А
Size: a a a
2021 March 23
~$solo
Вы как то по другому диспачите экшены
А как надо?
АД
Слабо представляю, что значит "вызывать компонент", компонент либо рендерится, либо нет, если его надо иногда рендерить, а иногда нет, то есть условный рендеринг, но то, что проблема в onClick - это да. При вызове Redir по сути ничего не происходит.
вот вынес функкцию выше
const Redir = (e) => {
if (email.length > 0 &&
password.length > 3) {
e.preventDefault() // отключаем перезагрузку
// вызываем асинхронный ACTION
dispatch(login(email, password))
} else return
}
return (
<Button variant="info" type="submit" onClick={Redir}>
Вход
</Button>
)
const Redir = (e) => {
if (email.length > 0 &&
password.length > 3) {
e.preventDefault() // отключаем перезагрузку
// вызываем асинхронный ACTION
dispatch(login(email, password))
} else return
}
return (
<Button variant="info" type="submit" onClick={Redir}>
Вход
</Button>
)
АД
теперь вопрос, как вызвать редирект в функции Redir после завершения dispatch(login(email, password))
IL
теперь вопрос, как вызвать редирект в функции Redir после завершения dispatch(login(email, password))
thunk есть?
АД
да, точно ставил по урокам
АД
IL
сделать чтобы login возвращал промис (если уже не возвращает)
IL
дальше dispatch(login(...)).then(() => history.push())
IL
или await dispatch
А
дальше dispatch(login(...)).then(() => history.push())
Не хорошо так flux нарушать. )
IL
Не хорошо так flux нарушать. )
что ты имеешь в виду?
АД
сделать чтобы login возвращал промис (если уже не возвращает)
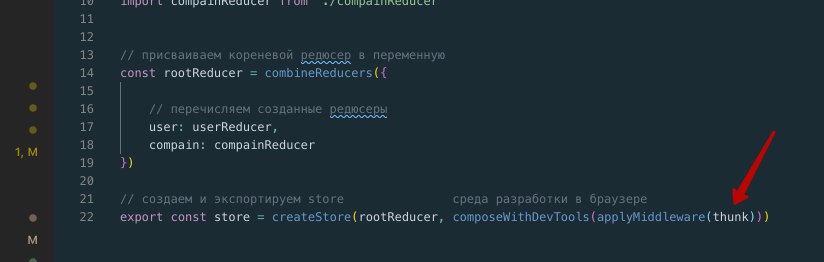
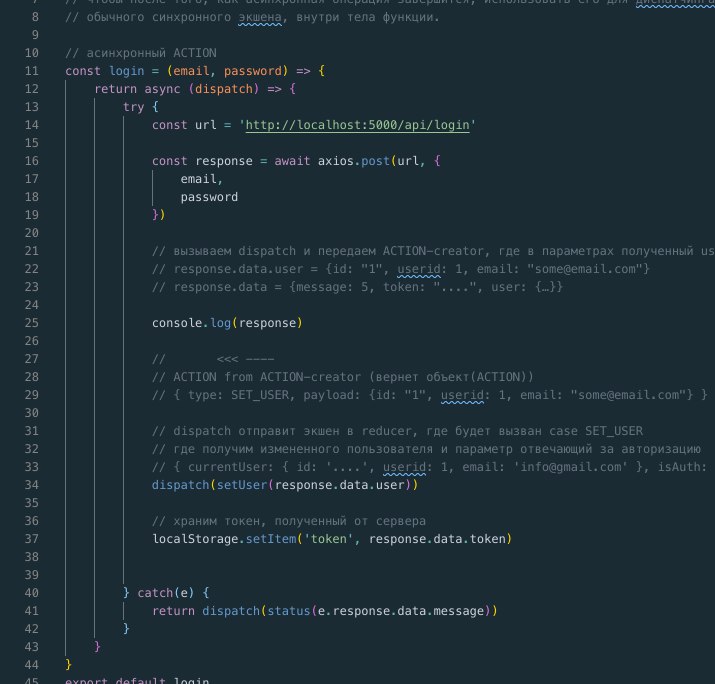
получается все это првертить в прописы? это сам логин
http://joxi.ru/Grq8Xd5HGDExlA
http://joxi.ru/Grq8Xd5HGDExlA
IL
получается все это првертить в прописы? это сам логин
http://joxi.ru/Grq8Xd5HGDExlA
http://joxi.ru/Grq8Xd5HGDExlA
уже всё ок, там async
А
что ты имеешь в виду?
То, что данные вначале должны обновится в стейте, а только потом передаться из него в компонент, а в случае с подпиской на промис получается "параллельный" путь по которому компонет получает данные.
IL
То, что данные вначале должны обновится в стейте, а только потом передаться из него в компонент, а в случае с подпиской на промис получается "параллельный" путь по которому компонет получает данные.
а что предлагаешь?
А
а что предлагаешь?
Завести селектор isAuthSelector, заюзать его на страничке и внутри него определять auth юзер или не auth
IL
тоже можно. через useEffect, правильно я понял направление мысли?
АД
так сейчас есть кстати, после дисптатча в state isAuth = true
IL
Не хорошо так flux нарушать. )
есть здравое зерно, про промисы написал потому что кейс специфический (редирект)
А
тоже можно. через useEffect, правильно я понял направление мысли?
...
const isAuth = useSelector(isAuthSelector);
...
return (
...
{isAuth ? <Redirect to='/somePage' /> : null}
...
);