AS
Size: a a a
2021 May 26
Точно возможна когда нет интернета на фронте
OL
Как вы сообщаете что сервер не доступен в своем проекте?
fi
да, но рабочий
ФІ
а он будет удалять масив или каждий обект какой я передам id ?
TO

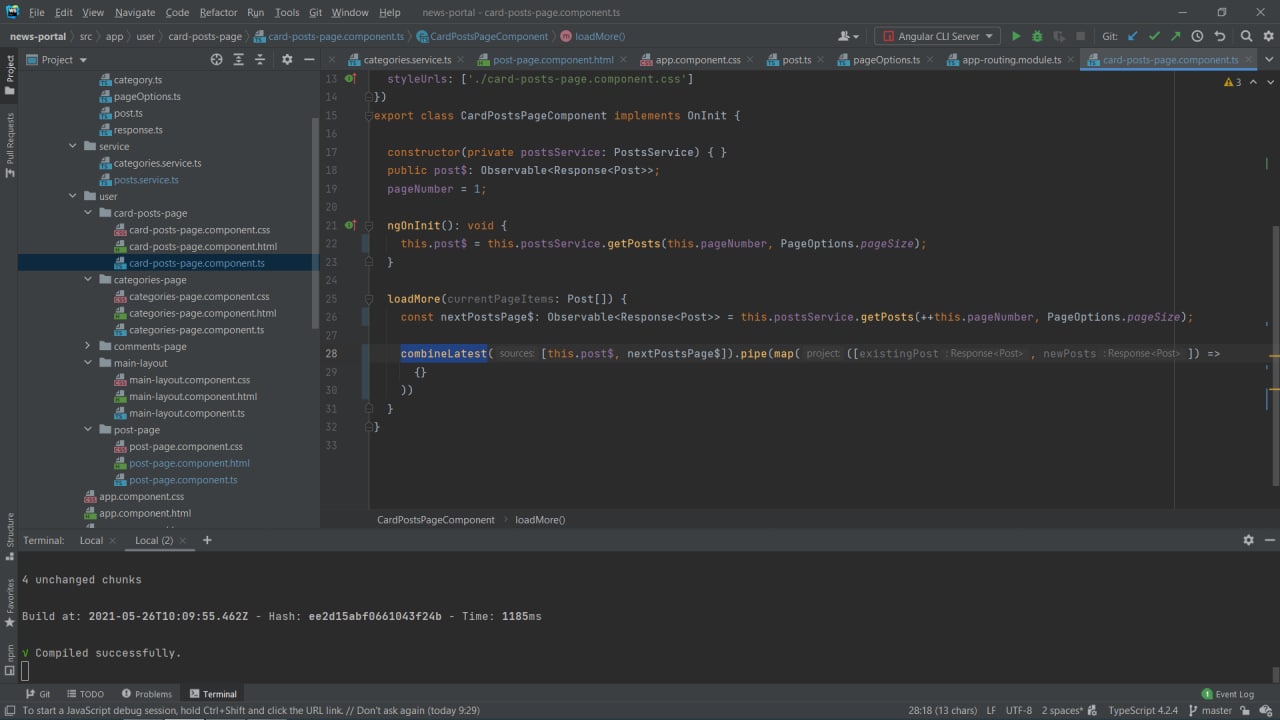
Подскажите плиз как применить combineLatest, сижу голову ломаю 🤪 (кнопка load more добавляет к уже существующим постам this.post$ новые посты nextPostsPage$
AS
Я просто не разделяю ошибки. Если есть код и нормальный месседж, то вывожу конкретную ошибку. Если код 0, то что-то типа "Не удалось связаться с сервером. Попробуйте ещё через некоторое время". Проблема в том, что, как я понял, нельзя никак получить вот это ERR_CONNECTION_REFUSED
AS
По крайней мере в интесепторе
ФІ
Народ кто работал з фарбейсом кто знает как сделать запит на удаления з объекте=> массив => объект кокнретний
OL
Большое спасибо 🤝
ZK
Привет ребят, подскажите как пагинатор отвязать от данных? Он просто рассчитывает количество элементов исходя из данных в мат таблице, а мне нужно условно выгрузить totalCount и записи только на одну старинцу, при этом чтоб кнопки вперед назад в пагинаторе не блочились
МА
Всем привет. Не сталкивался кто-нибудь с такой проблемой? 🔽
Есть репозиторий с несколькими angular приложениями и библиотекой общих компонентов для этих приложений. Библиотека побита на подмодули, один из которых - компонент, у которого в SCSS стилях есть ссылка на картинку
Однако, при сборке какого-либо из приложений, я вижу сетевые запросы к файлу image.png и сам файл, помещенный в корень приложения. В Chrome DevTools, если смотреть стили, они указывают на файл и никакого base64 как в bundles там нет.
В tsconfig,json для приложений библиотека настроена вот так:
Это происходило на angular 11 и продолжается на angular 12.
Есть репозиторий с несколькими angular приложениями и библиотекой общих компонентов для этих приложений. Библиотека побита на подмодули, один из которых - компонент, у которого в SCSS стилях есть ссылка на картинку
url('./image.png'). В package.json для этого подмодуля указано "cssUrl": "inline" и при сборке библиотеки я вижу в bundles base64 этого image.png.Однако, при сборке какого-либо из приложений, я вижу сетевые запросы к файлу image.png и сам файл, помещенный в корень приложения. В Chrome DevTools, если смотреть стили, они указывают на файл и никакого base64 как в bundles там нет.
В tsconfig,json для приложений библиотека настроена вот так:
"library/*": [
"projects/library",
"projects/library/*"
],
"library": [
"dist/library",
"dist/library/*"
]
Это происходило на angular 11 и продолжается на angular 12.
TO
не понял) возможно смогу подсказать, если пойму суть вопроса. То есть есть пагинация, рассчитывается исходя от к-ва элементов. и что нужно сделать? зачем отвязывать? как данные получаются? как выглядит апи, много нюансов
L
коллеги подскажите сильно ли зашкварно наследовать компонент/сервисы ? увидел проект где люди наследуют и вот думаю сколько проблем это может принести
ZK
решил уже, спасибо)
IP
Много можно огрести, лучше не надо, максимум - имплементировать интерфейс
ДМ
на практике, каждый раз когда с этим сталкивался, то было больше проблем чем пользы. Обычно вначале хотят просто вынести какой-то общий метод, а спустя пару лет там такой зоопарк, что разбираться тяжело
D
Наследование как правило в редких случаях хорошо. Если продумана архитектура и зона ответственности того или иного сервиса. И часто это именно системное наследование, то есть какие то классы, которые отвязаны от бизнеса, библиотеки и т.п. практика показала что в остальных случаях это приводит к излишней связности кода, и потом изменение чего либо аффектит те места, где ты и не ожидаешь
L
да я вот тоже смотрю что может привести к таким последствиям, тем более если не один уровень наследования
L
короче мне это не нравится и можно это скорее как минус записать
BB
Делай апдейт этого объекта с удалённым значентем и все



