JK
Size: a a a
2021 March 23
У меня вопрос на счет url
JK
Я делаю запрос. после запроса мне нужно взят адессную сторку. Там находится параметр
codeИ
Я делаю запрос. после запроса мне нужно взят адессную сторку. Там находится параметр
codeОк, бери
ЮД
Ребят, всем привет. Тупняк словил. Подскажите, почему евент в данном случае это key?
<Select
onChange={yearHandler}
defaultValue={data[0].year}
>
{data.map((el, t) => (
<Option key={
))}
</Select>
<Select
onChange={yearHandler}
defaultValue={data[0].year}
>
{data.map((el, t) => (
<Option key={
option_key ${t + 1}}>{el.year}</Option>))}
</Select>
ЮД
const yearHandler = (event) => {
console.log(event);
setValue(event);
};
console.log(event);
setValue(event);
};
И
Ребят, всем привет. Тупняк словил. Подскажите, почему евент в данном случае это key?
<Select
onChange={yearHandler}
defaultValue={data[0].year}
>
{data.map((el, t) => (
<Option key={
))}
</Select>
<Select
onChange={yearHandler}
defaultValue={data[0].year}
>
{data.map((el, t) => (
<Option key={
option_key ${t + 1}}>{el.year}</Option>))}
</Select>
А что должно быть?
ЮД
{el.year}, не?
ЮД
вообще удивлен, что event только есть, никаких таргетов и тп
ДФ
вообще удивлен, что event только есть, никаких таргетов и тп
Antd?
ЮД
антом до этого не пользовался, въезжаю на ходу
ДФ
Там в доке вроде это описано, посмотрите
OF
Ребят, всем привет. Тупняк словил. Подскажите, почему евент в данном случае это key?
<Select
onChange={yearHandler}
defaultValue={data[0].year}
>
{data.map((el, t) => (
<Option key={
))}
</Select>
<Select
onChange={yearHandler}
defaultValue={data[0].year}
>
{data.map((el, t) => (
<Option key={
option_key ${t + 1}}>{el.year}</Option>))}
</Select>
возьми https://github.com/o-mega/artof-select , он возвращает родной эвент хтмл селекта
RU
вообще удивлен, что event только есть, никаких таргетов и тп
если реакт ниже 17, то ивенты синтетические, надо делать event.persist() перед сохранением
ну это если обычные, в антд хз что там напихано
ну это если обычные, в антд хз что там напихано
И
{el.year}, не?
Это ж лейбл
A
~$solo
It-Kamasutra, Димыч
Ок, спасибо.
ЮД
Там в доке вроде это описано, посмотрите
спастбо, реально описано) пришлось свойство labelInValue прописывать, чтобы до лейбла добраться
ДФ
спастбо, реально описано) пришлось свойство labelInValue прописывать, чтобы до лейбла добраться
🤘
И
в gatsby как то можно использовать graphql для post запросов?
ЕФ

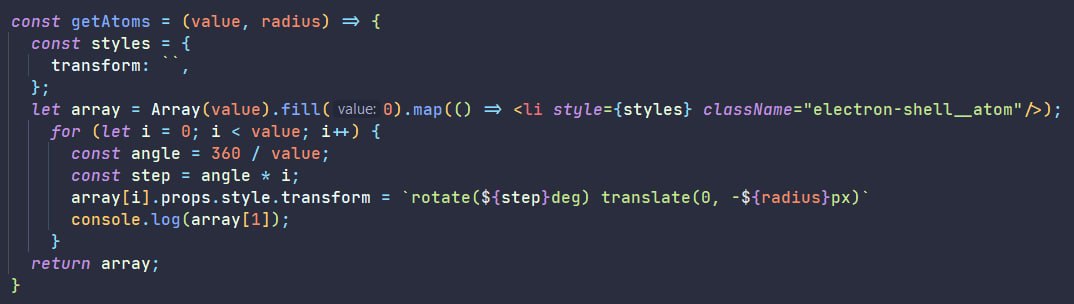
Всем привет! Столкнулся с такой проблемой. Необходимо расположить n-ое количество элементов внутри окружности. Написал такую функцию, но она почему-то применяет ко всем элементам одинаковые стили



