Л
Size: a a a
2019 December 03
Измените на always
Л
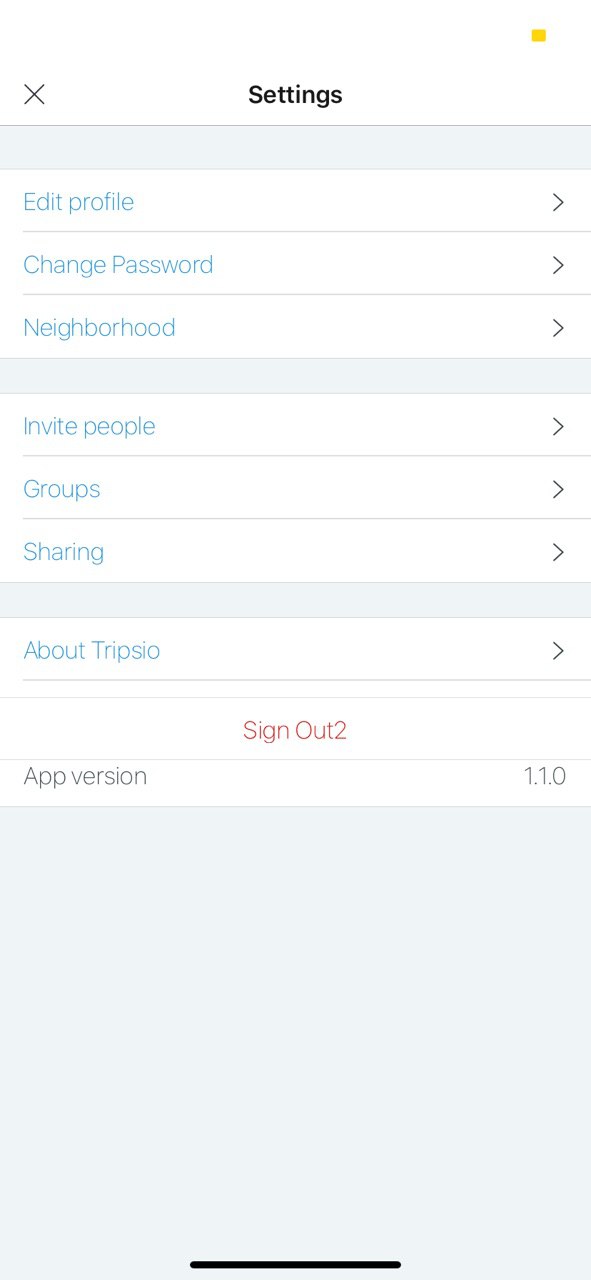
Тогда снизу будет отступ
AP
Тогда снизу будет отступ
Ничего не изменилось
AP

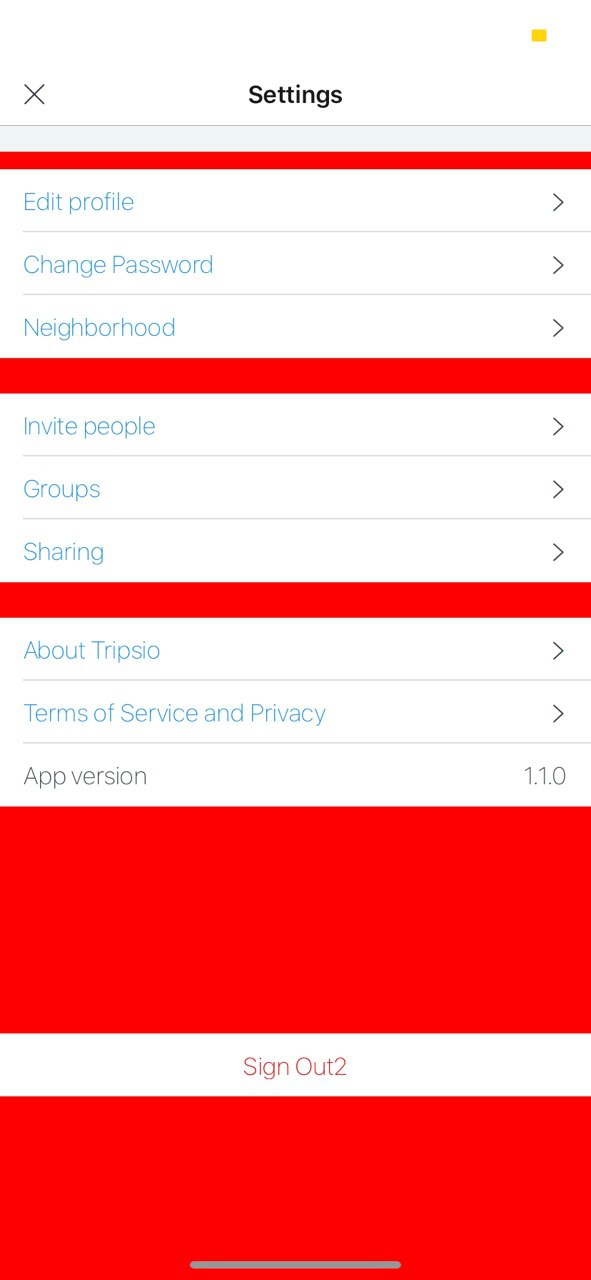
Вот как получилось,а я хочу чтобы он был выше,чуть выше
МС
так в чем проблема
МС
стили задать
МС
отступ самому сделать от низу
s
Тогда нужно чекать айфон ли это и x ли
AP
отступ самому сделать от низу
а если это не Х,а 8 например,там нужно меньше отступ снизу чем на Х
VP
Стили стоит внимательно перепроверить. Если SafeArea используется, должно нормально выглядеть. Если, конечно, отступов дополнительных нет где-то еще.
Лучше с инспектором в хроме или react-native-debugger, удобнее, чем в эмуляторе / на телефоне.
Лучше с инспектором в хроме или react-native-debugger, удобнее, чем в эмуляторе / на телефоне.
МС
а если сделать просто усредненый нормальный отступ
МС
в чем проблема
МС
и если SafeArea должен решать эту проблему то нужно проревьюить код
AP
Стили стоит внимательно перепроверить. Если SafeArea используется, должно нормально выглядеть. Если, конечно, отступов дополнительных нет где-то еще.
Лучше с инспектором в хроме или react-native-debugger, удобнее, чем в эмуляторе / на телефоне.
Лучше с инспектором в хроме или react-native-debugger, удобнее, чем в эмуляторе / на телефоне.
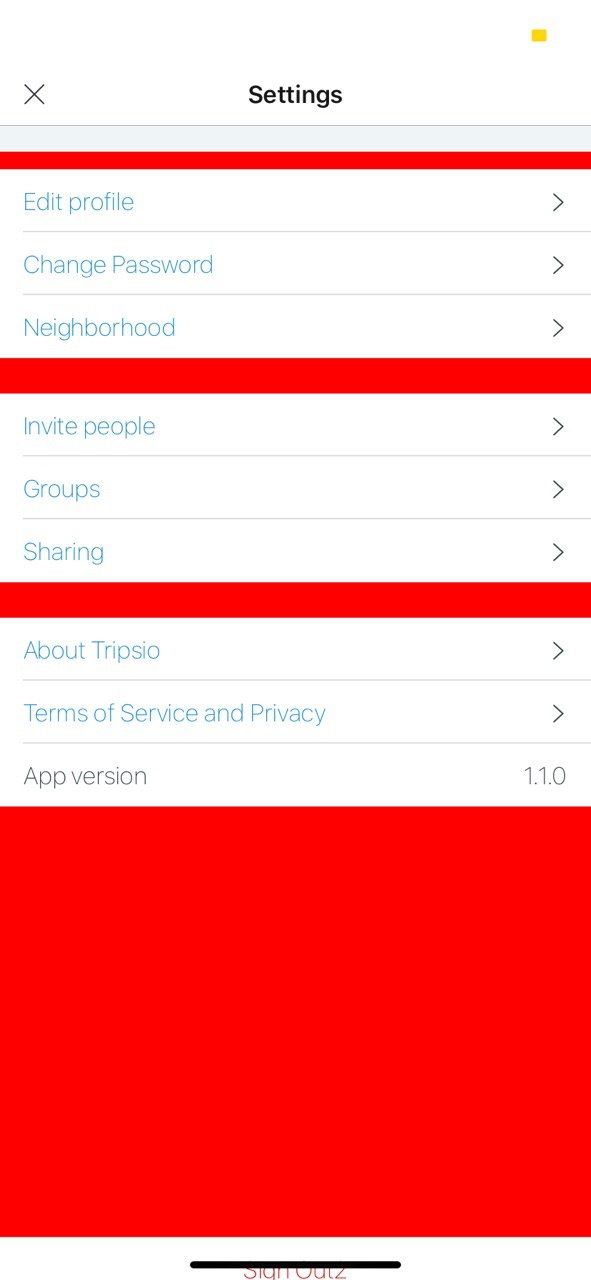
у кнопки снизу стоит bottom 40,если этого нет,то кнопка уходит вниз за экран
VP
значит компонент (обертка) уходит за пределы экрана, поэтому SafeArea и "не работает" (на самом деле работает, но за пределами экрана этого уже не видно)
AP
значит компонент (обертка) уходит за пределы экрана, поэтому SafeArea и "не работает" (на самом деле работает, но за пределами экрана этого уже не видно)
А как мне задать строго в высоту моего экрана?
VP
А как мне задать строго в высоту моего экрана?
Например, с помощью
Dimensions.get('screen')МС
Dimension.get('window').heightAP