VS
Size: a a a
2020 August 05
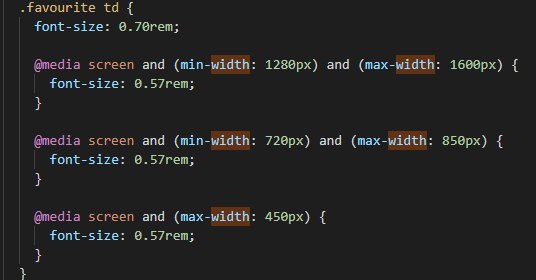
логически взять и сократить - ппц проблема, я так вижу
Да, как это сделать?
KA
Да, как это сделать?
(max-width: 1600px) and (min-width: 720px) vrode takVS
(max-width: 1600px) and (min-width: 720px) vrode takА что с 1280?
KA
А что с 1280?
так у тебя с 1600 до 720 одинаковый размер
KA
везде стоит 0.57
VS
Дефолт 0,70
KA
Дефолт 0,70
ну так у тебя будет 0.7 тогда, когда не будет под медиа попадать
VS
(max-width: 1600px) and (min-width: 720px) vrode takпромежуток между 1280 и 850 будет 0,57 а нужно чтобы 0,7
KA
промежуток между 1280 и 850 будет 0,57 а нужно чтобы 0,7
бля
НК

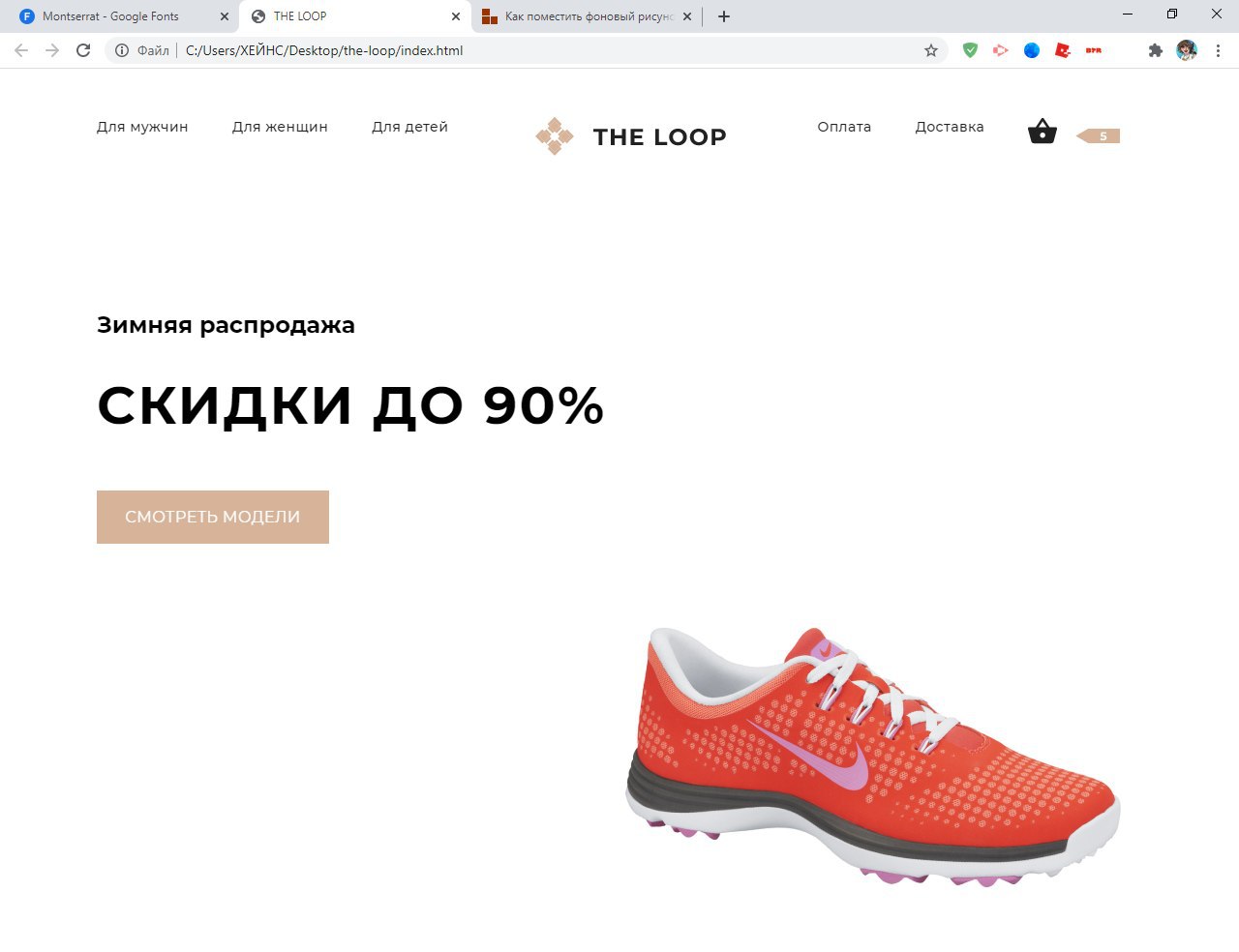
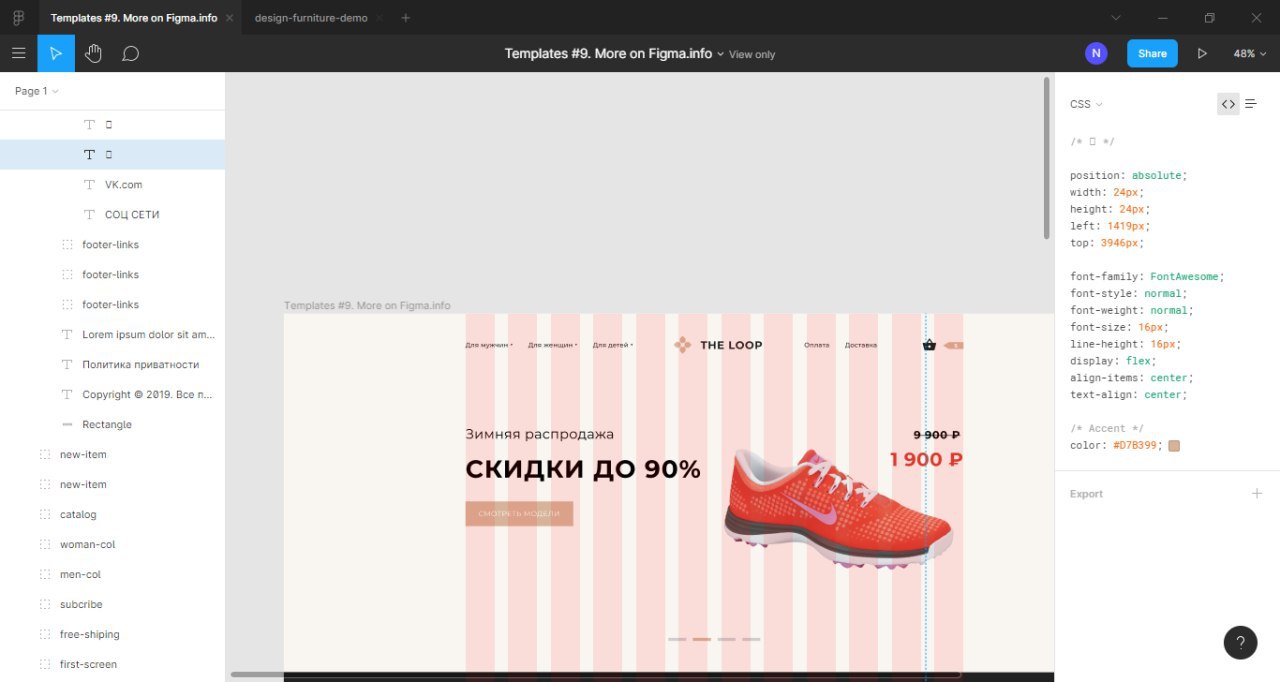
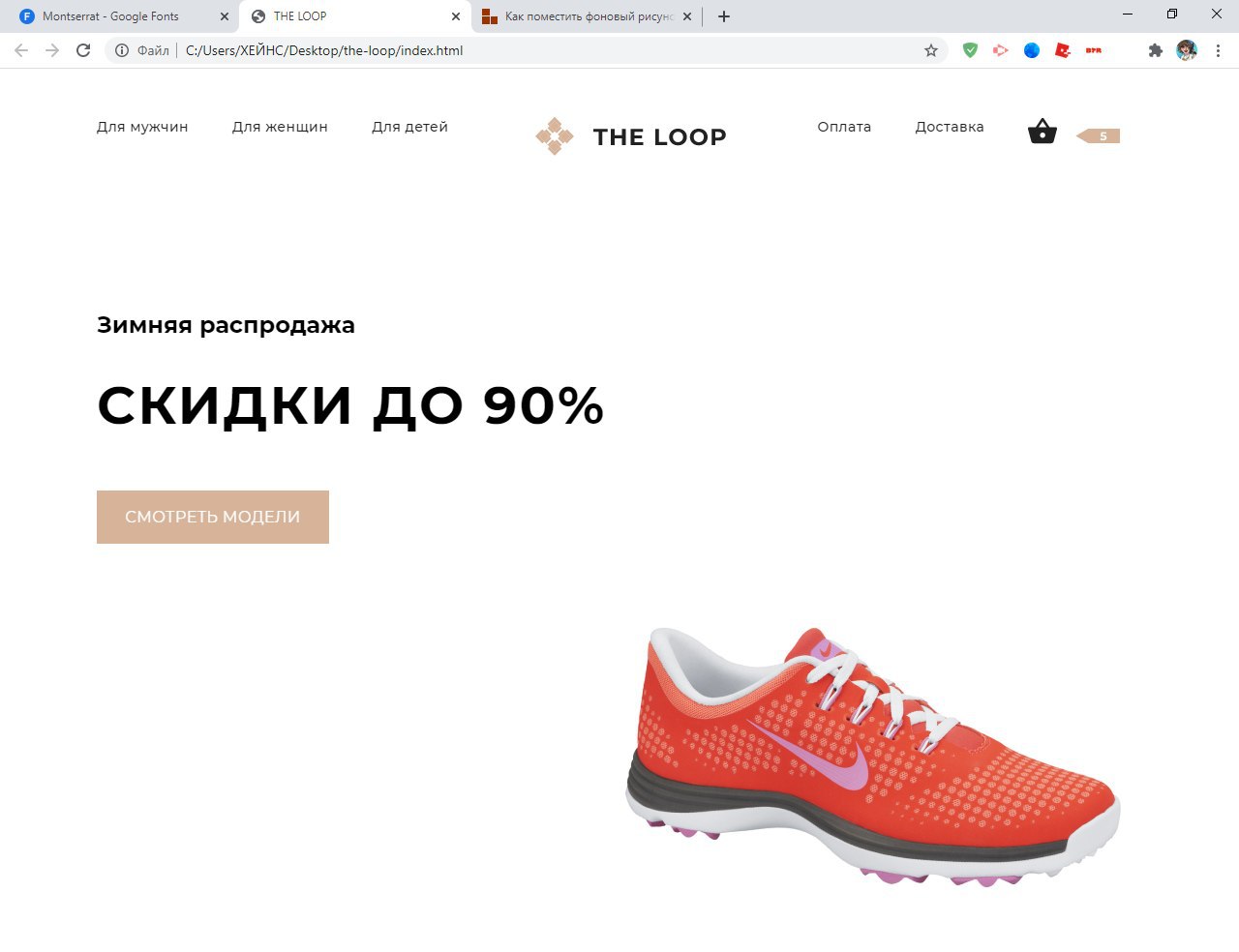
Как сделать картинки выше без мэрджин боттом?
НК

R
Николай Коржиков

Как сделать картинки выше без мэрджин боттом?
Сделать и тексту слева и картинке одну обертку и ей дать display flex
НК
Спасибо большое
R
У тебя же они сейчас, как я понял, лежат друг за другом
R
+ ко всему они делят поплам четко страницу между собой по ширине
R
ТАк шо у тебя будет контейнер флексовый и внутри 2 итема флексовых и в них уже все остальное, в т.ч. картинка, текст возле нее и т.д.
AE
#Проект
Есть заказ, нужен front end cо сложной анимацией
пишите в лс, с портфолио
Есть заказ, нужен front end cо сложной анимацией
пишите в лс, с портфолио
AM
Ребят, работал кто-нибудь с SVG анимациями, сейчас начал гуглить эту тему и узнал о SMIL, но статья 2014 года, есть смысл изучать его или сейчас все анимируют на js? Если несложно можете посоветовать хорошие статьи/книги про это? Можно на английском
M
Ребят, работал кто-нибудь с SVG анимациями, сейчас начал гуглить эту тему и узнал о SMIL, но статья 2014 года, есть смысл изучать его или сейчас все анимируют на js? Если несложно можете посоветовать хорошие статьи/книги про это? Можно на английском
svg анимация ещё не устрела как и canvas