D∞
Size: a a a
2019 December 03
никак, поддержка x64 только там появилась
спасибо за помощь)
D∞
никак, поддержка x64 только там появилась
а есть какой нибудь способ безболезнено обновиться ?
К
redux не имеет отношения ни к дом ни к нейтиву
ну это понятно, а как взамодейстовать с ним в react native?
ЮЗ
ну это понятно, а как взамодейстовать с ним в react native?
так же как и в реакте
К
я юзал react-redux , так же в native могу?
VP
а есть какой нибудь способ безболезнено обновиться ?
совсем безболезненно вряд ли, а вообще зависит от количества сторонних зависимостей
Частично упростить можно
https://github.com/react-native-community/upgrade-helper
либо сразу на новой версии проект сделать и перенести туда всё что требуется
Частично упростить можно
https://github.com/react-native-community/upgrade-helper
либо сразу на новой версии проект сделать и перенести туда всё что требуется
ЮЗ
проще передлать на новой версии, с 0.51 будет очень больно мигрировать на 0.6х
D∞
я на 0,59,1
VP
проще передлать на новой версии, с 0.51 будет очень больно мигрировать на 0.6х
если все зависимости уже туда доехали
D∞
но если сейчас будут проблемы то придется переделыввать
VP
я на 0,59,1
если 0.59 - лучше сразу последний патч, 0.59.10, меньше проблем будет
AP

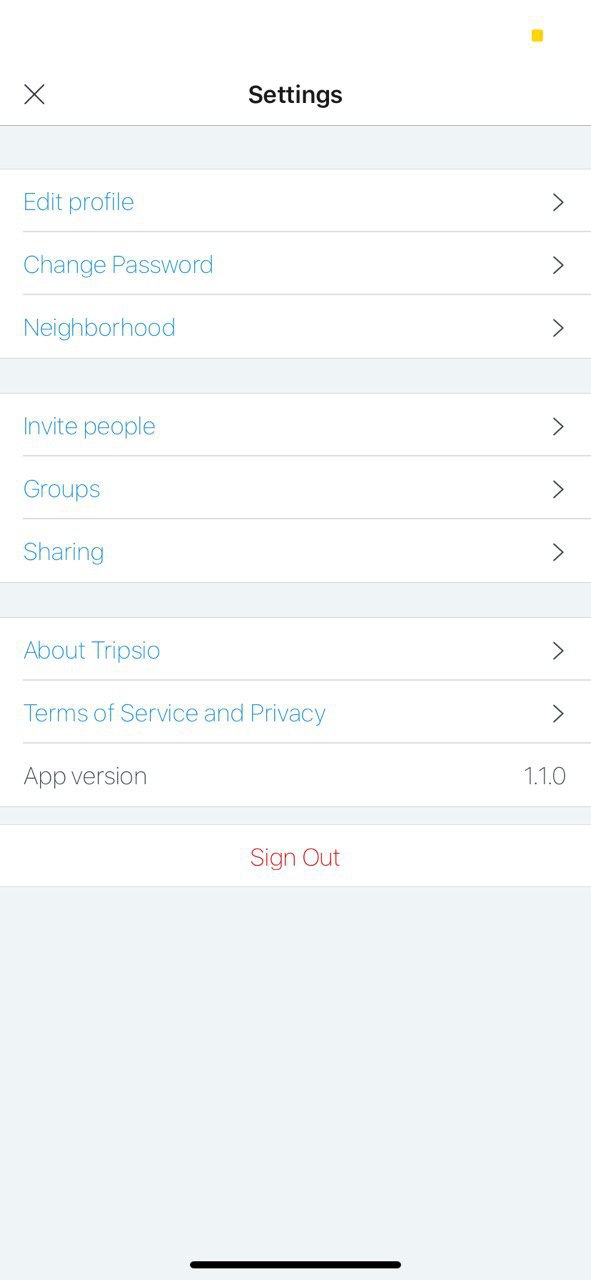
Как мне sign out пропихнуть вниз экрана?
ЮЗ
да раздели уже страницу на 2 блока и сделай спейс битвин, элементарно же
D∞
боги мои.. обновлять 51 на 59,10 это боль
D∞
D∞
либо absolute
D∞
да раздели уже страницу на 2 блока и сделай спейс битвин, элементарно же
хотя этот вариант правильней, НАМНОГ
AP
либо absolute
Это не адаптивно