AK
Size: a a a
2021 March 23
просто берешь и кладешь компоненты рядышком, пишешь документацию, тесты, оформляешь отдельным нпм пакетом и пользуешься
да даже не чтобы выкладывать, а чтобы на проекте было
OF
всем привет. приходилось ли кому нибудь создавать свою библиотеку React компонент? можете посоветовать какой нибудь гайд или статью?
для библиотеки компонентов lerna
~
всем привет. приходилось ли кому нибудь создавать свою библиотеку React компонент? можете посоветовать какой нибудь гайд или статью?
вопрос не раскрытый до конца
IL
Да, вот пришлось начать создавать, и понял что нужен какой-то подход. Так просто на пофиг или на удачу не получится. Нужно смотреть на ситуацию сверху
а с какими сложностяи столкнулись?
A
дароу, кто шарит за ant dsgn form, как возле label добавить кнопку не костыльным способом ?
Д
Подскажите, пожалуйста, как можно реализовать следующее: у меня есть стейт, в котором хранятся значения от нуля до 4. В зависимости от того, какое в стейте значение, нужно показывать разный компонент. Подскажите, как это лучше сделать? Пробовал через условия — получается грамоская конструкция.
E
@it_jobs_world
I advise to our group
I advise to our group
AK
а с какими сложностяи столкнулись?
Непонятно какие лучше свойства передавать а какие не передавать, и не совсем уверен что эффективно пишу компоненты, потому что нет определенного подхода
AK
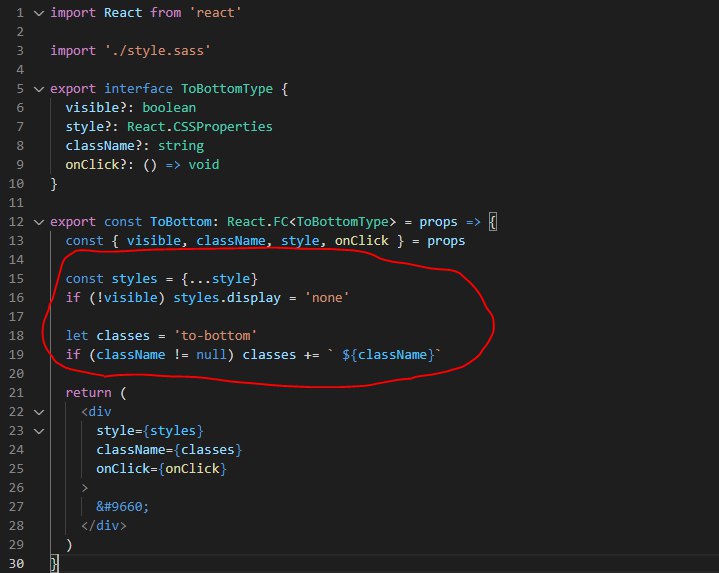
вот например как здесь
IL
Непонятно какие лучше свойства передавать а какие не передавать, и не совсем уверен что эффективно пишу компоненты, потому что нет определенного подхода
глянь на наборы компонентов и их api в разных либах
IL
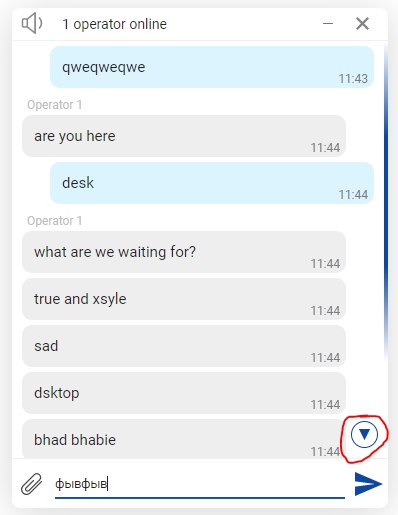
непонятно что это за компонент
AK
непонятно что это за компонент
скролл вниз
IL
по-моему это кнопка с иконкой, которая вниж скроллит
IL
в общем наборы компонентов в либах сначала лучше посмотреть, чтобы иметь представление
AK
ну да, просто такой компонент я не встречал
а если ты к тому, что его можно реализовать с помощью Button, то, в любом случае его нужно создавать, потому что возможно придется переиспользовать на других страницах
а если ты к тому, что его можно реализовать с помощью Button, то, в любом случае его нужно создавать, потому что возможно придется переиспользовать на других страницах
IL
Короче про разбиение на компоненты могу преложить разве что про atomic design почитать https://github.com/danilowoz/react-atomic-design
AK
Короче про разбиение на компоненты могу преложить разве что про atomic design почитать https://github.com/danilowoz/react-atomic-design
Спасибо)
p
ну да, просто такой компонент я не встречал
а если ты к тому, что его можно реализовать с помощью Button, то, в любом случае его нужно создавать, потому что возможно придется переиспользовать на других страницах
а если ты к тому, что его можно реализовать с помощью Button, то, в любом случае его нужно создавать, потому что возможно придется переиспользовать на других страницах
Возьми любой батон, оберни в HOC и добавь хендлер при нажатии скроллящий страницу книзу