KB
Size: a a a
2019 December 02
такой вопрос хочу вешать на кнопку opacity и когда все поля заполненны убирать opacity
KB
все работает Но
KB
стиль с opacity сохраняется
KB
как вы это обходите
KB
с gb все работает четко
KB
ладно не актуально
реализовал так кому нужно будет
export default function Button({text, onPress, style, disabled, textStyle}) {
const opacity = disabled === true ? 0.5 : 1
// console.log('opacity', opacity)
return (
<TouchableOpacity onPress={onPress} disabled={disabled}
style={[defaultStyles.button, style]}>
<View style={{opacity}}>
<Text style={[defaultStyles.text, textStyle]}>{text}</Text>
</View>
</TouchableOpacity>
)
}реализовал так кому нужно будет
К
Как сделать чтобы эмулятор не прятался при потере фокуса?
ИД
Всем привет. Кто подключал Firebase Cloud Messaging 6 версии? В документации нет инфы, как настроить для ios. В пятой верси подключаются две библиотеки:
#import "RNFirebaseNotifications.h"
#import "RNFirebaseMessaging.h"
но в шестой версии, не вижу модуля FirebaseNotifications
#import "RNFirebaseNotifications.h"
#import "RNFirebaseMessaging.h"
но в шестой версии, не вижу модуля FirebaseNotifications
VP
Всем привет. Кто подключал Firebase Cloud Messaging 6 версии? В документации нет инфы, как настроить для ios. В пятой верси подключаются две библиотеки:
#import "RNFirebaseNotifications.h"
#import "RNFirebaseMessaging.h"
но в шестой версии, не вижу модуля FirebaseNotifications
#import "RNFirebaseNotifications.h"
#import "RNFirebaseMessaging.h"
но в шестой версии, не вижу модуля FirebaseNotifications
Там вообще с нотификациями что-то непонятное сейчас.
https://github.com/invertase/react-native-firebase/commit/0e025a13c29c1787c3c3662befdb00e89ab99437
Последнее рабочее решение - использовать сторонний модуль для нотификаций
https://github.com/invertase/react-native-firebase/issues/2566#issuecomment-552378033
либо оставаться на v5.5+
https://github.com/invertase/react-native-firebase/commit/0e025a13c29c1787c3c3662befdb00e89ab99437
Последнее рабочее решение - использовать сторонний модуль для нотификаций
https://github.com/invertase/react-native-firebase/issues/2566#issuecomment-552378033
либо оставаться на v5.5+
AV
Как сделать чтобы эмулятор не прятался при потере фокуса?
В настройках андроид эмулятора такая функция есть
Показ поверх окон или типа того
Показ поверх окон или типа того
AV
Там вообще с нотификациями что-то непонятное сейчас.
https://github.com/invertase/react-native-firebase/commit/0e025a13c29c1787c3c3662befdb00e89ab99437
Последнее рабочее решение - использовать сторонний модуль для нотификаций
https://github.com/invertase/react-native-firebase/issues/2566#issuecomment-552378033
либо оставаться на v5.5+
https://github.com/invertase/react-native-firebase/commit/0e025a13c29c1787c3c3662befdb00e89ab99437
Последнее рабочее решение - использовать сторонний модуль для нотификаций
https://github.com/invertase/react-native-firebase/issues/2566#issuecomment-552378033
либо оставаться на v5.5+
+. Сейчас на 5.5.5 все стабильно работает, я даже на 5.5.6 обновляться не хочу
Л
+. Сейчас на 5.5.5 все стабильно работает, я даже на 5.5.6 обновляться не хочу
то есть последняя стабильная версия - 5.5.5?
А
Л
+. Сейчас на 5.5.5 все стабильно работает, я даже на 5.5.6 обновляться не хочу
это без доп модуля?
AV
то есть последняя стабильная версия - 5.5.5?
У меня да.
Стоит модуль нотификаций, бд и второй бд (не помню как называются)
Стоит модуль нотификаций, бд и второй бд (не помню как называются)
AV
кто шарит в либе reanimated, помогите пожалуйста, уже какой день не могу понять как там все устроено, элементарно пока не могу анимацию на кнопку со стрелкой. Точнее она сбрасывает состояние а не возвращает все на место после повторного клика
А обычными средствами RN такое делать не кошерно? Тут же просто поворот
А
А обычными средствами RN такое делать не кошерно? Тут же просто поворот
на сколько знаю там разница не значительная в синтаксисе и суть вроде тоже
ДД
Добрый день. Может кто сталкивался с проблемой?: дергается popupmenu из либы react-native-popup-menu, как можно разово вылечить данную проблему, чтобы на каждом экране не играться размером высоты и ширины в пикселях(при изменении выс. шир. на конкретном экране дёрганье прекращается)
j
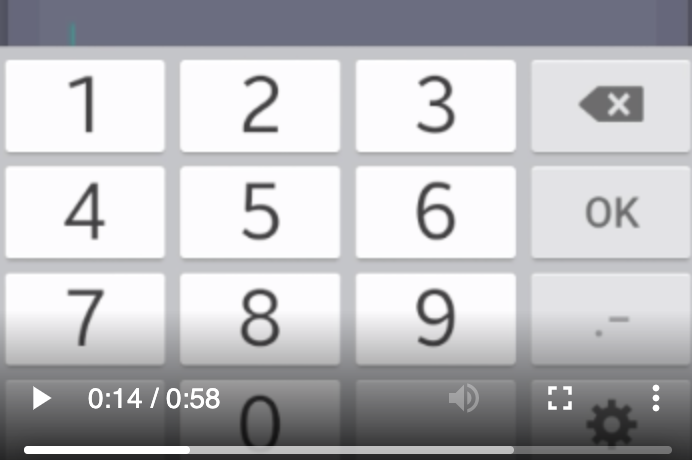
добрый день! подскажите пожалуйста кто-нибудь сталкивался с отсутствием запятой, на устройствах семейства android, данный баг встречается в основном на samsung телефонах, при использовании <TextInput
keyboardType={‘numeric’} />. пробовал удалять свойство autoCapitalize=‘none”, не помогло. подскажите пожалуйста как можно решить данный баг?