G
Size: a a a
2020 January 07
как ты это делаешь волшебник?
Telegram user API
S
Telegram user API
только зачем? 😂
G
только зачем? 😂
Юзлесс, просто балуюсь)
S
будет зацикливание если ещё кто-то начнёт баловаться?
LK
Ребят а посоветуйте плиз хорошие решения для динамической отрисовки схем с json в canvas
LK
если такие есть
LK
только нужно именно отрисовывать схемы а не графики
LK
Оо спасибо, ток тут формат svg, а мне надо именно канвас
LK
Но есть теперь от чего отталкиваться)
DZ
Там список либ внизу
LK
ок спасибо
Е
Всем привет!
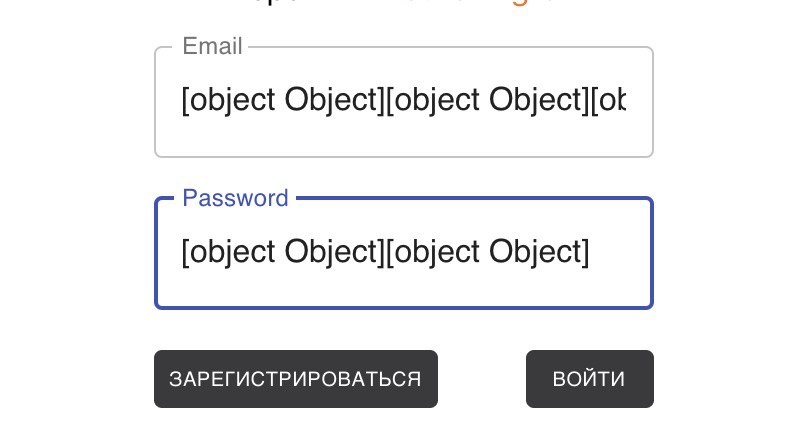
Начал использовать хуки, подскажите пожалуйста в чем проблема ?
в полях отображается вот что
Начал использовать хуки, подскажите пожалуйста в чем проблема ?
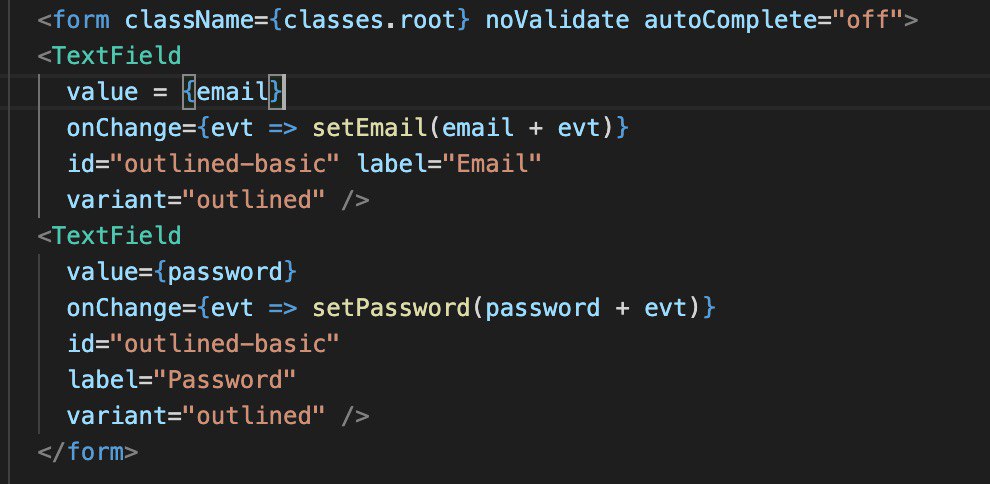
<form className={classes.root} noValidate autoComplete="off">
<TextField
value = {email}
onChange={evt => setEmail(email + evt)}
id="outlined-basic" label="Email"
variant="outlined" />
<TextField
value={password}
onChange={evt => setPassword(password + evt)}
id="outlined-basic"
label="Password"
variant="outlined" />
</form>в полях отображается вот что
Е

Е
заместо текста
SG
evt.target.value
Е

Е
evt.target.value
спасибо)
Е
я когда удаляю символы в поле, они не удаляются , а умножаются




