KY
Size: a a a
2020 February 13
вывод через map?
OT
я не пойму куда его впихнуть. отдельной функцией писать?
KY
там где нужно выводит
OT
оо . вывела отдельно имя
OT
спасибо
OT
буду дальше разбираться
LK
буду дальше разбираться
посмотри просто как работает map далее внутри map ты можешь вернуть jsx в котором отренедерить всю информацию с data
OT
посмотри просто как работает map далее внутри map ты можешь вернуть jsx в котором отренедерить всю информацию с data
👍
OT
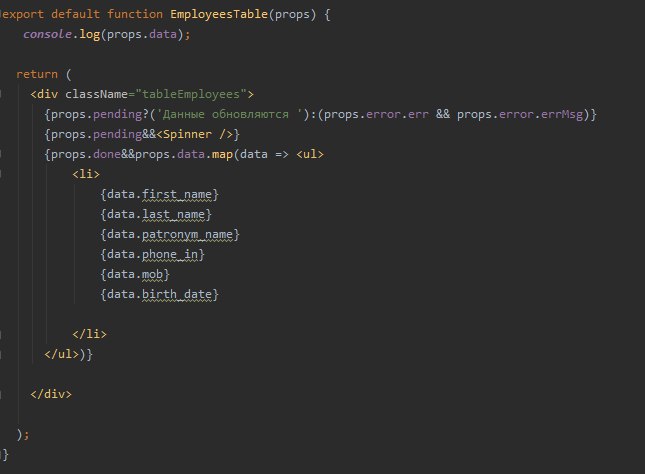
если так вывожу данные
OT
OT
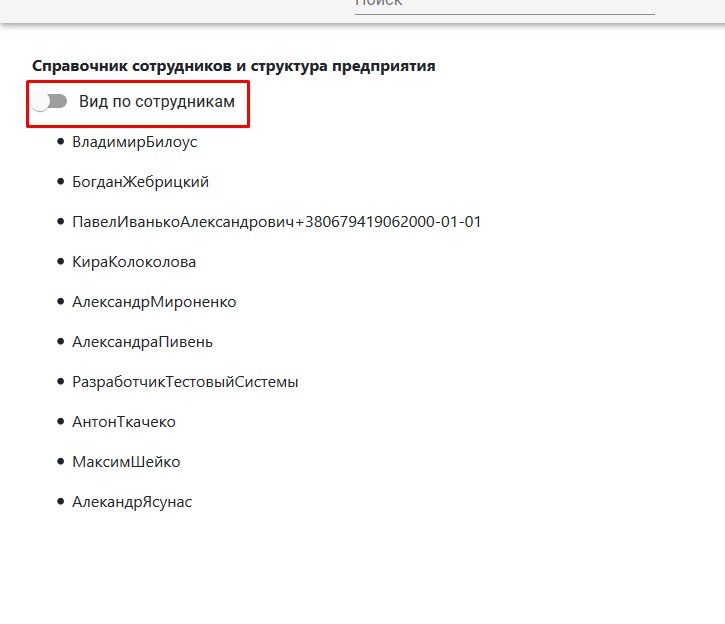
то выводится только в первой вкладке
OT
OT
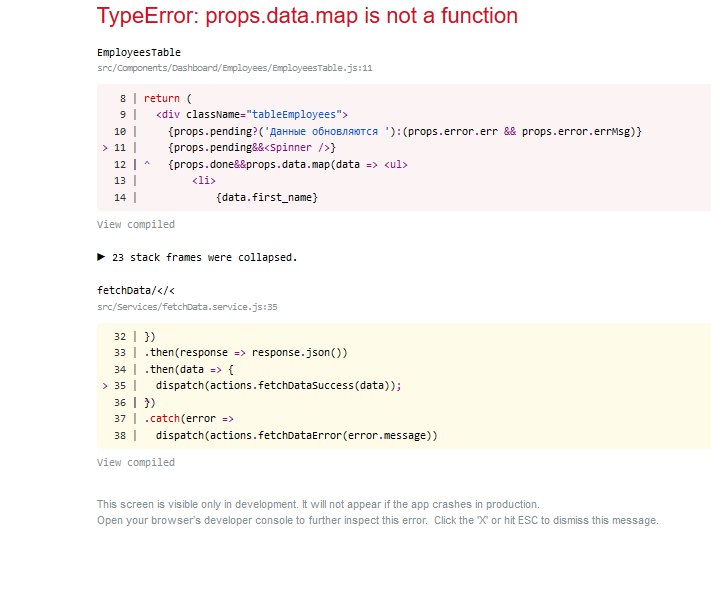
если переключаю , по появляется ошибка
OT
OT
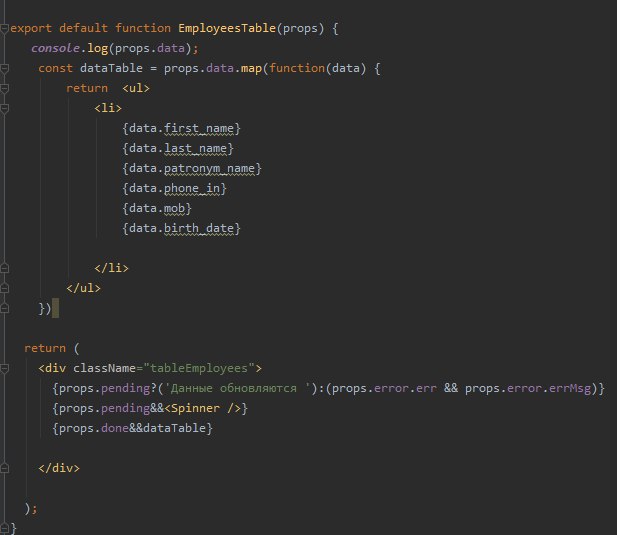
так тоже ошибка при переключении
OT
SG
значит там уже не массив
OT
OT
как это выводится?