PD
Size: a a a
2021 May 26
A
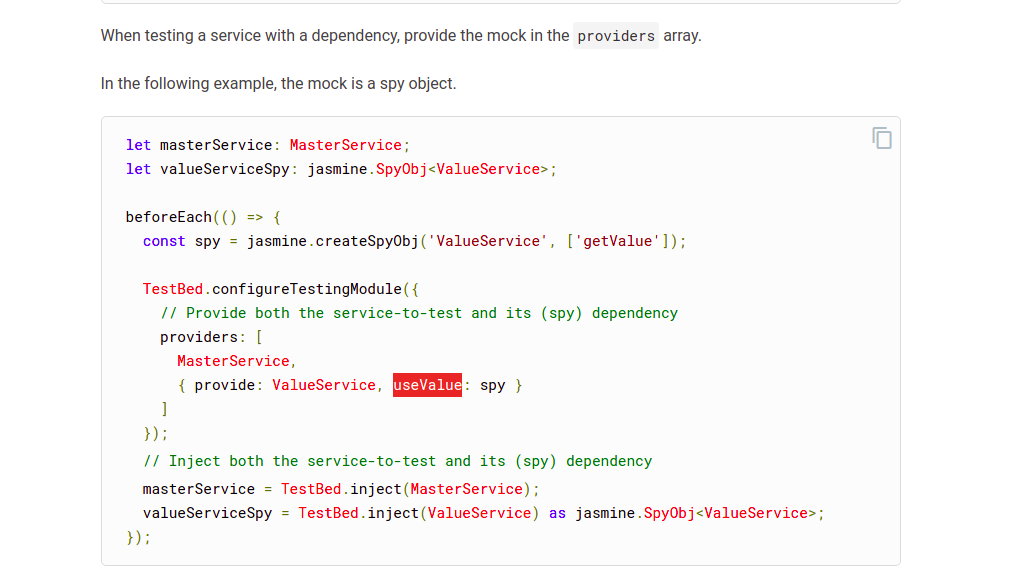
я провтыкал момент, что это про тесты)
PD
НЛ
Могу ошибаться, но если я правильно помню, useValue - использовать один и тот же инстанс, useClass - использовать как фабрику и на каждый Inject создавать новый экземпляр сервиса
T|
He's typing this into an input prompt
en
Добрый день коллеги. Использую библиотеку ngx-cron-jobs. Пытаюсь унаследоваться от компоненты CronJobsComponent, дабы переопределить шаблон. Возникает ошибка при компиляции:
IDE подсвечивает импорт, и файл на месте лежит
Как можно переопределить шаблон компоненты в таком случае?
Module not found: Can't resolve ...
IDE подсвечивает импорт, и файл на месте лежит
Как можно переопределить шаблон компоненты в таком случае?
Кm
Господа, подскажите плиз
У меня в компоненте описан тип (напр
Вопрос: как вне этого компонента хранить переменную с этим типом? Допустим, я хочу при создании этого компонента в атрибут прописывать не константу, а переменную, и как мне для неё тип объявлять? Нужно импорт из компонента делать?
У меня в компоненте описан тип (напр
type size = 'small' | 'big'. Есть @Input() btnSize: size, который принимает данные этого типа.Вопрос: как вне этого компонента хранить переменную с этим типом? Допустим, я хочу при создании этого компонента в атрибут прописывать не константу, а переменную, и как мне для неё тип объявлять? Нужно импорт из компонента делать?
DS
Всем привет. Подскажите, возможно ли использовать i18, если данные о локализации хранятся в базе данных и приходят на клиент как ответ на http запрос?
В
Интерфейсы юзаешь?
Кm
Не интерфейсы, описал же выше. Уже готовый компонент, в нём описан тип следующим образом
export type size = 'small' | 'big'В
Ну так импортни этот тип куда надо
Кm
Разумно...😅
В
Так а в чем вопрос тогда :)
VM
вынеси этот тип из компонента в папку шыред
Кm
В том, что я просто стормозил, спасибо))
Кm
Это самостоятельный компонент ui kit
YK
на скрине подсовывается обьект, а не класс
OL

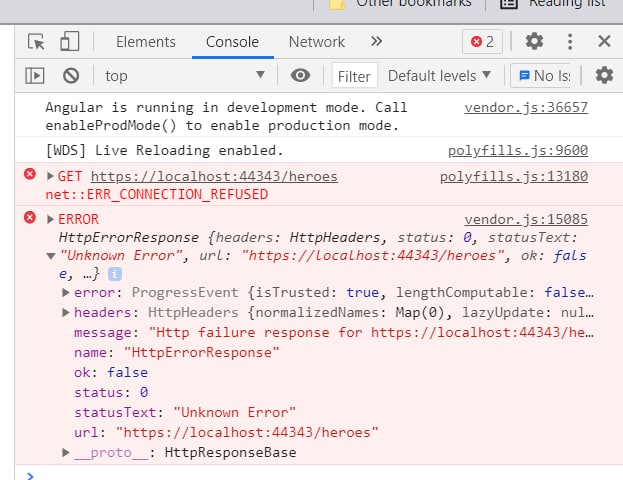
Всем привет👋🏼,такой вопрос,как исходя из данных этого обьекта ошибки можно точно утверждать что сервер не отвечает и соответственно сообщить об этом юзеру,я так полагаю по типу ошибки HttpResponseError и статусу 0,возможна ли ситуация когда данная ошибка будет получена при иных обстоятельствах?
ФІ
эта прикол ?