Size: a a a
2016 April 07

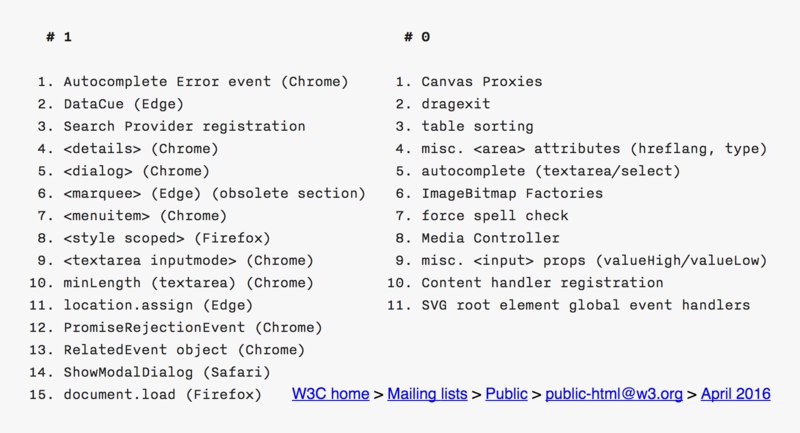
Список возможностей HTML, которые есть только в одном браузере или вообще ни в одном — https://lists.w3.org/Archives/Public/public-html/2016Apr/0002.html

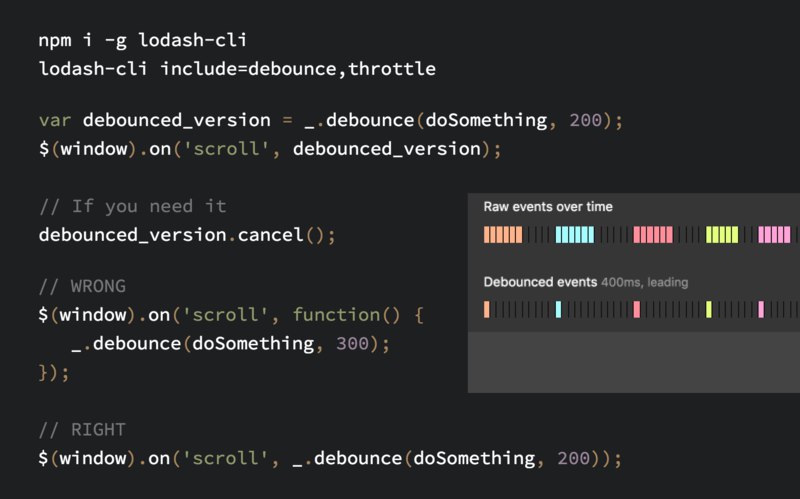
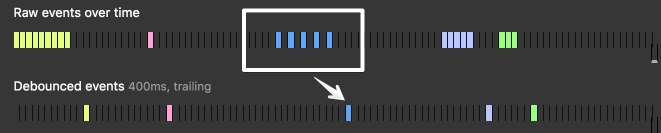
Техники debounce и throttle для вызова функций на примерах, Дэвид Корбачо — https://css-tricks.com/debouncing-throttling-explained-examples/

Аарон Густавсон резюмировал все анонсы Microsoft с Веб-саммита Edge 2016 — https://www.aaron-gustafson.com/notebook/my-top-takeaways-from-the-edge-web-summit-2016/
2016 April 08

16 видео с Веб-саммита Edge: EdgeHTML, Chakra, отладчик, безопасность и многое другое — http://aka.ms/EdgeSummit2016

Вышел React v15.0, Даня Абрамов с подробностями релиза в официальном блоге — https://facebook.github.io/react/blog/2016/04/07/react-v15.html

Проект Tofino, экспериментальный браузер Mozilla на Electron и React вместо Gecko и XUL — https://medium.com/p/ef634c6164f0

Стартуем с Angular 2, Максим Сальников о ключевых идеях новой версии на dotJS в Париже — http://www.thedotpost.com/2015/12/maxim-salnikov-getting-started-with-angular2

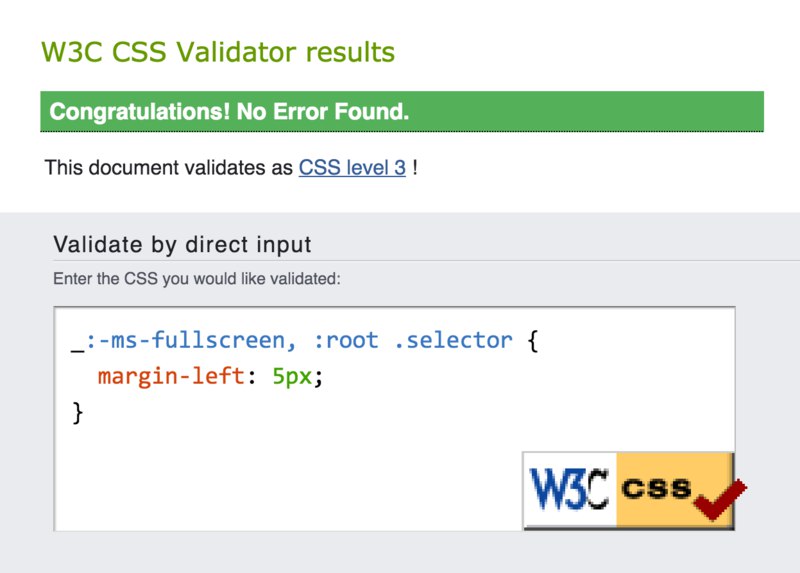
Что такое CSS-хак? Оказывается, что мало кто понимает, Луис Лазарис уточняет определение — http://www.sitepoint.com/what-is-the-definition-of-a-css-hack/

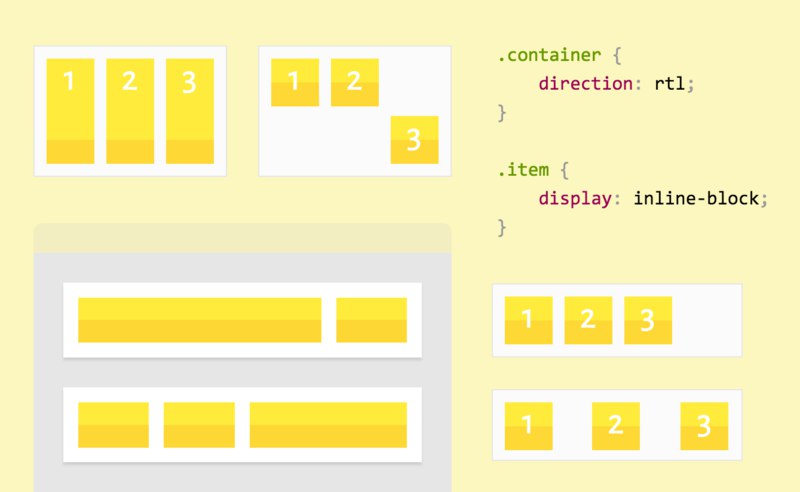
Флексбокс для бедных на инлайн-блоках, Кенан Юсуф — http://kyusuf.com/post/almost-complete-guide-to-flexbox-without-flexbox

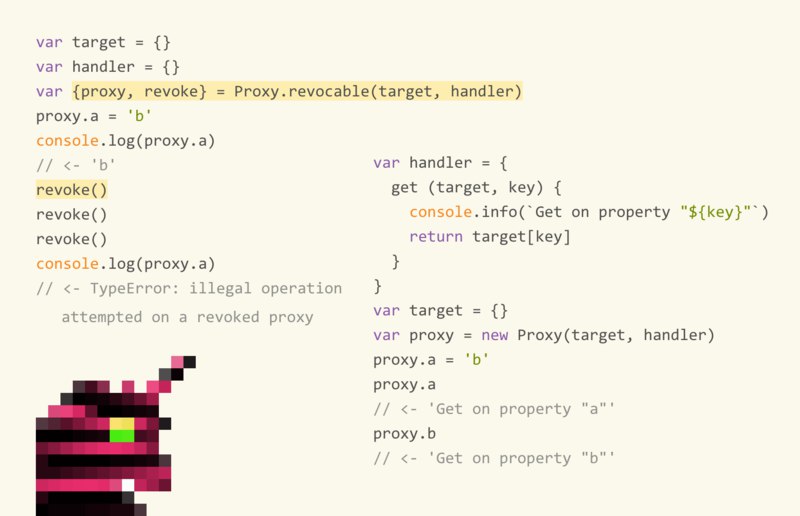
Продолжение перевода серии Николаса Беваквы «ES6 изнутри» на CSS Live. Прокси — http://css-live.ru/articles/es6-proksi-iznutri.html