EM
Size: a a a
2020 February 20
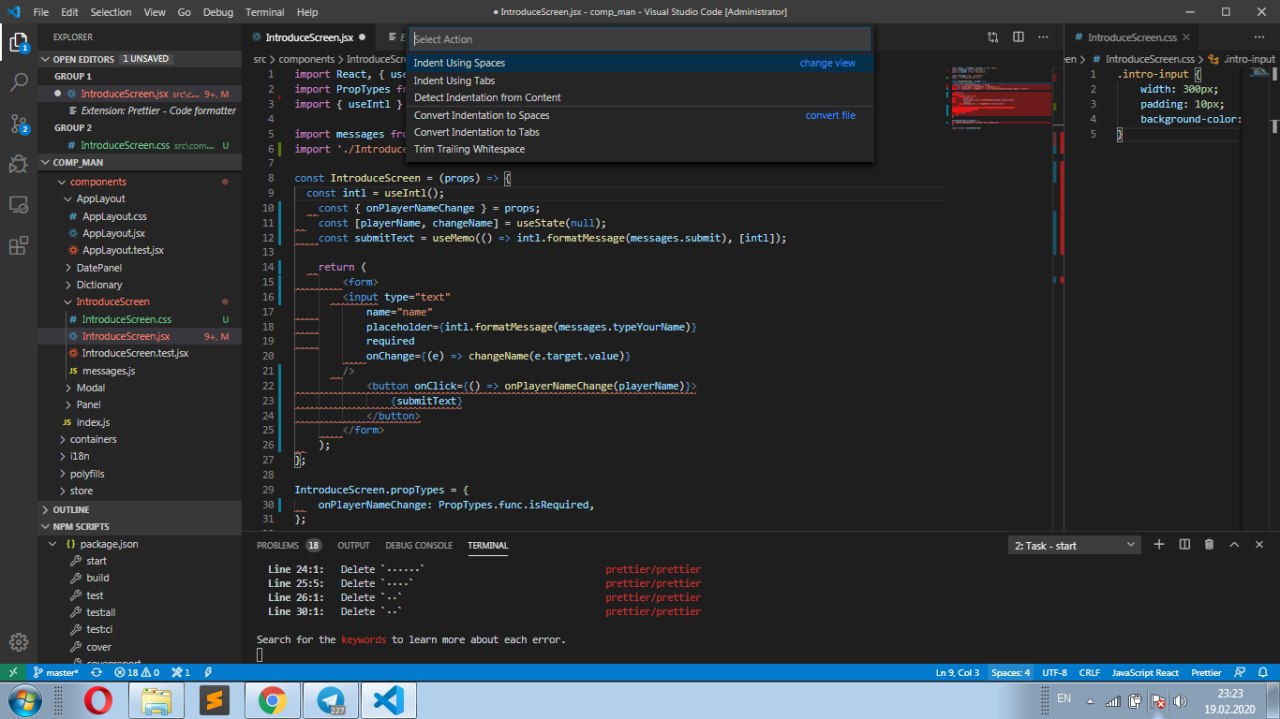
Делал так и в spaces и в tabs - не работает
покажи скрин где со спейс не работает
YD
EM
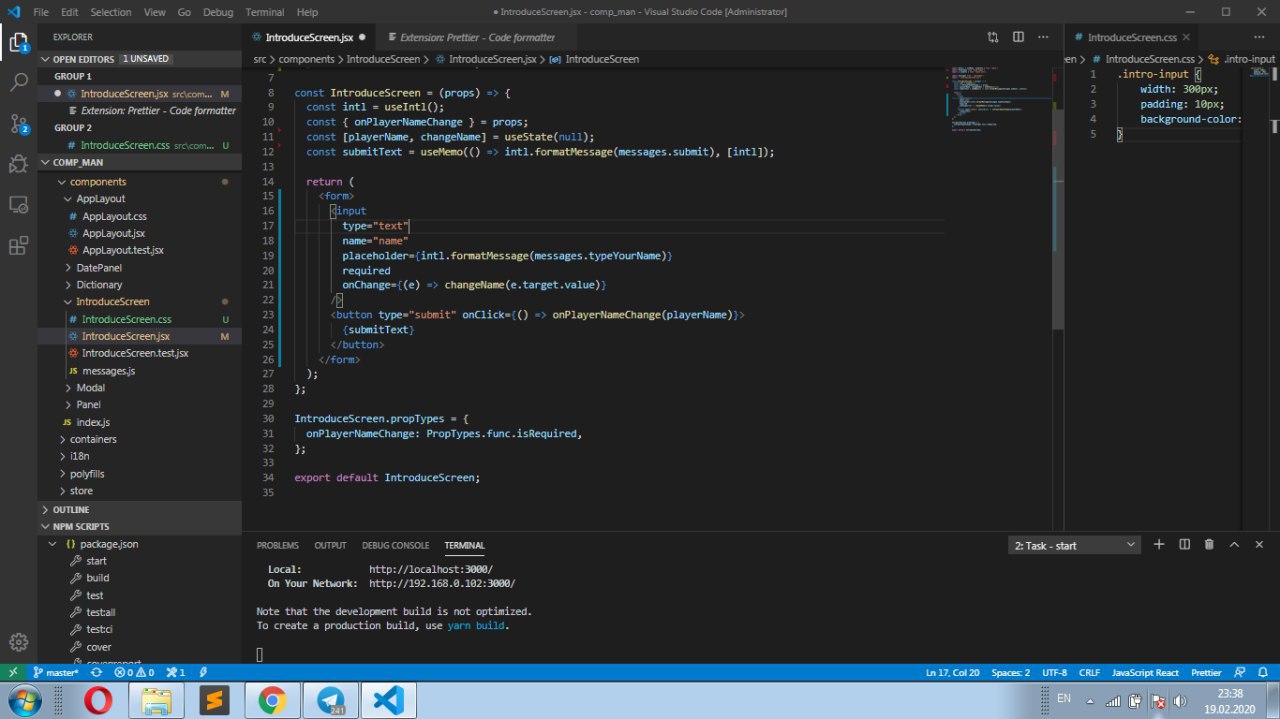
ну так ошибка теперь другая)
EM
space -2
EM
Editor: Tab size 2 в настройках
D
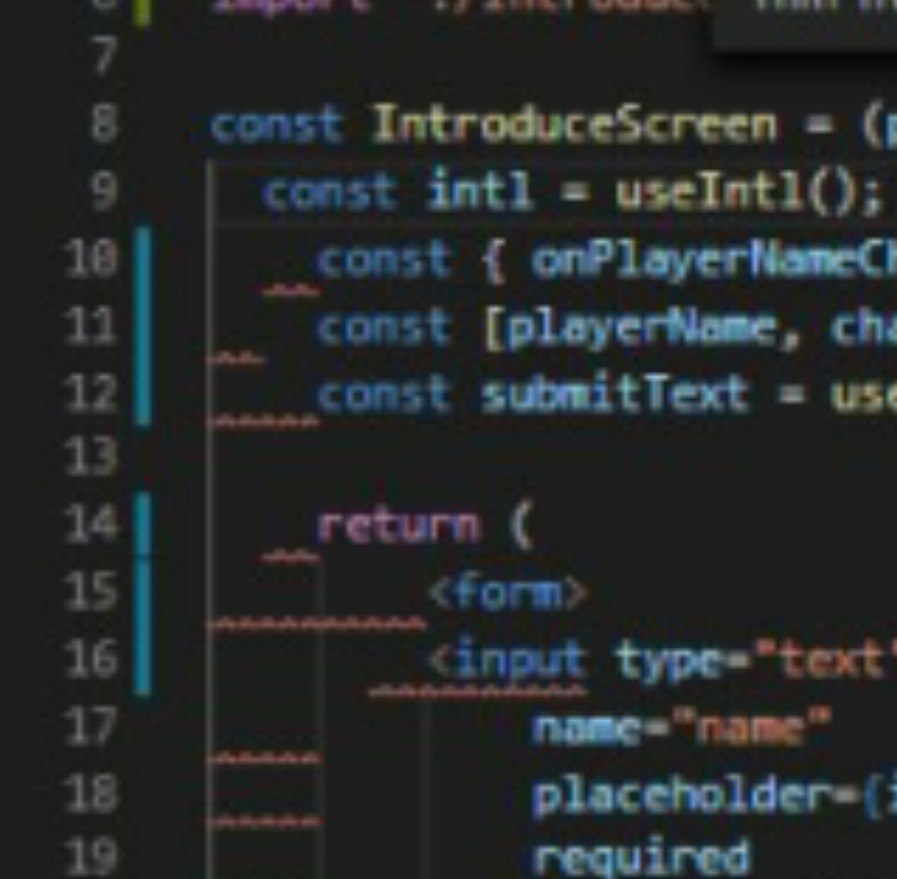
Чё первая константа с 2 пробелами, а последующие с 4?
D
IH
Форматирование текста
IH
Удали табы лишние
IH
Или приттиэр поставь
YD
спасибо. приттиэр поставил. Не пойму как его запустить или чтобы он автоматом работал
EM
скорми тот конфг преттиер который в еслинте в настройках преттиеру вс кода и настрой авто форматирование
EM
"prettier.configPath": "./prettier.config.js",
"eslint.format.enable": true,
"eslint.options": { "configFile": "./eslint.config.js" },
"editor.formatOnSave": false
вот типа такого можешь попробовать
"eslint.format.enable": true,
"eslint.options": { "configFile": "./eslint.config.js" },
"editor.formatOnSave": false
вот типа такого можешь попробовать
YD
ок
YD
Спасибо
YD
Блин. Как это сделать? скормить? подскажите пожалуйста.
EM
для начала просто выбери в вс код indent using spaces - 2
EM
потом conver indentation to spaces
YD
YD
Есть, работает. Но как только я добавляю новый блок - все идёт по женскому месту\