Е
Size: a a a
2020 April 20
но не сработало
W
arr.map(({ id, ...rest }) => rest)
Е
спасибо, готово!
W
;)
К
Всем привет.
Как можно пользоваться методами классового компонента в функциональном компоненте?
Экспортирую
Как можно пользоваться методами классового компонента в функциональном компоненте?
Экспортирую
export default connect(mapStateToProps, mapDispatchToProps)(SIP);Вот так импортирую в функциональный компонент.
import SIPML from "../SIPml/SIP";Но написав, получаю ошибку что там нет такого метода,хотя есть же
console.log(SIP.getCallSession())
AR
а откуда getCallSession должен появится?
К
а откуда getCallSession должен появится?
а разве методы класса не передаются?
AR
начнем с простого
class A {
method() {}
}
A.method(); // не работаетAR
new A().method(); // работает
AR
Всем привет.
Как можно пользоваться методами классового компонента в функциональном компоненте?
Экспортирую
Как можно пользоваться методами классового компонента в функциональном компоненте?
Экспортирую
export default connect(mapStateToProps, mapDispatchToProps)(SIP);Вот так импортирую в функциональный компонент.
import SIPML from "../SIPml/SIP";Но написав, получаю ошибку что там нет такого метода,хотя есть же
console.log(SIP.getCallSession())
что происходит в коде где используется connect?
К
new A().method(); // работает
спасибо, понял
AR
вряд ли) не стоит добавлять
new к тому коду, не разобравшись зачемК
что происходит в коде где используется connect?
А если в этом классе у меня должны находится данные, которые не должны перезатираться?
То есть в них должны быть те же обьекты состояния.
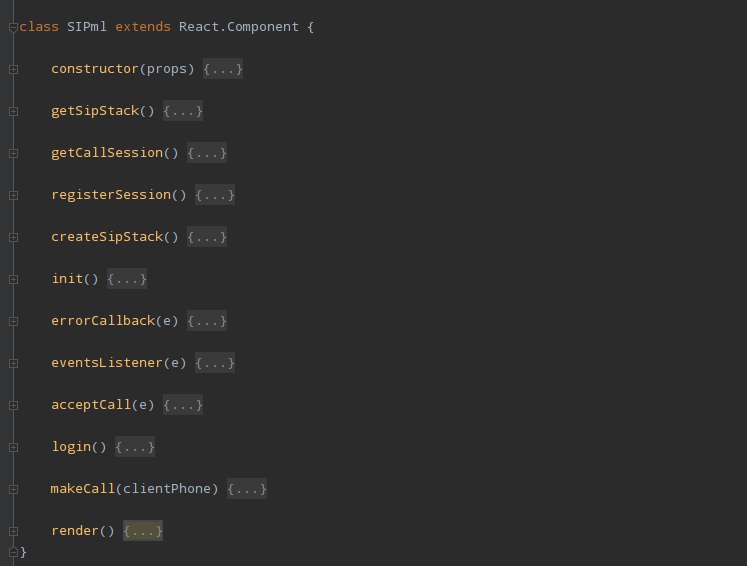
https://prnt.sc/s2vujl
То есть в них должны быть те же обьекты состояния.
https://prnt.sc/s2vujl
К
constructor(props) {
super(props);
this.sip = window.SIPml;
this.sipStack = null;
this.registerSession = null;
this.callSession = null;
}AR
классы, которые наследуются от
React.Component должны использоваться исключительно в JSX. все кастомные методы будут вызываться только внутри этого класса, не за его пределами2020 April 21
AH
Привіт, може хтось з чатика помогти з отриманням даних з сервера(код на react). У мене помилка "Failed to execute 'fetch' on 'Window': Request cannot be constructed from a URL that includes credentials react" . Гугл пише, що треба дописати Authorization http Header, що я і зробив, но без результатно(
AH
Привіт, може хтось з чатика помогти з отриманням даних з сервера(код на react). У мене помилка "Failed to execute 'fetch' on 'Window': Request cannot be constructed from a URL that includes credentials react" . Гугл пише, що треба дописати Authorization http Header, що я і зробив, но без результатно(
LK
тебе вместо {} нужно вставлять реальные данные
СБ
проблема с урлом, он не корректный
з урлом у нього все ок, там чутливі дані