OK
Size: a a a
2020 January 04
Может оказаться что разница во времени настолько не существенна что лучшим решением будет то что быстрее кодится и легче читается
D
думаю, окажется последний вариант, проверю позже :) потому вопрос и скорее философский :)
OK
думаю, окажется последний вариант, проверю позже :) потому вопрос и скорее философский :)
Как только засечёшь время реакции и время кодинга- станет сразу практическим))
VZ
философский вопрос по редаксу: к примеру мне приходит от бекенда объект, но реально в нем поменялся только на 5ом уровне вложенности маленький объектик(еще и нужно выяснить какой методом перебора id). Как лучше поступить, в редаксе менять весь большой объект или искать тот вложенный маленький и его менять?
Не нужно хранить в сторе данные с таким уровнем вложенности.
Почитайте про нормализацию данных
Почитайте про нормализацию данных
D
Спасибо, почитаю
2020 January 05
AP
Не нужно хранить в сторе данные с таким уровнем вложенности.
Почитайте про нормализацию данных
Почитайте про нормализацию данных
До этого раздела в доке никто обычно не доходит (-:
IP
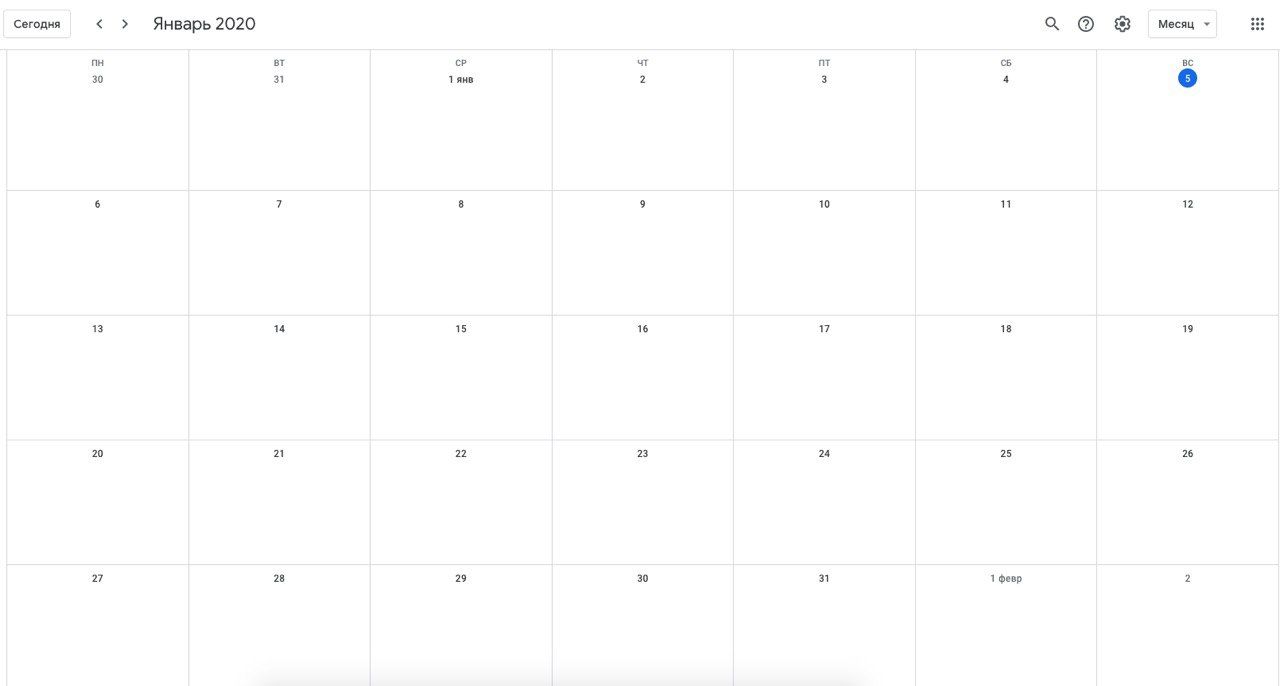
Привет! Посоветуйте,пожалуйста, бесплатную либу календарь с сеткой, по типу как у Google calendar. Внутри дня будут данные которые желательно можно открыть в модалке.
IP
YD
Шалом, шабат!
YD
Купил тот самый курс на юдеми по реакту, что вы советовали. Завтра Начинаю долбить
D
Привет! Посоветуйте,пожалуйста, бесплатную либу календарь с сеткой, по типу как у Google calendar. Внутри дня будут данные которые желательно можно открыть в модалке.
https://ant.design/components/calendar/ подивись, може підійде
С
Купил тот самый курс на юдеми по реакту, что вы советовали. Завтра Начинаю долбить
Это какой?
2020 January 06
AT
Привет! Поделитесь пожалуйста фидбеком после использования redux-dynamic-modules и подобных либ. За/против, которые не видны из документации?!
НШ
Привет! Поделитесь пожалуйста фидбеком после использования redux-dynamic-modules и подобных либ. За/против, которые не видны из документации?!
как минимум стоит проверить, а надо ли оно?
Так ли у тебя много редьюсеров, что их нужно выносить в отдельный чанк?
Так ли у тебя много редьюсеров, что их нужно выносить в отдельный чанк?
НШ
+ при добавлении/выгрузке будет запуск всех редьюсеров для формирования нового стейта, это вроде очевидно, но иногда этот момент упускается из вида
AT
@nktssh тут вопрос в сторону расширения и подключения каких-то модулей со стороны, о которых на этапе запуска ещё не известно.
AT
Предполагается, что часть модулей с редьюсерами могут быть отброшены тришейкингом
НШ
@nktssh тут вопрос в сторону расширения и подключения каких-то модулей со стороны, о которых на этапе запуска ещё не известно.
специфичные юзкейсы.
Но в целом да, должно работать.
Но в целом да, должно работать.
М
У меня одного в новой версии хрома похерилась возможность на отладке смотреть на значения переменных при наведении?
М
https://piunikaweb.com/2019/12/27/chrome-79-breaks-hovering-devtools/
Судя по англ медиа, не ток у меня
Но бугурта в СНГ комьюнити не видел
Судя по англ медиа, не ток у меня
Но бугурта в СНГ комьюнити не видел