AO
Size: a a a
2021 May 26
Вообще не понимаю, в чем тут проблема и что именно ты хочешь сделать
A
Здравствуйте. У меня есть пайп, который я использую для сортировки данных таблицы. Он работает хорошо, если для вывода строк я использую *ngFor. Но мне нужен *cdkVirtualFor. Как только я добавляю его вместо ngFor, Данные не сортируются. В чем может быть проблема?
b
привет
может вопрос не по теме, но все же, может кто-то сталкивался
посоветуйте, пожалуйста, апишку, которою можно дергать, чтобы у себя в SPA приложении тестировать скорость интернета с дальнейшей возможностю сохранять в базу цифры
может вопрос не по теме, но все же, может кто-то сталкивался
посоветуйте, пожалуйста, апишку, которою можно дергать, чтобы у себя в SPA приложении тестировать скорость интернета с дальнейшей возможностю сохранять в базу цифры
OL
Всем привет,помогите пожалуйста разобраться, в httpInterceptor в observable возвращаемым методом next,с помощью оператора catchError,ловлю ошибку и на её базе генерирую свою и пробрасывою с throw.в Error handler получаю сгенерированню ранее ошибку и пускаю в стрим сообщения,компонента на другом конце стрима ее получает и меняет текстовое свойство.К этому свойству в шаблоне есть байединг.Вообщем проблема в том что не срабатывает change detection,я понимаю что это из за того что асинхронного действия как бы не случилось так как observable из next нечего не вернул.Как правильно поступить в данной ситуации?
🏡K
this.cdRef.markForCheck(); вызови после вывода ошибки
OL
Не хочу вручную вызывать ,вроде разобрался ,в операторе catchError я тупо генерировал исключение throw foo следовательно по стриму в приложения не чего не поступало то есть не происходило асинхронного действия.Нужно return throw foo писать,походу должно решить ,домой приду проверю.
🏡K
return throwError(new CustomError()) внутри надо
OL
Ну или так ,суть в том чтобы стрим что нибудь вернул.Огромное спасибо за содействие!
A

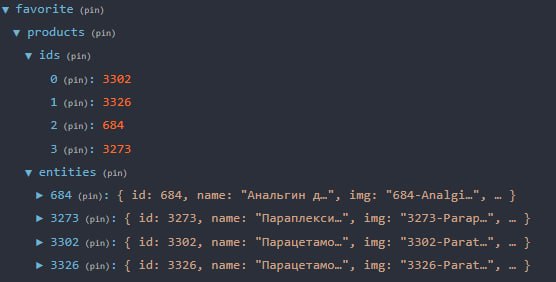
Добрый день. Вопрос по NgRx. Использую EntityAdapter. В массив ids кладутся айдишники в правильной последовательности, а в entities перемешанные. Возможно как-то сделать, чтоб ентити были в том же порядке, что и айдишники?
IP
Использовать Map, обычный объект не сохраняет порядок ключей
A
entities это ж вроде и есть мапа, а не массив
I
ентитис это обьект, где данные по ключу хранятся, он не сортируется
I
если нужно энтитис в определенном порядке, надо его в массив распределить
A
а как правильно это сделать?)
I
export const objectToArray = (object) => {
return Object.keys(object).map((i) => object[i]);
};
return Object.keys(object).map((i) => object[i]);
};
I
ну и сортировку добавить нужную
L
лучше сразу через Object.values
И
OL
Non null ,non undefined
И



