OT
Size: a a a
2020 February 13
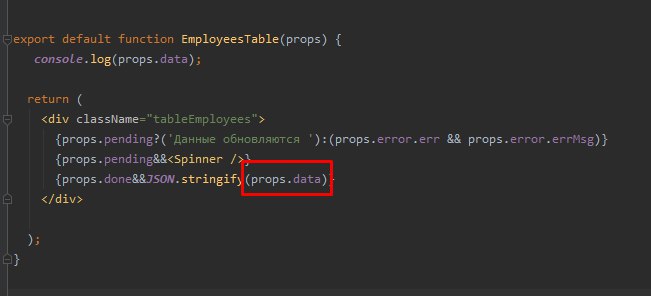
сама компонента
OT
М
Ну есть и есть
OT
как мне разбить данные на user_id , last_name и т.д. и выводить их в отдельных блоках?
OT
я пока только теорию смотрела, читала на практике не понимаю как в данном случае разделить данные
KY
props.data.user_id и props.data.last_name?
KY
{props.done && props.data.last_name} например, выведет last_name
OT
это внутри самой компоненты?
OT
я так пробовала не выводит
KY
там где у тебя json.stringify например
OT
и last_name подчеркивает
LK
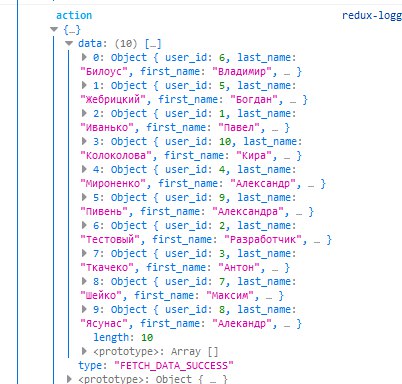
У меня есть страница на которой пока выводятся данные в виде строки . Есть user_id , last_name и т.д.
Есть вывод компоненты EmployeesTable где указываются общие данные как data
Есть вывод компоненты EmployeesTable где указываются общие данные как data
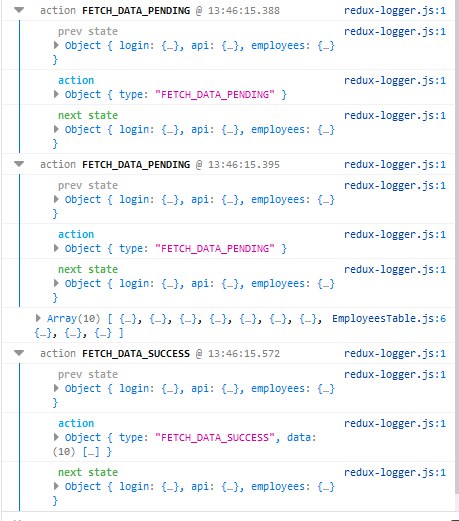
выведи в console.log props.data и вышли скрин плиз
KY
выведи в console.log props.data и вышли скрин плиз
есть же в начале компонента. просто скрин нужен
LK
есть же в начале компонента. просто скрин нужен
именно
OT
OT
KY
ну из скрина видно, что в data у тебя не один работки, а массив
KY
значит тебе нужен цикл
OT
вывод через map?
VZ