МС
Size: a a a
2019 December 03
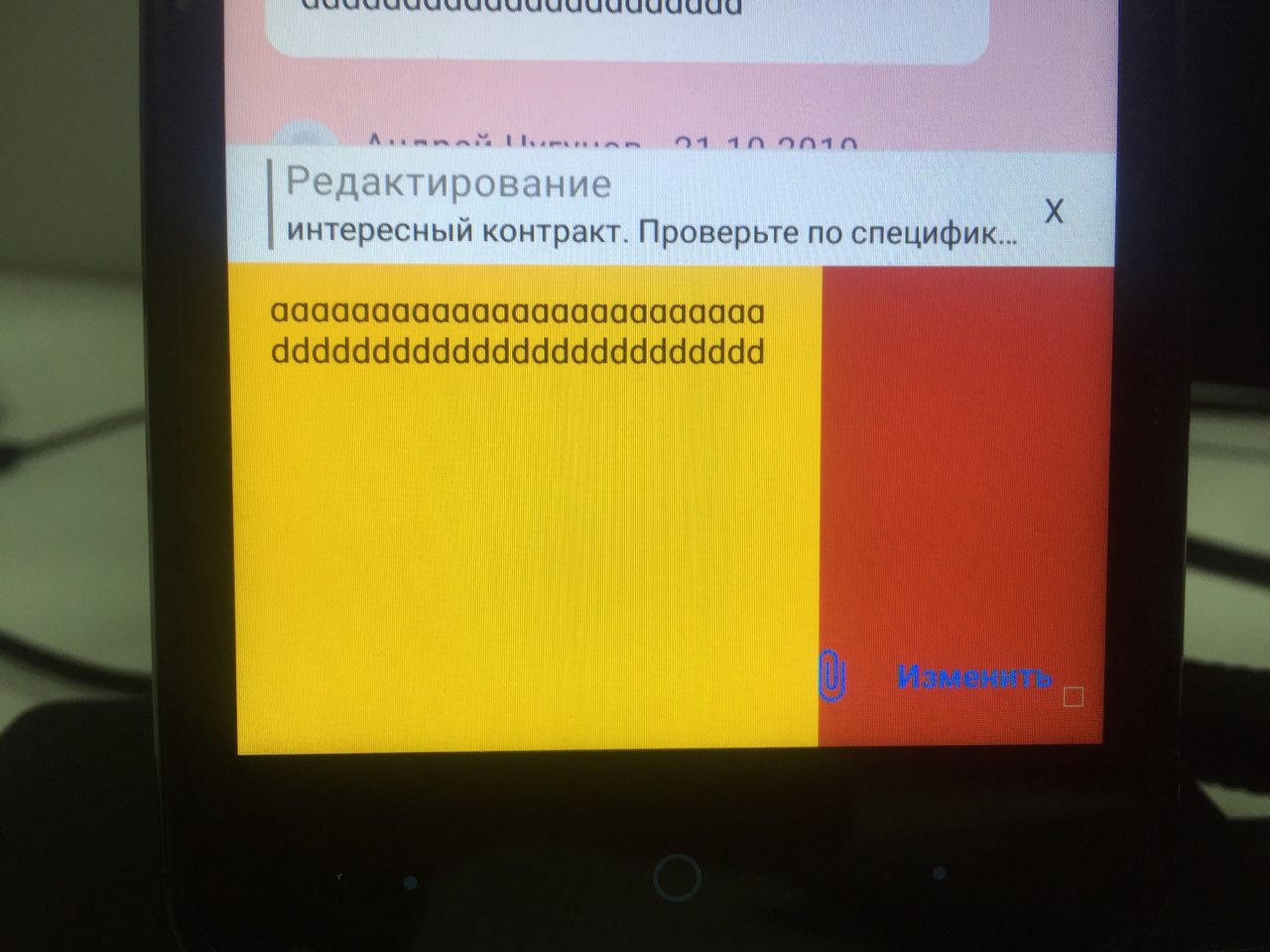
Ребят проблема, когда я включаю multiline на TextInput и нажимаю изменить сообщение и в value Input попадает большой текст у меня остается пространство не пойму как исправить и что сделать, подумал может можно сделать scrollToEnd или что то подобное сейчас покажу что у меня
МС
это на android
МС
т.е. грубо говоря реализация подобная телеге
МС
я пробовал отследить и он сам делает onScroll когда к нему попадает value
МС
но что мне сделать чтобы такого места огромного не было(это типо баг какой то)
МС
на самом деле при update оно пропадает
AS
Привет, после версии 0.59.9 уже не работает команда react-native upgrade --legacy и теперь без понятия как пересоздавать нативыне проекты. Есть у кого решение?
AP

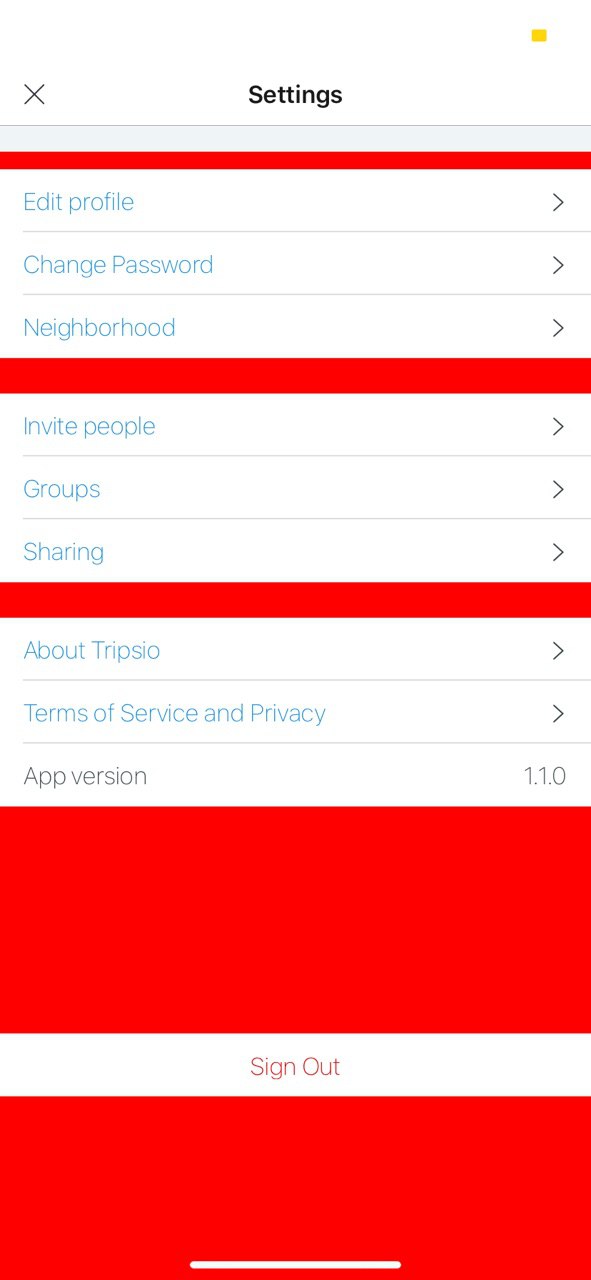
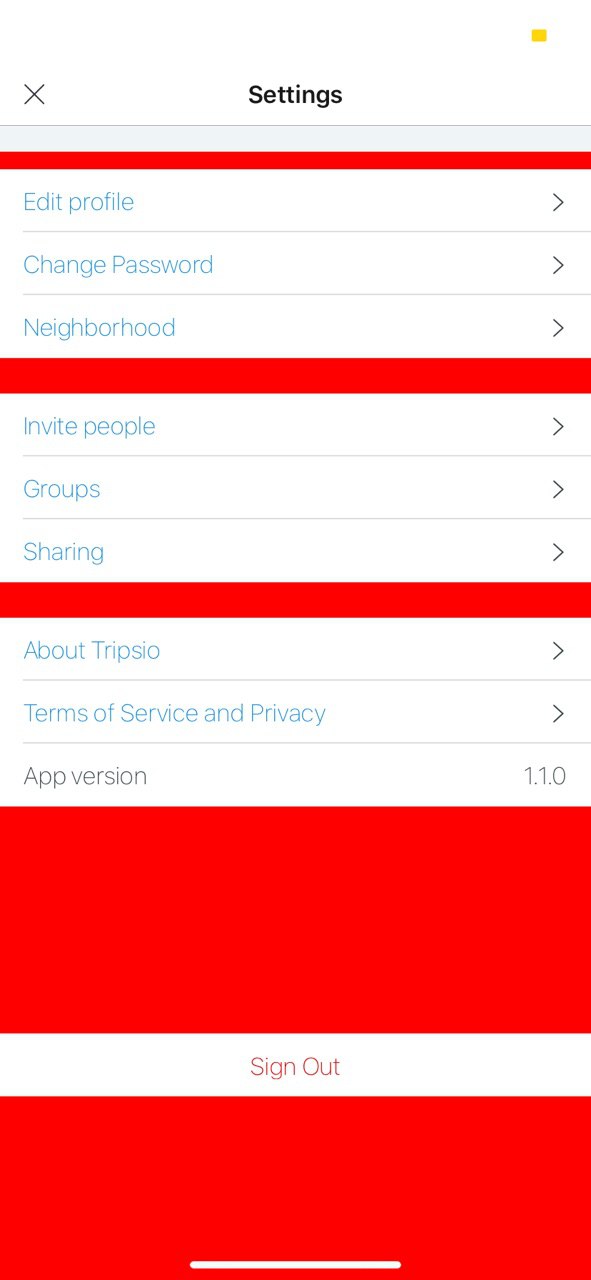
Как разместить sign out снизу экрана,но чтобы у меня оно не налазило на кнопку управления айфоном?Красным цветом выделен бэкграунд у safeareaview
AS

Как разместить sign out снизу экрана,но чтобы у меня оно не налазило на кнопку управления айфоном?Красным цветом выделен бэкграунд у safeareaview
safearea
AP
safearea
У меня он есть
AS
ну он оступ уже делает
AP
ну он оступ уже делает
У меня уже есть safe area view
AP
У него красный фон
AP
Вопрос такой,мне нужно весь компонент засовывать в safearea или только нижнюю кнопку?
Л
У меня уже есть safe area view
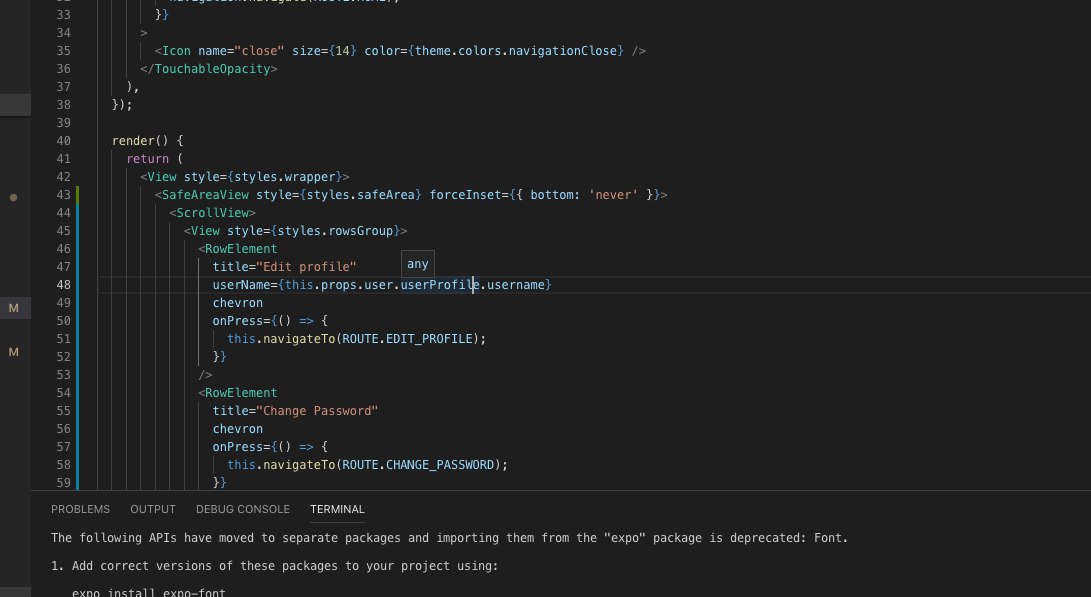
Там а forceinset какой у неё?
AP
43 строчка
Л
Так bottom never стоит
AP
Так bottom never стоит
а мне нужно?