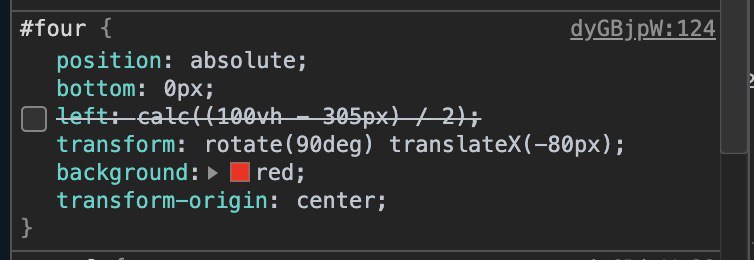
Ребят, не могу понять, почему в первом и третьем случае с лепестками (petal #one #three) все работает как надо, а со вторым и четвертым как-то иначе. У меня есть класс wheel, у которого position: relative. У вложенных в него всех лепестков position: absolute, дабы местоположение каждого из лепестков я высчитываю от края рамки для класса wheel. И в случае с первым и третьим, когда я говорю, что left и right 0px, это работает верно, и лепестки отображаются ровно от края рамки класса wheel. А когда я задаю для второго и четвертого top и bottom 0px, по аналогии с первым и третьим лепестками, то эти лепестки начинают отрисовываться выше или ниже самой рамки для класса wheel. Почему для первого и третьего логика работает, а для второго и четвертого нет?
https://codepen.io/llvll/pen/dyGBjpW