SG
Size: a a a
2020 February 20
у меня такой же юзкейс, по сути
LK
у меня такой же юзкейс, по сути
так ты настроил или нет данный флоу?
SG
да там настраивать нечего
SG
Tools > Tasks & Contexts > Save Context...
LK
тоесть каждый раз нужно сохранять?
LK
типо автосейва нет?
SG
судя по всему
VZ
типо автосейва нет?
Если переключаться между ветками через gui в шторме, то он будет сам запоминать и восстанавливать
LK
Если переключаться между ветками через gui в шторме, то он будет сам запоминать и восстанавливать
все никак не смогу осилить gui для git в webstorm, для меня привычнее консоль
OT
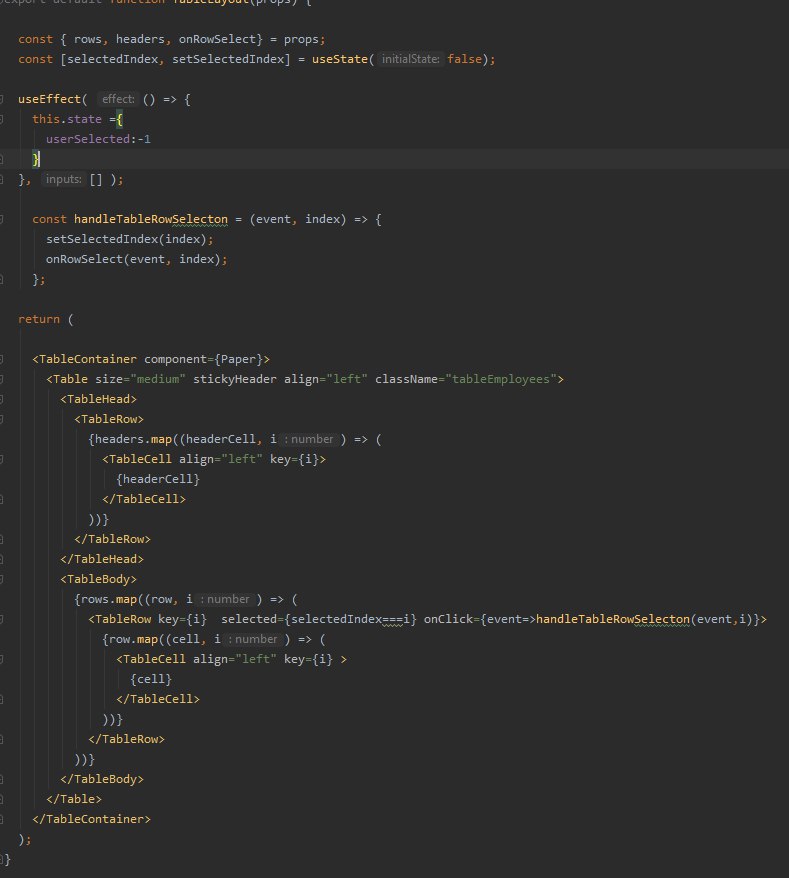
помогите понять что нужно написать в useEffect чтобы проверить если таблица перерисовывается то присвоить userSelected: -1
OT
MK
у функционального компонента нет this
OT
у функционального компонента нет this
как тогда присвоить userSelected:-1?
MK
с помощью useState
OT
с помощью useState
можно пример?
MK
пример же в коде из примера есть
MK
const [userSelected, setUserSelected] = useState()
SB
і потім
useEffect(() => {
if (/* condition */) {
setUserSelected(-1);
}
}, [/* props to check here */])OT
і потім
useEffect(() => {
if (/* condition */) {
setUserSelected(-1);
}
}, [/* props to check here */])как состояние проверять?
SB
стан чого