Size: a a a
2016 April 14

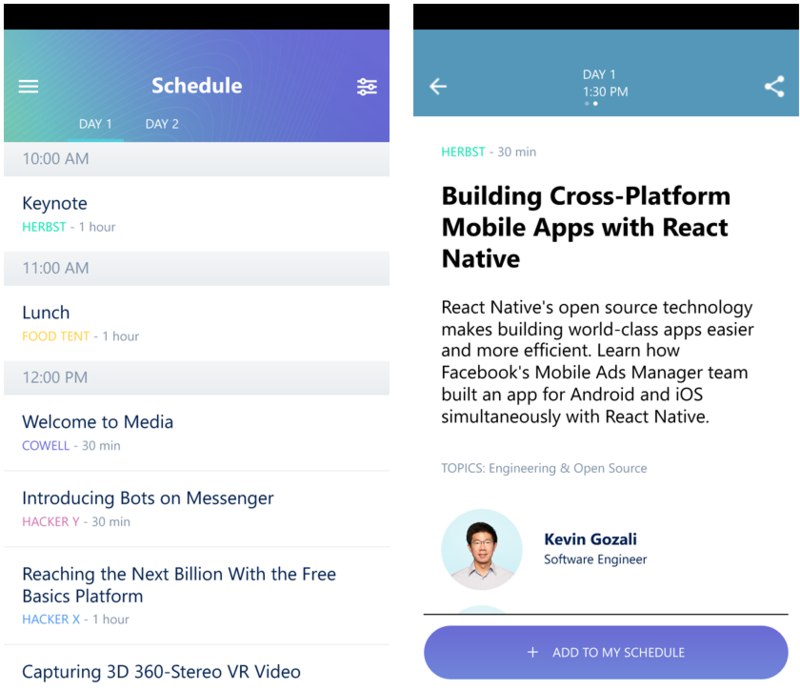
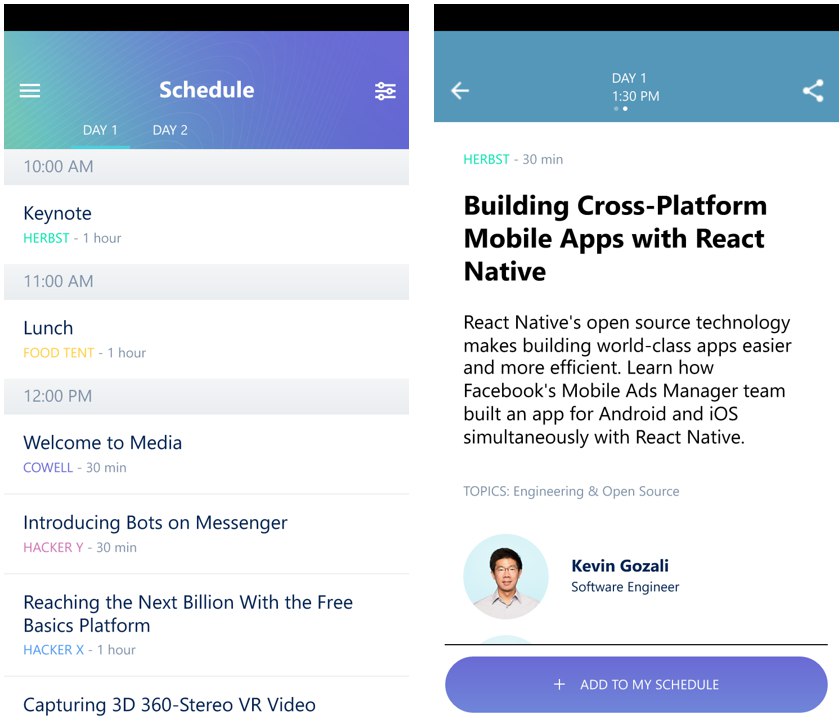
Создание приложения F8 2016 на React Native: от планирования до портирования на Windows — http://makeitopen.com/tutorials/building-the-f8-app/planning/

Да, React Native теперь поддерживает Windows и Samsung SmartTV, подробнее в блоге Windows — https://blogs.windows.com/buildingapps/2016/04/13/react-native-on-the-universal-windows-platform/

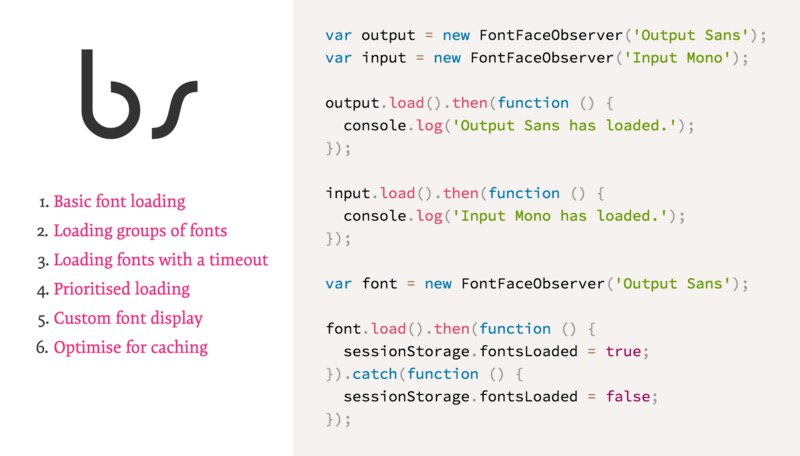
6 паттернов загрузки веб-шрифтов со скриптом Font Face Observer, обзор Брэма Штайна — https://www.bramstein.com/writing/web-font-loading-patterns.html

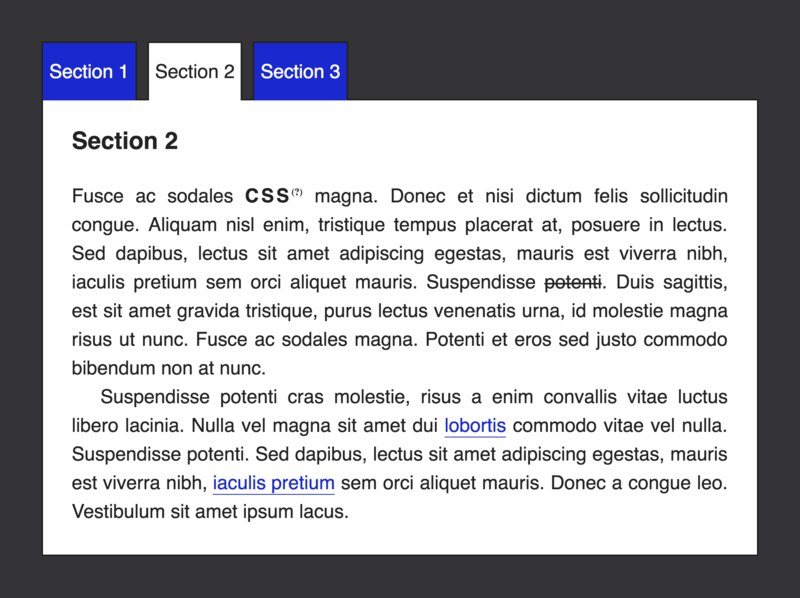
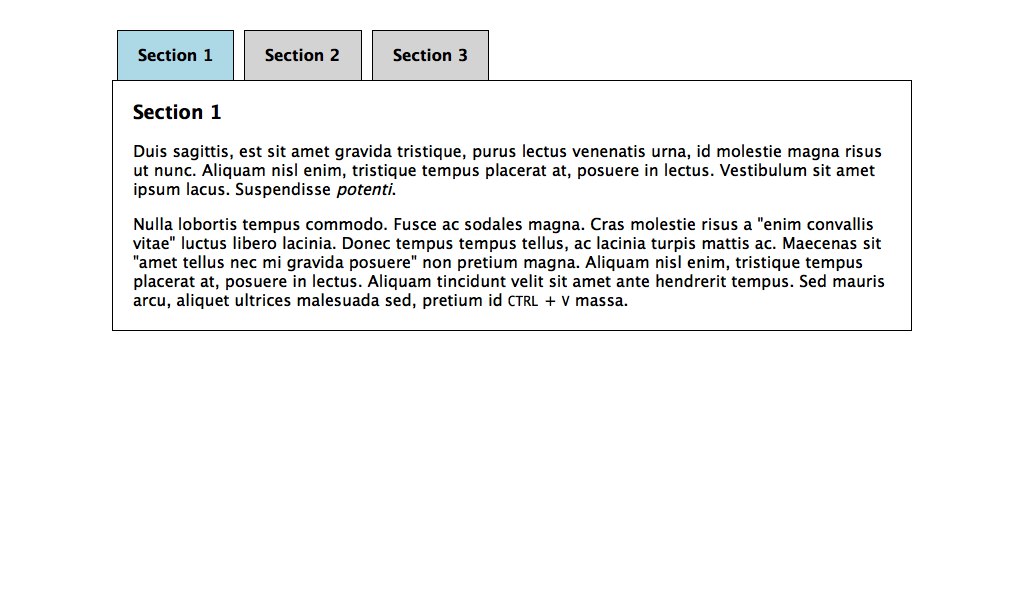
Простой скрипт для доступных панелей со вкладками: таб переключает фокус, стрелки — вкладки http://codepen.io/stowball/pen/xVWwWe?editors=0010

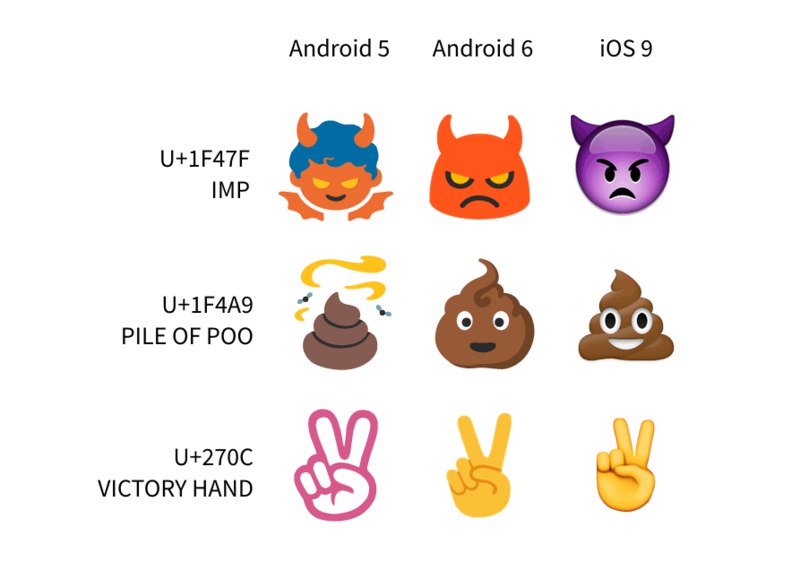
Не Apple выдумала эмодзи, Лекси Монро с историей и техническими подробностями — https://eev.ee/blog/2016/04/12/apple-did-not-invent-emoji/
2016 April 15

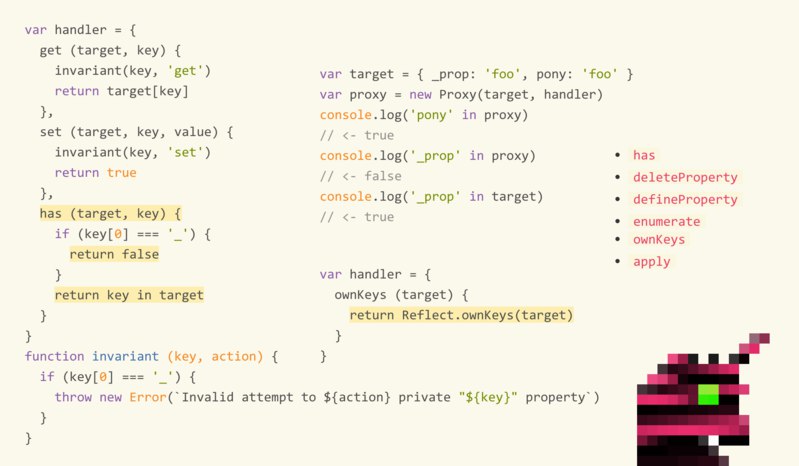
ES6 изнутри: ловушки прокси, продолжение перевода серии Николаса Беваквы на CSS Live — http://css-live.ru/articles/es6-lovushki-proksi-iznutri.html


Visual Studio Code 1.0, спустя год после первой альфы: больше 100 языков и 1000 расширений — http://code.visualstudio.com/blogs/2016/04/14/vscode-1.0

KharkivJS №6 21 мая: Node.js под нагрузкой, ClojureScript, RxJS, асинхронность, архитектура http://kharkivjs.org/

Конференция HolyJS в Петербурге 5 июня: Swarm.js, React-Redux, психология быстродействия — http://holyjs.ru/