AD
Size: a a a
2020 February 13
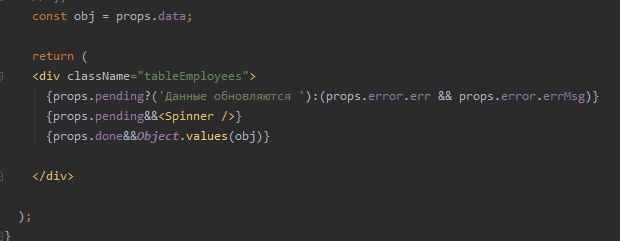
data уже обьект, это не массив.
KY
скорее всего у тебя не обнуляется флаг done
KY
при запросе новых данных
KY
тут должно быть false при забросе новых данных
KY
редюсере fetchData, скорее всего
KY
сорри, не досмотрел скрин
OT
нужно все выводить как объект?
AT
Я иногородний. Приехать не успеваю. Отдам ивент - личка)) го
SG
нужно все выводить как объект?
у объектов нет метода
.map, задавай вопросы почётчеOT
у объектов нет метода
.map, задавай вопросы почётчекак мне вывести объект в моем случае
SG
почитай про Object.values метод, он возвращает массив значений
AT
Anton Tarasenko
Я иногородний. Приехать не успеваю. Отдам ивент - личка)) го
неактуально уже
OT
почитай про Object.values метод, он возвращает массив значений
судя по этому описанию метода https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Object/values
так должно выводить
так должно выводить
OT
SG
так ты получишь массив объектов
OT
так ты получишь массив объектов
как получить объект?
KY
а зачем тебе обьект
OT
я запуталась