LK
Size: a a a
2020 April 21
@AndrewHrohodza проверь сами данные которые ты подставляешь
AH
@AndrewHrohodza проверь сами данные которые ты подставляешь
понял, спасибо!
2020 April 22
SK
Всем привет, Нужна помощь с @redux-toolkit createAsyncThunk
Почему-то result резолвится с неправильным типом. Кто-нибуть стыкался?
export const getUserById = createAsyncThunk('qualityFeedback/fetchUsers', async (userId: number) => {
const response = await fetch(`https://reqres.in/api/users/${userId}`);
return (await response.json()) as User;
});const result = await dispatch(getUserById(1));Почему-то result резолвится с неправильным типом. Кто-нибуть стыкался?
VN
Ребя интереует купить мак какой0-нибудь только не air, может кто продает?
2020 April 23
А
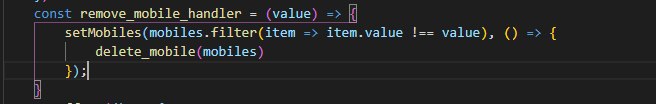
Как передавать мою функцию коллбеком после того как состояние обновится???
А

А
Такой вариант вываливает ошибку...
А
Сначала обновляю список мобильных телефонов, а потом функцией delete_mobile отправляю запрос на удаление в бд
SG
useEffect сделай с зависимостью на состояние
А
useEffect сделай с зависимостью на состояние
Мне нужно запускать эту функцию только при клике на кнопку удаления
IV
Всем привет, ребят подскажите пожайлуста, где лучше делать запросы на сервер (обычный fetch) если комоненту для рендринга нужды данные (посты) из сервера, но мне нельзя использовать редакс, а только useContex и useReducer?
IV
я написал это в useEffect самого компонета но если сервер долго отвечает, то мне в консоль бросает ошибку с инфой что бы я убрал асинхронный запрос с useEffect
AM
создай кастомный хук useFetch
AM
Переслано от Ilhov Vlad
Всем привет, ребят подскажите пожайлуста, где лучше делать запросы на сервер (обычный fetch) если комоненту для рендринга нужды данные (посты) из сервера, но мне нельзя использовать редакс, а только useContex и useReducer?
IV
создай кастомный хук useFetch
спс, сейчас почитаю что это и как они создаются)
А
Переслано от Ilhov Vlad
Всем привет, ребят подскажите пожайлуста, где лучше делать запросы на сервер (обычный fetch) если комоненту для рендринга нужды данные (посты) из сервера, но мне нельзя использовать редакс, а только useContex и useReducer?
Нужно в экшн криэйторах, нельзя в самом компоненте
1) Если создашь в екшн криэйторах то потом ты можешь его вызывать из любого компонента просто импортировав его
2) Компонент отвечает только за представление данных, получением данных он не должен заниматься для этого есть редакс
1) Если создашь в екшн криэйторах то потом ты можешь его вызывать из любого компонента просто импортировав его
2) Компонент отвечает только за представление данных, получением данных он не должен заниматься для этого есть редакс
I
Нужно в экшн криэйторах, нельзя в самом компоненте
1) Если создашь в екшн криэйторах то потом ты можешь его вызывать из любого компонента просто импортировав его
2) Компонент отвечает только за представление данных, получением данных он не должен заниматься для этого есть редакс
1) Если создашь в екшн криэйторах то потом ты можешь его вызывать из любого компонента просто импортировав его
2) Компонент отвечает только за представление данных, получением данных он не должен заниматься для этого есть редакс
А можешь обьяснить, чем реакт апи не подходит для работы с сайд эффектами?
I
Мне кажется что достаточно концепции тупых/умных компонентов
IV
я вот нашел такую раелизацию