SG
Size: a a a
2019 December 01
Virtual Machine
есть может mac os cloud?
AK
Друзья, к кому можно обратиться сделать Build для iOS. У нас система на винде? Или может какие то сервисы есть? Дайте рекомендаций
у bitrise есть возможность билдить ios
но для полноценной разработки под ios все равно нужен мак, много работы с xcode
но для полноценной разработки под ios все равно нужен мак, много работы с xcode
SG
М
спасибо)
Нз ☝️
R
Привет.
Кто знает где можно почитать/узнать информацию о том, как публиковать (app strore / play market) приложения на expo?
В частности, интересно, какие размеры нужны для иконок?
Кто знает где можно почитать/узнать информацию о том, как публиковать (app strore / play market) приложения на expo?
В частности, интересно, какие размеры нужны для иконок?
V
Привет.
Кто знает где можно почитать/узнать информацию о том, как публиковать (app strore / play market) приложения на expo?
В частности, интересно, какие размеры нужны для иконок?
Кто знает где можно почитать/узнать информацию о том, как публиковать (app strore / play market) приложения на expo?
В частности, интересно, какие размеры нужны для иконок?
Дока экспо
+ в аппсторе там указаны размеры
+ в аппсторе там указаны размеры
R
Дока экспо
+ в аппсторе там указаны размеры
+ в аппсторе там указаны размеры
Да, спасибо за ответ
R
Уже нашел
SC
Привет.
Кто знает где можно почитать/узнать информацию о том, как публиковать (app strore / play market) приложения на expo?
В частности, интересно, какие размеры нужны для иконок?
Кто знает где можно почитать/узнать информацию о том, как публиковать (app strore / play market) приложения на expo?
В частности, интересно, какие размеры нужны для иконок?
R
СПАСИБО!!!
Как раз то что нужно!
Как раз то что нужно!
2019 December 02
DD
Здравствуйте, проблема жизни и смерти.
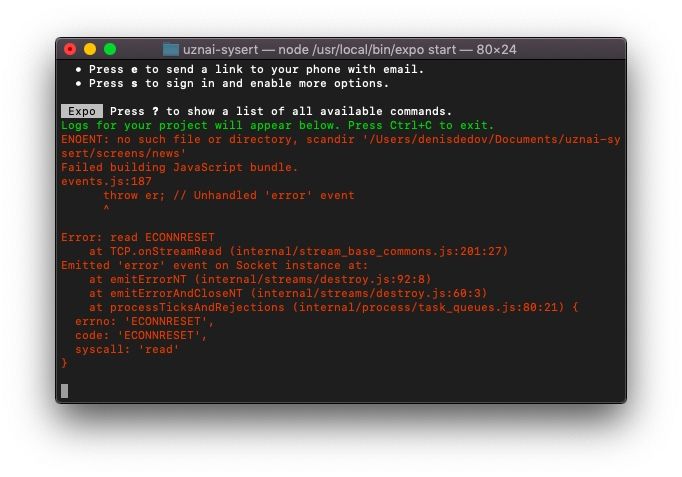
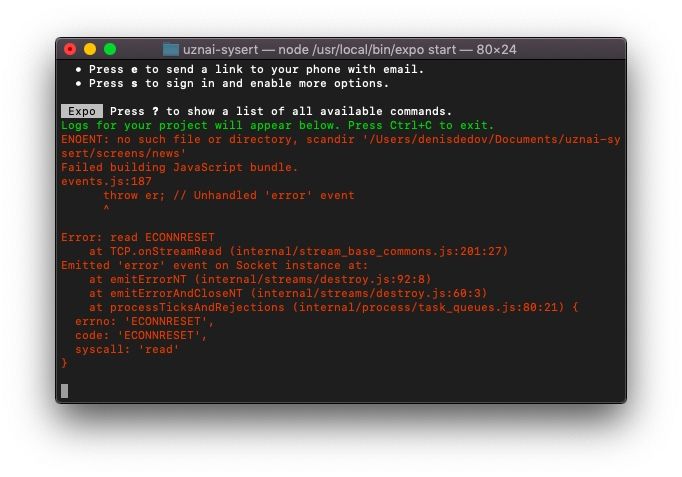
Есть проект. Работаю над ним уже около года. Но в январе уже дедлайн. Суть проблемы - до августа все работало хорошо, без ошибок, но в один из запусков вылезла такая ошибка (см. скрин), решение так и не нашел. Уже думал, что из за большого количества библиотек все умерло. Создал новый проект (думал быстренько перепишу с учётом своих прошлых ошибок) только поставил react - navigation и опять появилась эта ошибка.
Может быть кто то уже сталкивался или знает как решить, прошу подскажите)))
Есть проект. Работаю над ним уже около года. Но в январе уже дедлайн. Суть проблемы - до августа все работало хорошо, без ошибок, но в один из запусков вылезла такая ошибка (см. скрин), решение так и не нашел. Уже думал, что из за большого количества библиотек все умерло. Создал новый проект (думал быстренько перепишу с учётом своих прошлых ошибок) только поставил react - navigation и опять появилась эта ошибка.
Может быть кто то уже сталкивался или знает как решить, прошу подскажите)))
DD

AZ
ну по тексту ошибки нечто связанное с можулем новостей и соединением куда-то (возможно в новостном блоке при обновлении данных с сервера)
AZ
уверены, что это исключительно с модулем связано? может модуль - просто косвено тут замешан - ну, к примеру, какой-то компонент в ленте новостей используете, или что-то подобное... пока модуля нет и компонента нет - запрос к серверу не выполняется, как только подключаете, то выполняется код с запросом, который и валит приложение
AZ
очень хорошо репозитории помогают в таких вопросах - зная даже примерно время проблемы, можно полистать коммиты и посмотреть, что там такое наворотили
DD
А ещё забыл дополнить, в августе после переустановки node.js примерно на сутки пропала ошибка, но потом все равно вернулась
С
Denis Dedov

может, дело в том, что имя папки через дефис написано? 😅🤷🏼♂
D
Есть вопрос по createMaterialTopBarNavigator из react-navigation-tabs. При параметре lazy, если нажать на последний таб, то на предыдущих отработает didMount. Можно ли как-то этого избежать?
На предпоследнем табе, должен появляться touchID, но если нажать на последний таб, то touchID будет поверх последнего таба.
На предпоследнем табе, должен появляться touchID, но если нажать на последний таб, то touchID будет поверх последнего таба.
К

Всем привет, подскажите как исправить пж)



