YO
Size: a a a
2020 January 03
а как вообще делаете что бы по завершению сетевого запроса и сохранению в стейт показать уведомление что запрос выполнен?
LK
Ніколи не юзай цю хрінь якщо проект динамічний і буде рости. Це прибє префоманс на корню, -50% залізобитонно.
Ми в свій час переписали на цю херню, а потім назад переписували на ксс + постксс.
100500 статей вже є з цього приводу.
Стайлд можна юзати для якогось статичного лендінгу, і то він буде завантажуватись повільно 🙂
Ми в свій час переписали на цю херню, а потім назад переписували на ксс + постксс.
100500 статей вже є з цього приводу.
Стайлд можна юзати для якогось статичного лендінгу, і то він буде завантажуватись повільно 🙂
Same story)
SS
а как вообще делаете что бы по завершению сетевого запроса и сохранению в стейт показать уведомление что запрос выполнен?
Змінювати юід запиту і на йогозміну реагувати
YO
Змінювати юід запиту і на йогозміну реагувати
интересное решение, спасибо. то есть сейвить в редаксе еще юид каждого запроса?
SS
Какие думаешь плюсы и минусы в данном подходе (только с errorReducer)
Зберігати все в одному місці непогано ніби. Але до того часу коли це щось невелике. Тоді починаються проблеми. Особливо якщо не показати помилку черкз юай. А якось по іншому в коді відреагувати на неі. Типу ще запит зробити. Абощо.
SS
интересное решение, спасибо. то есть сейвить в редаксе еще юид каждого запроса?
Так.
SS
интересное решение, спасибо. то есть сейвить в редаксе еще юид каждого запроса?
По хорошому сервер айді запиту повертати повинен. От його можні і сейвити
R
Змінювати юід запиту і на йогозміну реагувати
Сергей, можно подробней? Интересный подход
SS
Сергей, можно подробней? Интересный подход
Щоб зрозуміти що в стейті щось змінилось, краще мати айдішку яка буде змінюватись при певних умовах. При запитах до серверу наприклад. Чи інших умовах. Тоді простіше зміни трекати в компонентах. Не потрібно порівнювати обєкти і тп. А винести цю логіку на сторону редюьсера.
R
Щоб зрозуміти що в стейті щось змінилось, краще мати айдішку яка буде змінюватись при певних умовах. При запитах до серверу наприклад. Чи інших умовах. Тоді простіше зміни трекати в компонентах. Не потрібно порівнювати обєкти і тп. А винести цю логіку на сторону редюьсера.
Понял
OK
Порекомендуйте плиз хороших (на вашем опыте, ну или опыте друзей) рекрутеров в личку =) 🙏
2020 January 04
RG

вибачте, шановні
не баньте сходу
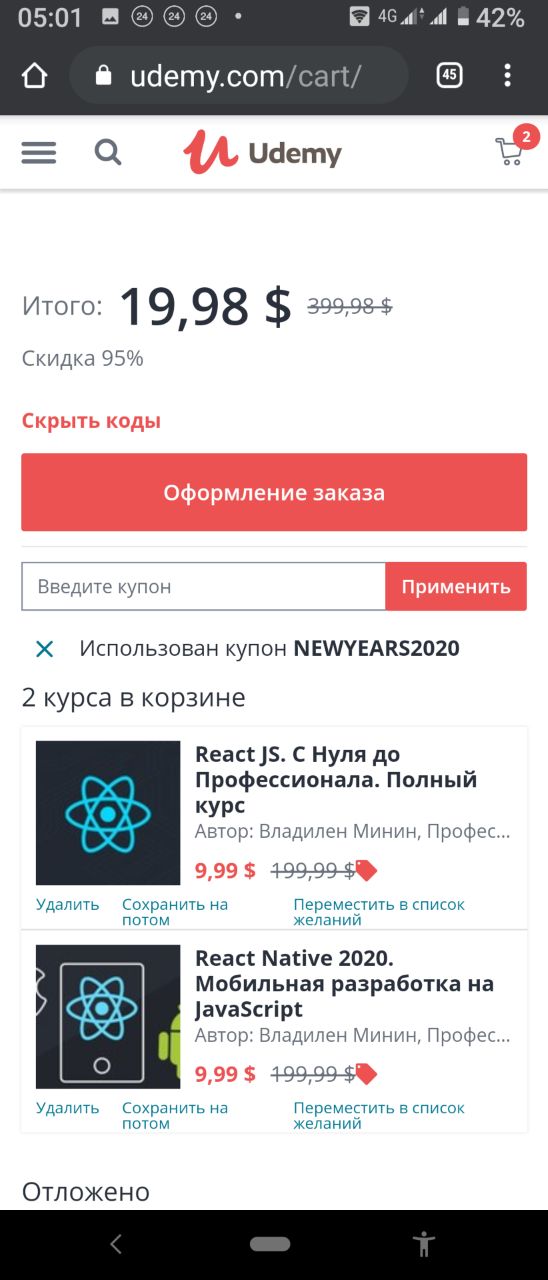
придивіться до цін
собі щойно купив, ділюся
не баньте сходу
придивіться до цін
собі щойно купив, ділюся
A
у них всегда так было, чтоб покупали курсы
R
у них всегда так было, чтоб покупали курсы
Маркетинговый ход)
NS

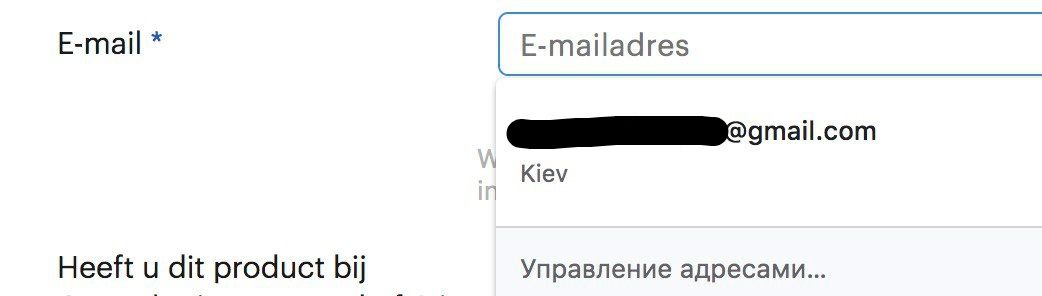
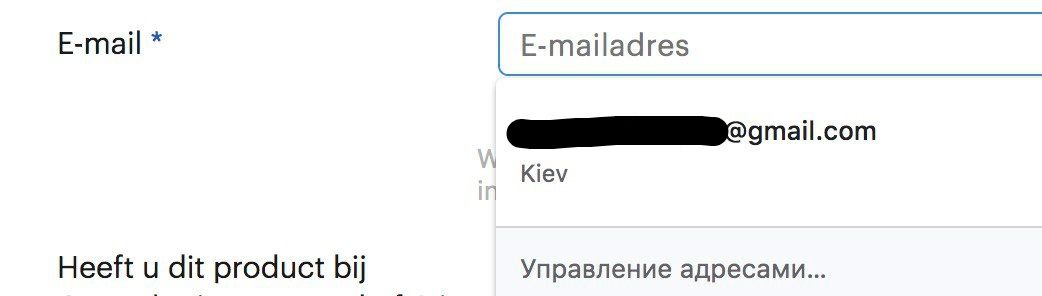
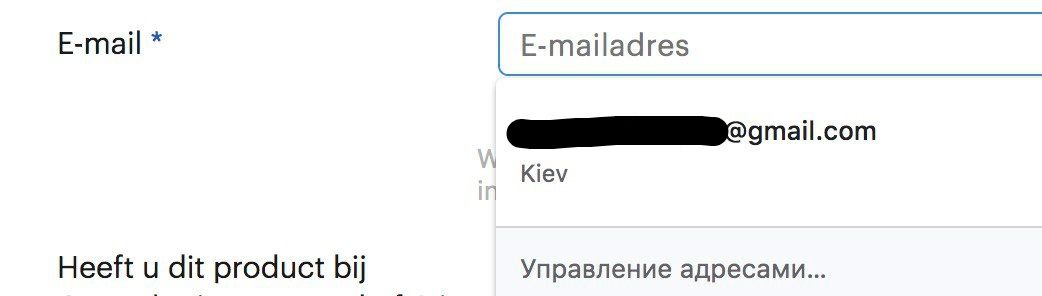
Кто знает как убрать эту локацию, мне autocomplete нужен, а тут тянет все, мне этот Kiev затирает один field
DK
у них всегда так было, чтоб покупали курсы
Вот да. Каждый месяц скидки эти
SS

Кто знает как убрать эту локацию, мне autocomplete нужен, а тут тянет все, мне этот Kiev затирает один field
Хром?
NS
OL

Кто знает как убрать эту локацию, мне autocomplete нужен, а тут тянет все, мне этот Kiev затирает один field
SS
Адреси зберігаються в налаштуваннях. Зайди туди і в пошуку введи адреса чи щось таке. І там можна видалити збережені адреси.
Якщо ти це маєш на увазі. Або спробувати доя інпута вирубити автокомпліт.
Якщо ти це маєш на увазі. Або спробувати доя інпута вирубити автокомпліт.




