l
Size: a a a
2020 August 05
А как вообще грамотно это сделать? Я начал костыль делать, где я каждому лепестку задаю нужную позицию. А может правильнее было бы выставить один лепесток, и уже относительно его все остальные по кругу расставлять?
l
попробуй сделать всем лепесткам top: 0; left: 0; и в транслейте уже калком раздвинуть их куда надо
Или так, да
l
А как вообще грамотно это сделать? Я начал костыль делать, где я каждому лепестку задаю нужную позицию. А может правильнее было бы выставить один лепесток, и уже относительно его все остальные по кругу расставлять?
Или может это вообще корректнее скинуть на js, а не css?
OS
не тут js вообще ненужен.
OS
я бы так сделал. отценнтрируй все лепестки по центру. и каждый поворачивай со сдвигом 90 градусов. тоесть у тебя у второго, третьего и четвертого будет отличаться только rotate и сдвиг в сторону от центра
l
я бы так сделал. отценнтрируй все лепестки по центру. и каждый поворачивай со сдвигом 90 градусов. тоесть у тебя у второго, третьего и четвертого будет отличаться только rotate и сдвиг в сторону от центра
Интересно, попробую
l
Спасибо!
OS
ох как лень. сча накидаю.
l
Во, я как раз про чайлд читаю))
OS
такой же эффект надо?)
l
такой же эффект надо?)
типа того, да
l
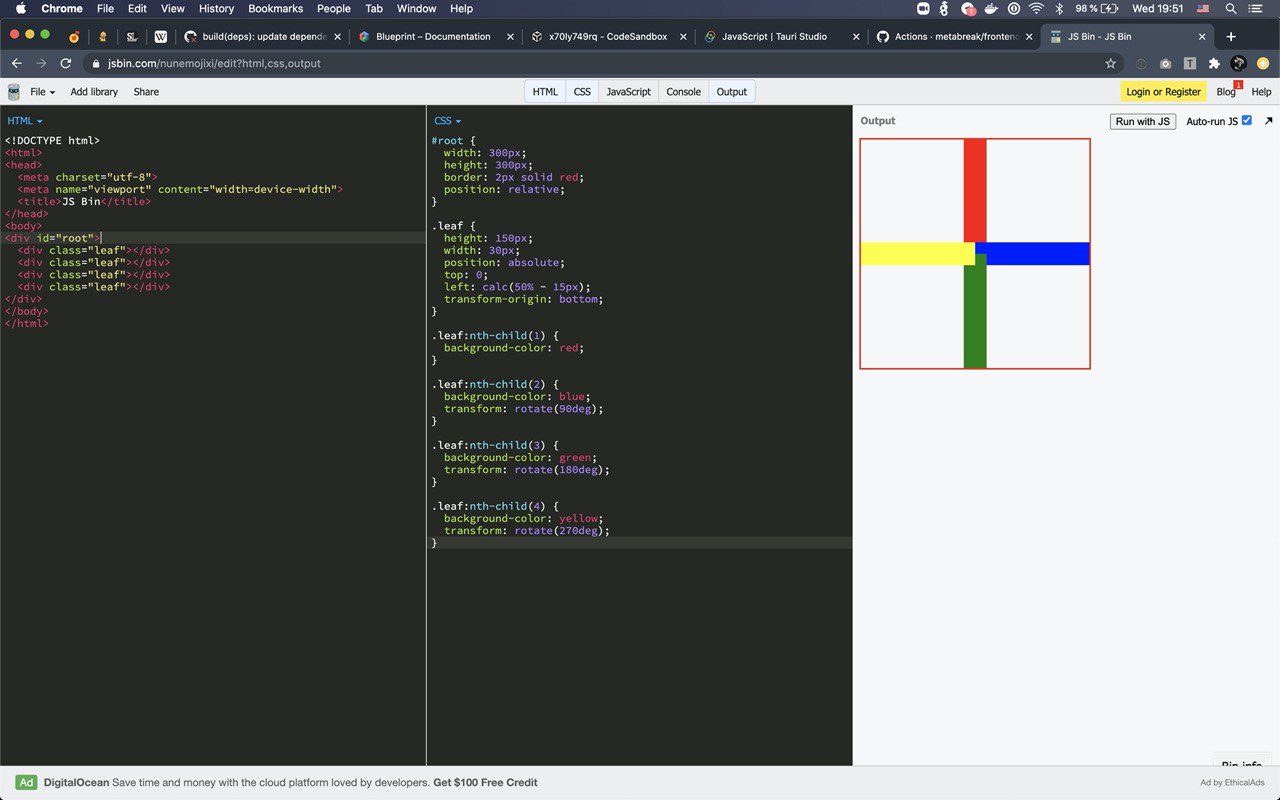
Сделал, как ты советовал. Щас читаю доки к transform-origin, и не совсем понимаю, как сделать transform-origin не прям от края элемента, к которому применяется сиа аффинное преобразование, а от этого элемента + совсем небольшое расстояние, чтобы в итоге элемента расположились вокруг кольца, а не самого элемента, к которому, повторюсь, применяется transform-origin?
l
Сделал, как ты советовал. Щас читаю доки к transform-origin, и не совсем понимаю, как сделать transform-origin не прям от края элемента, к которому применяется сиа аффинное преобразование, а от этого элемента + совсем небольшое расстояние, чтобы в итоге элемента расположились вокруг кольца, а не самого элемента, к которому, повторюсь, применяется transform-origin?

OS
Сделал, как ты советовал. Щас читаю доки к transform-origin, и не совсем понимаю, как сделать transform-origin не прям от края элемента, к которому применяется сиа аффинное преобразование, а от этого элемента + совсем небольшое расстояние, чтобы в итоге элемента расположились вокруг кольца, а не самого элемента, к которому, повторюсь, применяется transform-origin?
Оно умеет проценты и пиксели
l
Оно умеет проценты и пиксели
Вижу, да
OS
Решение влоб. Внутри лепестков сделай ещё див который стилизован и разукрашен будет. И пусть он заполняет почти всего родителя с отступом снизу. Таким образом ты получишь то что хочешь)
OS
Или псевдоэлементом, хотя див тоже ок
l
Решение влоб. Внутри лепестков сделай ещё див который стилизован и разукрашен будет. И пусть он заполняет почти всего родителя с отступом снизу. Таким образом ты получишь то что хочешь)
А, типа, сделать box для расширенного лепестка, и от него уже transform-origin делать?
l
А, типа, сделать box для расширенного лепестка, и от него уже transform-origin делать?
Если да, то думается, я понял идею))