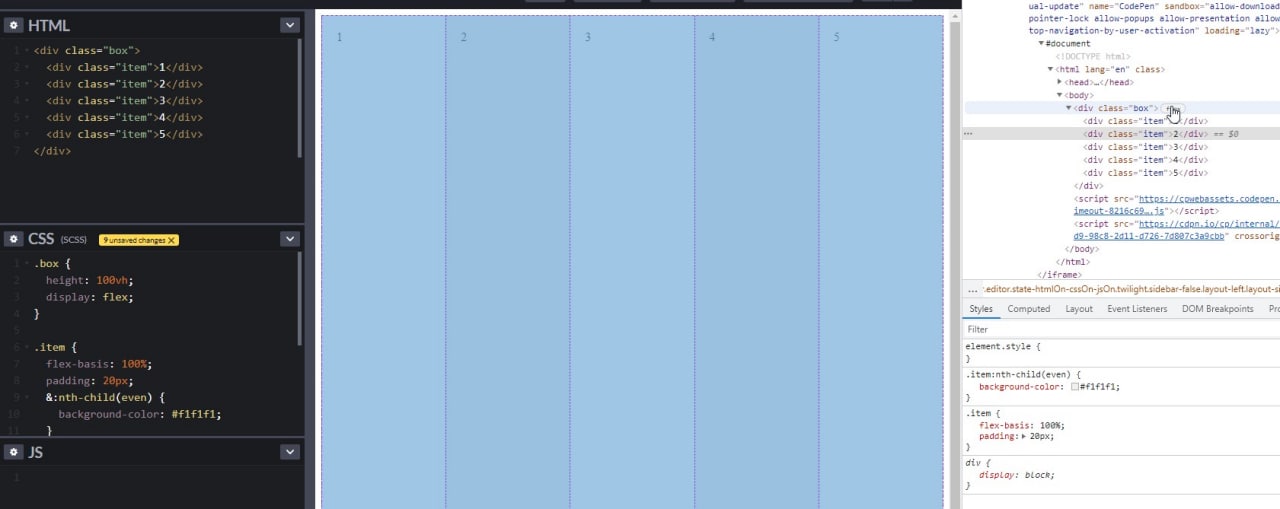
Мне не надо создавать 10 блоков с 10%, чтобы разместить их
A
А они не равные?
A
Ꮢ
А можете еще помочь минутку. Как текст выровнять так чтобы он был выше
I
ты открывал кодпен? инспектил? тебя ж опровергли просто что единственное решение через проценты. твое решение с процентами тоже не решает проблемы с переполнением. и тоже отталкивается от высоты родителя
A
Так по ширине разместите - так проще увидеть. По высоте в html всегда приколы были
A
родителю display: flex; align-items: center;
A
Какое мое решение? Я не постил решений
A
А по ширине они не равные?
I
ок, не решение. не придирайся. ты сказал что через флексы только через проценты можно
Ꮢ
Красавчик вообще. Премного благодарен!
A

Колдунство, ну точно тебе говорю
A
Что через флексы только через проценты можно? Я писал про размещение разных по размеру элементов в пространстве, когда их произвольное неизвестное заранее количество.
VK
Ребят, вы сейчас спорите на разные темы мальца. Почему разные? Потому что вводных нет
I
Артем опроверг утверждение.
VK
одно дело раскидать в блоке с фикс размером, например в высоту экрана
другое дело, если нет фикс размера родителя и нужны одинаковые размеры всех дочерних элементов
другое дело, если нет фикс размера родителя и нужны одинаковые размеры всех дочерних элементов
A
У него элементы одинакового размера, вот так и получилось
VK
Артём подонал решение под свой вариант и свои условия
При других условиях это не сработает
При других условиях это не сработает