Size: a a a
2016 April 08

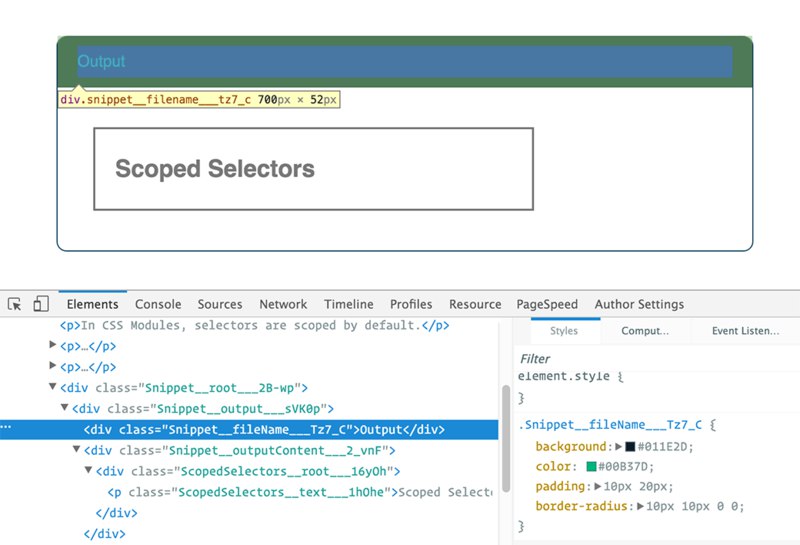
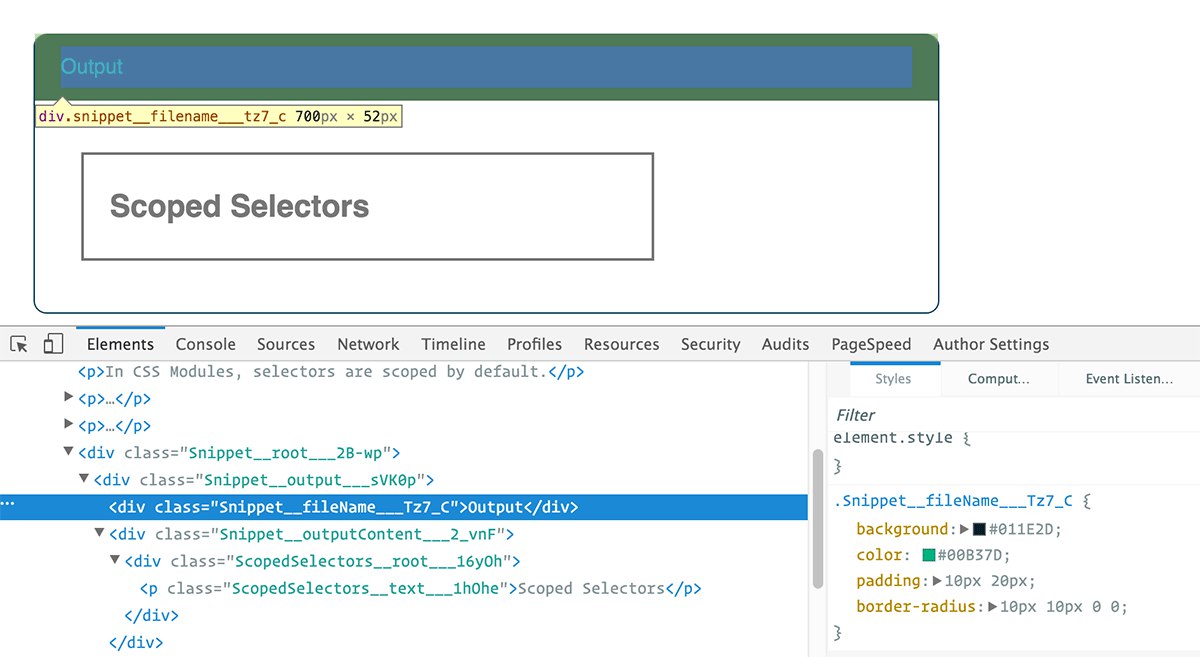
Что такое CSS-модули и зачем они нам? Первая из серии статей Робина Рендела — https://css-tricks.com/css-modules-part-1-need/
2016 April 11

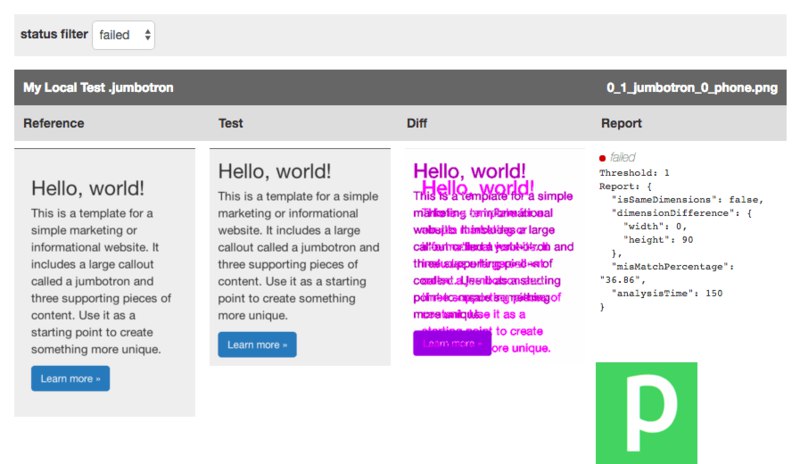
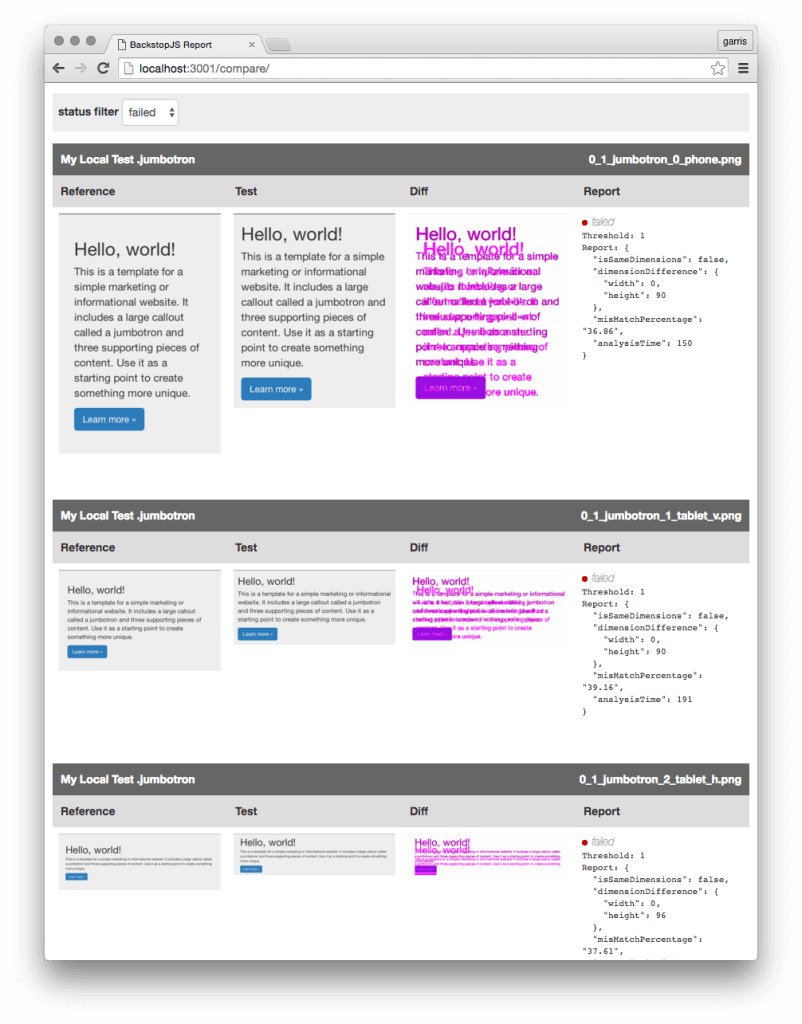
Автоматизация регрессионного тестирования CSS, Гаррис Шипон в переводе на Прогрессоре — http://prgssr.ru/development/avtomatizaciya-regressionnogo-testirovaniya-css-2016.html

И тут же Варя Степанова о том, как поднять регрессионное тестирование за несколько минут — https://sc5.io/posts/visual-regression-testing/

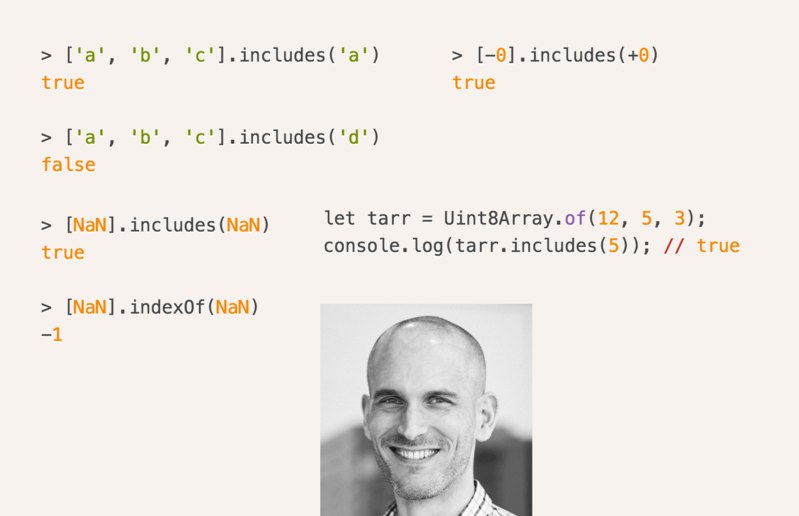
Новинка ES2016: Array.prototype.includes, заметка Акселя Раушмайера на Frontender Magazine — http://frontender.info/array-prototype-includes/

11-й выпуск «Веб-стандартов»: как сделать конференцию, новинки Edge, эмоджи или эмодзи? — https://soundcloud.com/web-standards/episode-11

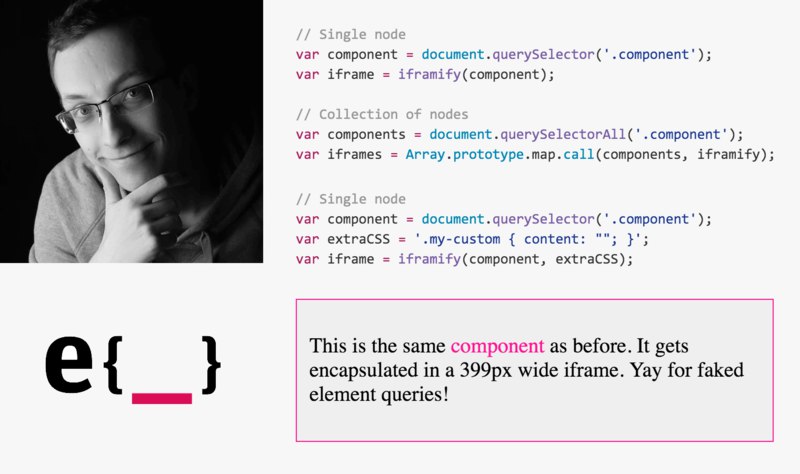
Скрипт оборачивает в <iframe> для задания контекста медиавыражениям в руководствах по стилю http://dev.edenspiekermann.com/2016/04/05/introducing-iframify/

Директива @apply, что-то вроде миксина, из сборника идей Таба Аткинса появится в Chrome — https://tabatkins.github.io/specs/css-apply-rule/

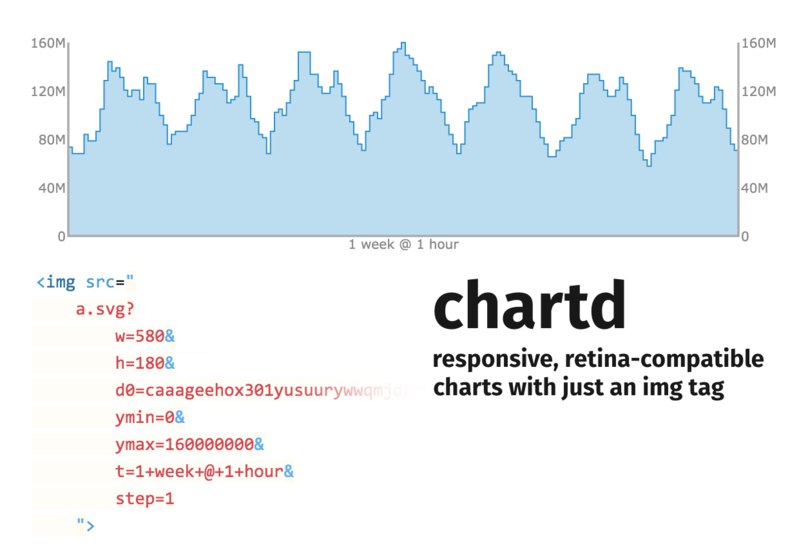
Chartd, адаптивные SVG-чарты с настройкой в пути к <img>, правда хромает доступность — http://chartd.co/

Flickr выложил в npm код скрипта для плиточной раскладки фотографий, IE9+ — http://code.flickr.net/2016/04/05/our-justified-layout-goes-open-source/

Юна Кравец про игры на чистом CSS со свойством counter-increment — http://una.im/css-games/