AM
2. перехожу на localhost:3000 с одного браузера, делаю изменения в store, перезагружаю
3. перехожу с другого браузера, выдается store с предыдушего шага
Size: a a a
AM
AD
AD
AD
Г

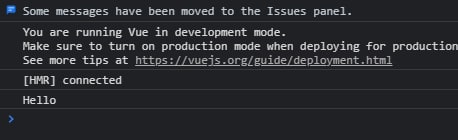
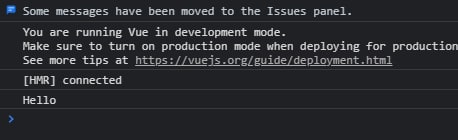
Aside на странице с роутом /page/. У Aside есть функция setInterval, которая раз в секунду выводит в консоль "Hello" . Как уничтожать эту функцию, либо сам компонент при смене роута не на /page/?BS

Aside на странице с роутом /page/. У Aside есть функция setInterval, которая раз в секунду выводит в консоль "Hello" . Как уничтожать эту функцию, либо сам компонент при смене роута не на /page/?beforeDestroy() { clearInterval() }D
AD
Г
beforeDestroy() { clearInterval() }beforeDestroyED 🌚AD
D
AD
AD
router.middleware, а он срабатывает ток 1 раз. Потом при переходе между страничками - нетИБ
ВШ
М
ВШ
SG
М
MK
nuxt-ssr-cache