DD
Size: a a a
2020 August 05
Ребят, работал кто-нибудь с SVG анимациями, сейчас начал гуглить эту тему и узнал о SMIL, но статья 2014 года, есть смысл изучать его или сейчас все анимируют на js? Если несложно можете посоветовать хорошие статьи/книги про это? Можно на английском
я этим пользовался, очень доступная и простая либа, возможностей куча http://thednp.github.io/kute.js/
VZ
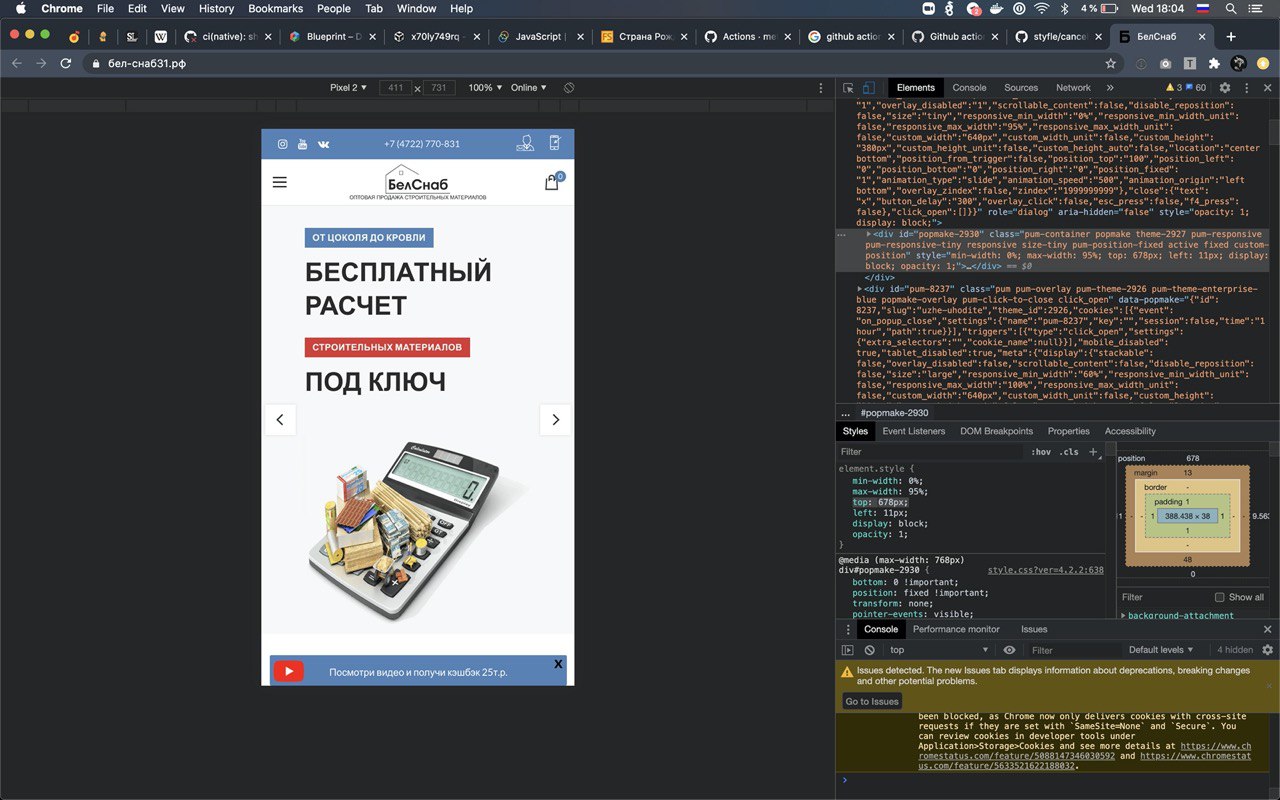
Ребят, у кого то варианты как отлипающий синий блок фиксировать внизу? Уже всю голову сломал (
VZ
Переслано от Vyacheslav Zavorotni...
OS
Ребят, у кого то варианты как отлипающий синий блок фиксировать внизу? Уже всю голову сломал (
код может покажешь попроще было б
VZ
А какой код? Это Cms , окно с плагина. Может ссылку на сайт проще дать?
OS
стили из девтулзов хотяб сфоткать)
OS
вообще есть подозрение что там
position: fixed; top: calc(100% - XXpx); что решается тем что топ надо заменить на боттом. потому что работает так потому что хедер браузера скрывается вот оно и ездитOS
а не. с впном зашло. видимо провайдер у меня так себе сегодня
OS
хм у меня выглядит ок
VZ
По идее position fixed и bottom 0 должно его всегда внизу держать
OS
дада а там топ
VZ
хм у меня выглядит ок
Вы с мобилы или в адаптивом режиме?
OS
С
ребята помогите как сделать портфолио
VZ
Не увидите. Строка адреса только на мобиле. Из за нее скачет
С
типо у меня уже нормальный уровень вёрстки но вот что именно сделать хз
OS
сути не меняет. есть вероятность что плагин сверху считает скриптом высоту. надо лезть в потроха. ну либо в лоб наговнокодить)))
top: auto !important;
bottom: 0;