Вキ
Size: a a a
2021 May 26
Non-Null Assertion Operator, или по другому "клянусь, что там нет null"
OL
Кстати очень удобно в режиме use strict чтоб TS не ругался на не иницеализированные свойства
R

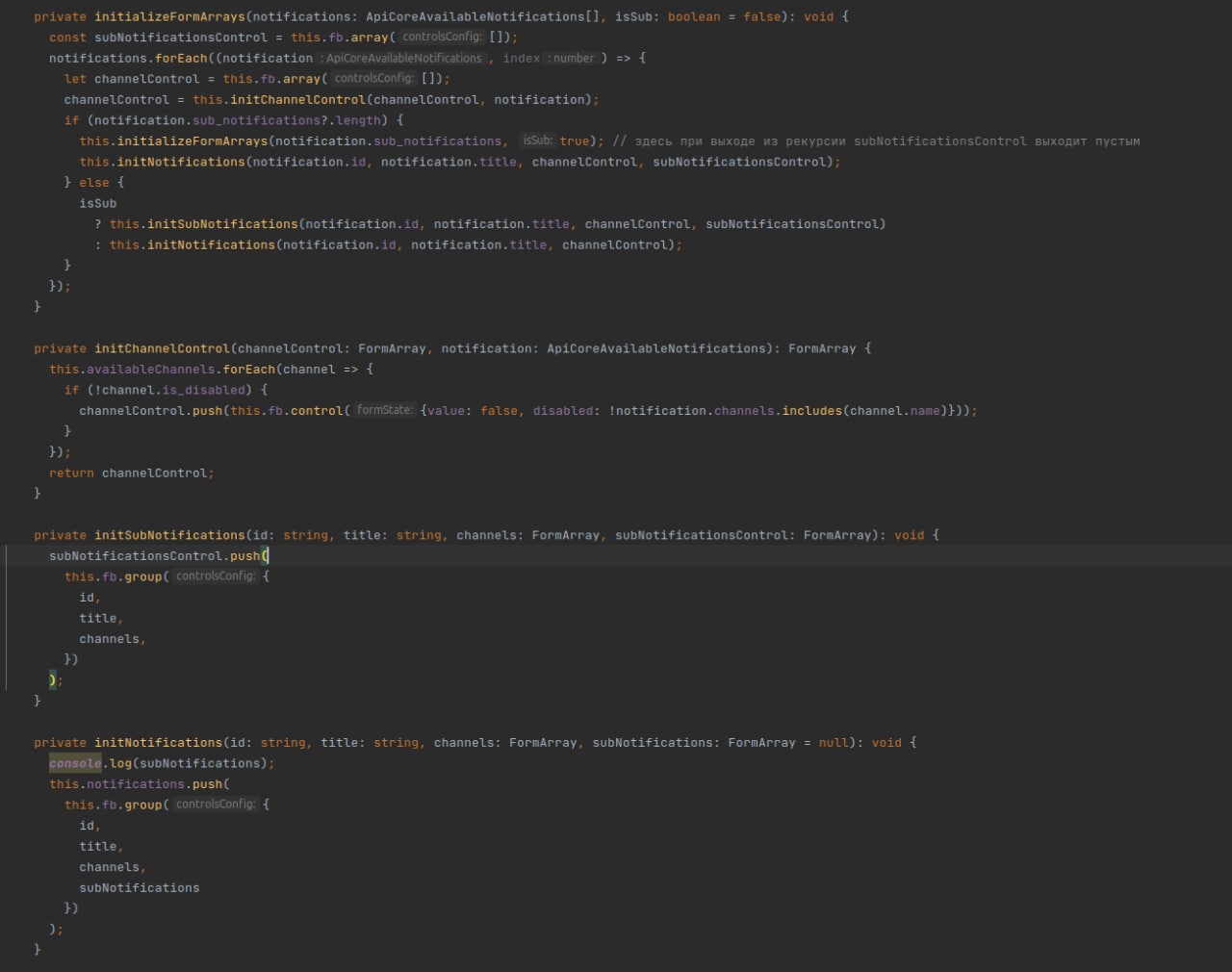
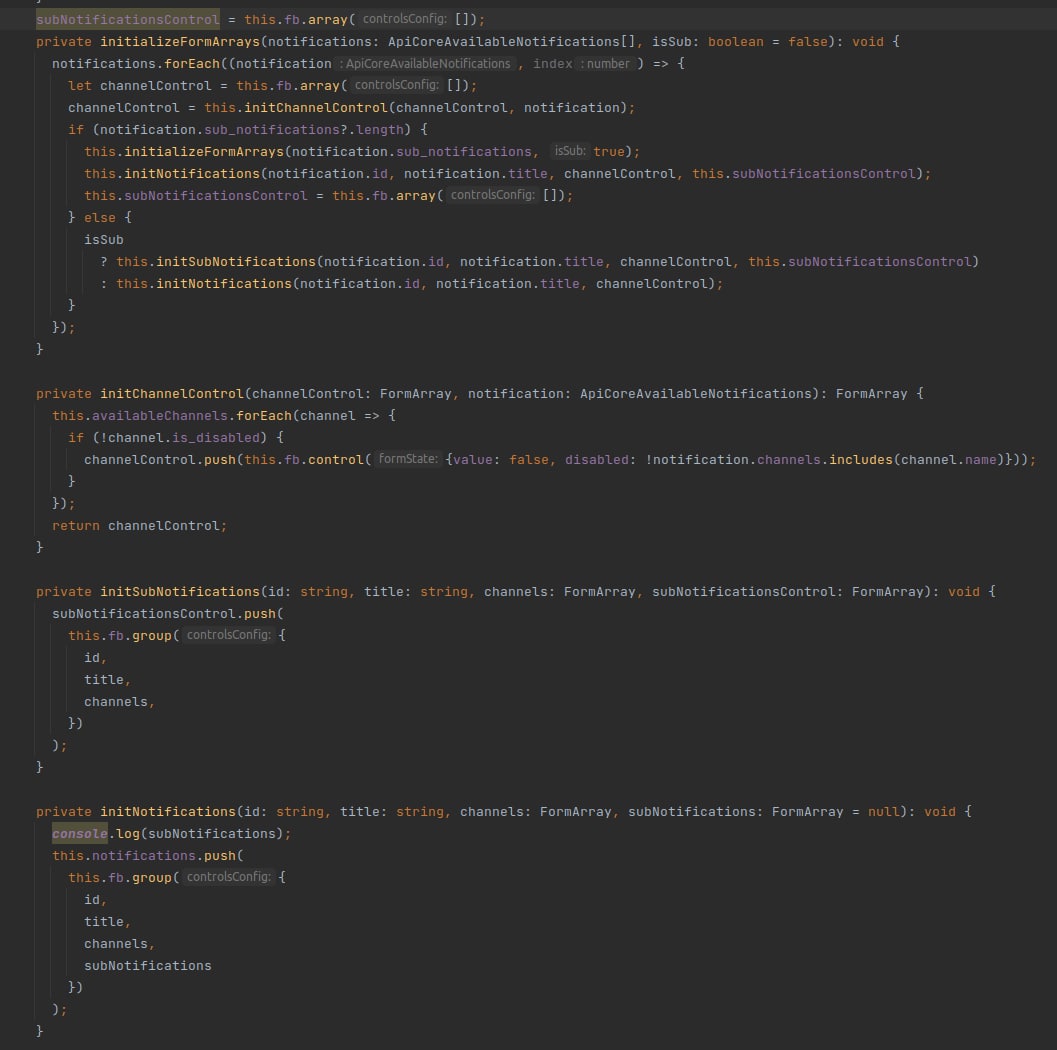
Всем привет! Попробовал сделать рекурсивный метод. и при выходе из рекурсии переменная subNotificationsControl которая собрала различные значения вышла пустой. Если кто разберется подскажите почему так проиходит, чтоб лучше понимать рекурсию и какой выход есть?
ДЗ
Кто нить когда-нибудь разбивал сбилженный main.js на файлы, чтобы быстрее загружался проект (параллельно несколько файлов быстрее, чем один большой)? Если вдруг да, то использовали
webpack-bundle-analyzer ?R

я нашел такой выход но не думаю что он самый лучший
OL
Какие варианты имеются для того чтобы обработать HttpErrorRespone в глобальном Error handler?Правильно я понял что в глобальный error handler попадают не обработанные ошибки из самого кода но не ошибки из observable?За ранее спасибо
ДЗ
Если правильно вас понял, то для гобальной обработки запросов и всё что с ними связанно нужно использовать interceptor
v
Ребят, можно ли как то в темплейте ангуляра вызвать moment.now? Мне его нужно написать в ngIf чтобы проверить дату.
Условие, что дата больше той, чем дата сейчас
Условие, что дата больше той, чем дата сейчас
ДЗ
в ts заведи поле now = moment.now и пользуй её в шаблоне
MP
Создай переменную в компоненте и присвой ей сразу значение moment.now.
v
Ну в компоненте это да. Просто не хотел писать так, потому что в одном месте только использую, но если выбора нет, то была не была😁
OL
Да это я делаю ,в моем случае мне нужно обрабатывать все ошибки в одном месте ,для этого я использую свой ErrorHandler.В интерцепторы я могу получить HttpErrorResponse с помощью catchError далее я могу её изменять или что то делать ещё но в конечном итоге в глобальный она не попадет
АА
Привет
Подскажите как делается автокомплит с асинхронным запросом на сервер чтобы понять какие города есть в этом api
Подскажите как делается автокомплит с асинхронным запросом на сервер чтобы понять какие города есть в этом api
OL
Мне нужно передать сообщение об ошибки а стрим ,делать это в интерцепторе?
И
реактивные формы третим параметром принимают асинхронные валидаторы, может это поможет тебе както
АМ
Не оч понятно, попробуй ng-select
ДЗ
А если в том интерцепторе, где вы перехватываете ошибку и обрабатываете, перепнуть дальше клонированный объект респонса?
ДЗ
Наверное я понимаю.. после перехвата он поток как бы прерывает. На скорую руку не могу ни чего придумать
ДЗ
Я бы попробовал или эмитировать ответ дальше новой ссылкой и что то в этом роде что ли..
OL
Да я так пока и делаю,мне не нравиться то что по сути создаётся ещё одно место в коде в котором я посылаю ошибку в стрим,я бы хотел все ошибки посылать из одного места.



