КС
Size: a a a
2020 September 03
привет, оно, да
К
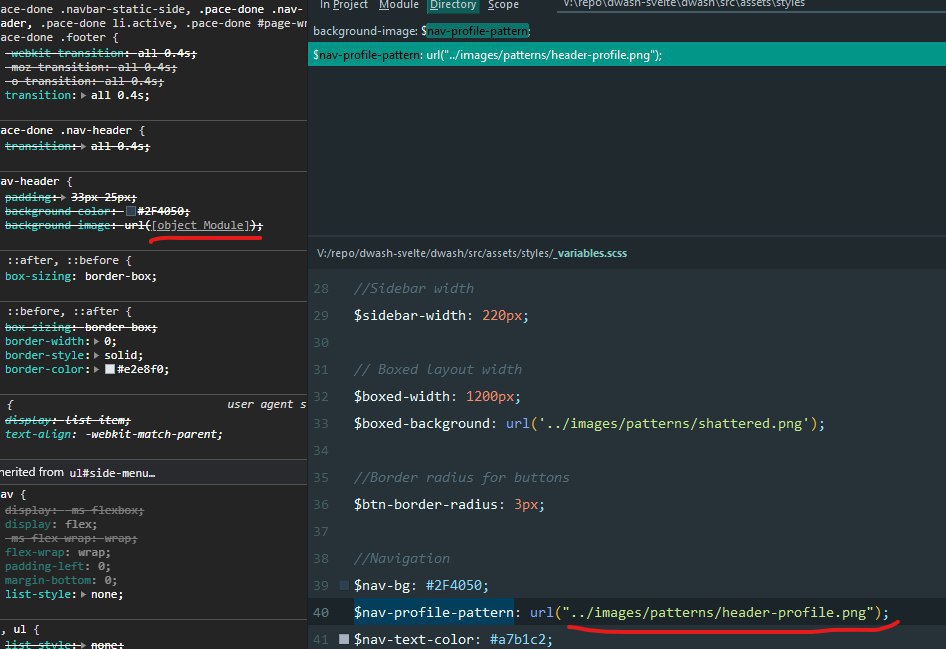
блин, у меня очередная лажа с лоадерами scss. Всё нормально собирается, кроме одного:
К
пути из переменных scss выглядят в итоге вот так
ИК
A
Который день бандл-пати... ✌🏻
КС
Который день бандл-пати... ✌🏻
ну хоть не проброс классов холиварим :)
К
лоадер, который загружается именно scss:
{
test: /\.s[ac]ss$/i,
use: [
prod ? MiniCssExtractPlugin.loader : "style-loader",
{
loader: 'css-loader',
options: {
importLoaders: 1,
},
},
'sass-loader'
],
},
{
test: /\.s[ac]ss$/i,
use: [
prod ? MiniCssExtractPlugin.loader : "style-loader",
{
loader: 'css-loader',
options: {
importLoaders: 1,
},
},
'sass-loader'
],
},
A
🤞🏻
AP
блин, у меня очередная лажа с лоадерами scss. Всё нормально собирается, кроме одного:
png какой лоадер обрабатывает?
К
{
// Images
//test: /\.(gif|png|jpe?g)$/,
test: /\.(ttf|eot|svg|png|jpe?g|gif|ico)(\?.*)?$/i,
exclude: /node_modules/,
include: /src/,
use: {
loader: "file-loader",
},
//loader: 'file-loader'
},
// Images
//test: /\.(gif|png|jpe?g)$/,
test: /\.(ttf|eot|svg|png|jpe?g|gif|ico)(\?.*)?$/i,
exclude: /node_modules/,
include: /src/,
use: {
loader: "file-loader",
},
//loader: 'file-loader'
},
К
файл
AP
а урл выше на скрине нормально обработался?
К
там подчёркнуто
К
[object Module]
AP
я вижу что там подчеркнуто, у тебя выше еще один урл в переменной. Он нормально обработался и не работает только этот конкретный или оба?
К
не знаю, урл выше не используется
AP
ну тогда начни с
url("!file-loader!../images/остальной путь")К
ERROR in ./src/assets/styles/style.scss (./node_modules/css-loader/dist/cjs.js??ref--9-1!./node_modules/sass-loader/dist/cjs.js!./src/assets/styles/style.scss)
Module not found: Error: Can't resolve './' in 'V:\repo\dwash-svelte\dwash\src\assets\styles'
i 「wdm」: Failed to compile.
Module not found: Error: Can't resolve './' in 'V:\repo\dwash-svelte\dwash\src\assets\styles'
i 「wdm」: Failed to compile.
МТ
целительная же регэкспа была
Прям ждал