YD
Size: a a a
2020 February 20
EM
ну тут теперь нужно авто форматирование чтоб каждый раз не ровнять
EM
это у тебя еслинт ругается
EM
покажи его конфиг
YD
Как его найти?
EM
что-то типа eslintrc в корне проекта?
D
Вот проблемы у людей... ))
I
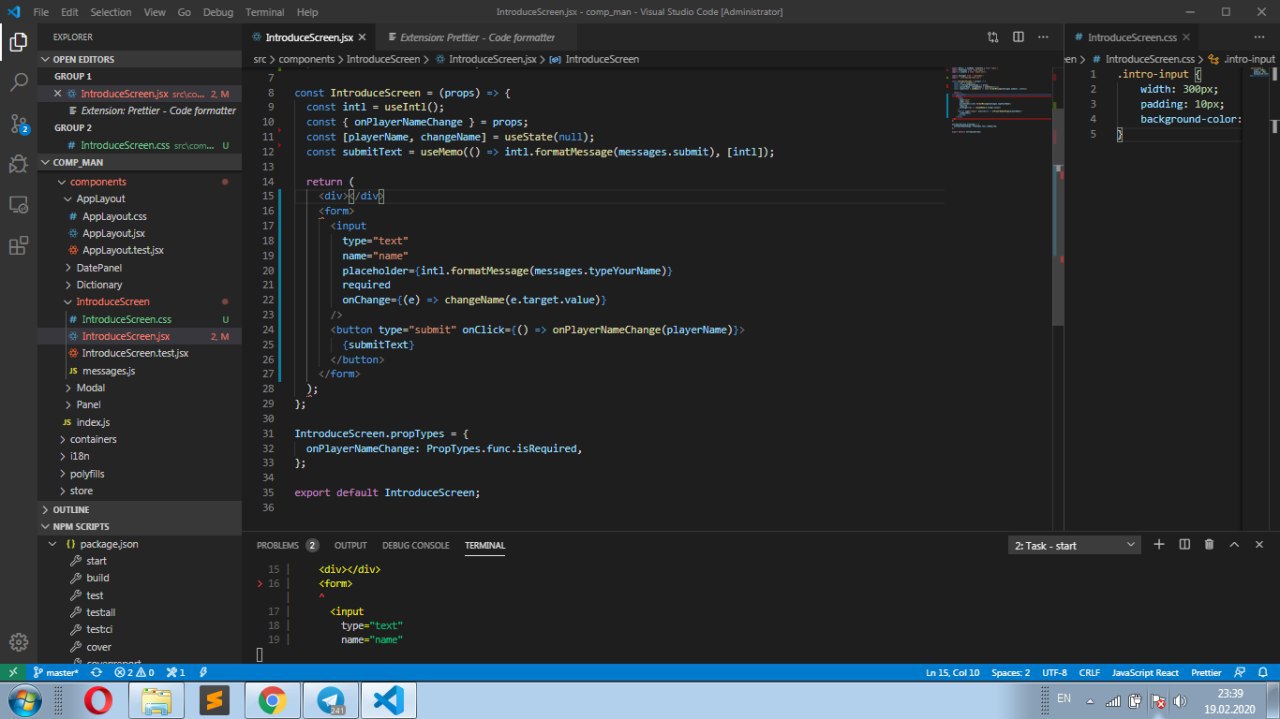
Оберни все в
<React.Fragment><React.Fragment/> Или <></>I
Это не валидный JSX
I
Компонент должен возвращать один элемент
АШ
Доброе утро, друзья подскажите,
я полный идиот в реакте, и мне нужно допилить баги за тем кто нареактил)
есть модалки (popup) мне нужно добавить ещё одну модалку на новое событие
создал контейнер и компонент по образу и подобию тех что уже имею
в app.js
проставил импорт контейнеру
так же его вызвал ниже в в app.js
вызвать модаку я пытаюсь из компонента header (незнаю важно это или нет)
я полный идиот в реакте, и мне нужно допилить баги за тем кто нареактил)
есть модалки (popup) мне нужно добавить ещё одну модалку на новое событие
создал контейнер и компонент по образу и подобию тех что уже имею
в app.js
проставил импорт контейнеру
так же его вызвал ниже в в app.js
вызвать модаку я пытаюсь из компонента header (незнаю важно это или нет)
АШ
но ничего не получается
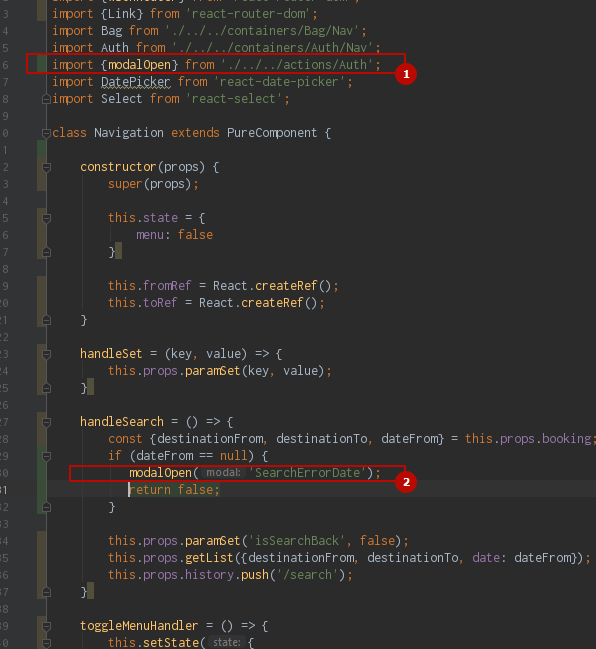
в обработчике есть функция через которую вызываются все модалки
поле modal принимает название модалки
в обработчике есть функция через которую вызываются все модалки
export function modalOpen(modal) {
return {
type: types.AUTH_MODAL_OPEN,
payload: { modal }
};
}поле modal принимает название модалки
АШ
если я вручную переопределю modal
то я выведу на экран ту модалку что мне надо
export function modalOpen(modal) {
modal = 'SearchErrorDate';
return {
type: types.AUTH_MODAL_OPEN,
payload: { modal }
};
}то я выведу на экран ту модалку что мне надо
АШ
вопрос
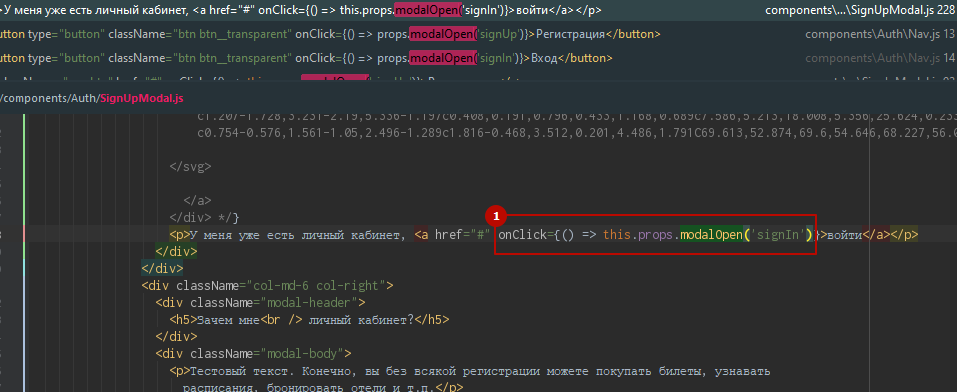
как мне правильно из компонента вызвать эту функцию
как мне правильно из компонента вызвать эту функцию
SG
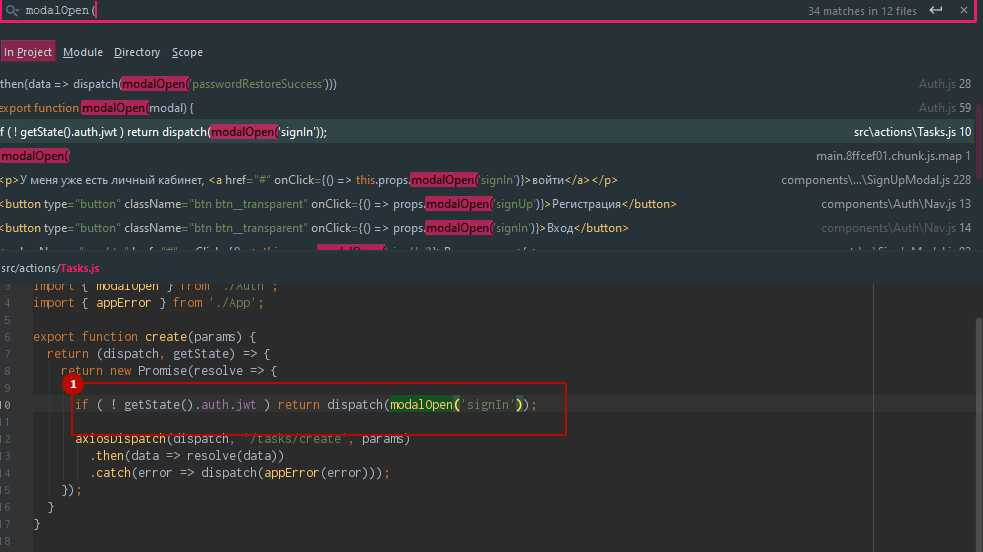
Покажи как вызываешь из компонента? Вообще, я бы начал с поиска вызовов этой функции во всем проекте
SG
Выглядит как экшн-криейтер, возможно нужно обернуть в mapDispatchToProps, но могу ошибаться.
Плохо уже помню редаксовские правила)
Плохо уже помню редаксовские правила)
SG
Ага, ну вот тебе ещё нужно это завернуть в диспатч