GA
Size: a a a
2021 March 27
Люди добрые поможите! Подключаю плагином некий uikit (common js), при этом мне нужно что бы чанк загружался только на определенном роуте, как такое можно сделать?
MK
Вариант 1: Подключать не плагином
Вариант 2: Разбить на два отдельных проекта
Вариант 2: Разбить на два отдельных проекта
GA
Maxim Kostenko
Вариант 1: Подключать не плагином
Вариант 2: Разбить на два отдельных проекта
Вариант 2: Разбить на два отдельных проекта
я пробовал первый вариант, но в ките проставлены относительные пути как @/components и из приложения они не резолвятся, может быть знаешь как эти пути поправить?
MK
Это какой-то секретный кит? Ссылка есть
Что собсвенно плагин делает внутри?
Что собсвенно плагин делает внутри?
KK

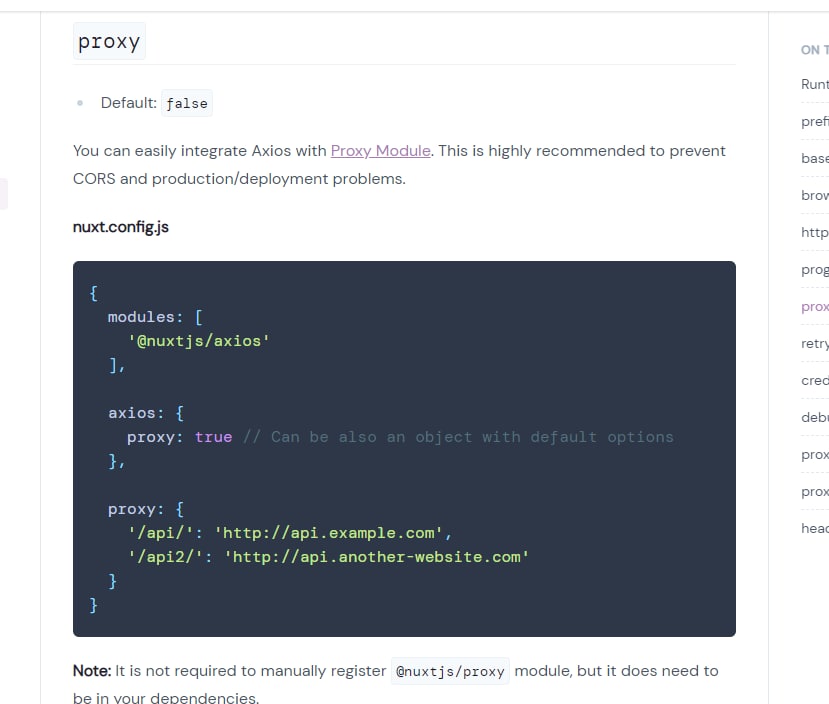
Можно ли как то реализовать подобное прокси на чистом vue и чистом аксиосе
KK
Не думаю, что там шарят за nuxt
KK
Поэтому спросил здесь
ВШ
Не думаю, что там шарят за nuxt
Прокси это же не про Vue. Это серверная история вроде как.
GA
Maxim Kostenko
Это какой-то секретный кит? Ссылка есть
Что собсвенно плагин делает внутри?
Что собсвенно плагин делает внутри?
не секретный, просто в локальной репе, там инжектятся компоненты, которые связаны между собой, все это собранно в /dist/kit.common.js который и подключаю в качестве плагина, но это тянется на любой странице, а мне бы хотелось только на тех, где используются компоненты кита, а в идеале хотелось бы что бы каждый компонент подгружался асинхронно
V
вью крутится в рантайме как сервер ноды? Нет
2021 March 28
AD
Обнаружил оч странную штуку: в ssr режиме сервер запоминает состояние стора и отправляет всем клиентам.
Причем в дев режиме норм
Причем в дев режиме норм
XM
Привет, парни! Вопрос новичка. Я правильно понимаю, что nuxt это по умолчанию технология которая решает проблемы с индексацией страниц в поисковике?
XM
те, изучаю по мануалам быстрый старт и вперёд или есть нюансы?
AM
Обнаружил оч странную штуку: в ssr режиме сервер запоминает состояние стора и отправляет всем клиентам.
Причем в дев режиме норм
Причем в дев режиме норм
Скорее всего у тебя кеш включен на проде
AD
Скорее всего у тебя кеш включен на проде
а можешь подсказать куда копать?
AM
а можешь подсказать куда копать?
Посмотри настройки nginx
AD
проблема в том, что это собранный и запущенный локально nuxt без nginx
AM
проблема в том, что это собранный и запущенный локально nuxt без nginx
Что значит локально? У вас нода данные напрямую на порт 80 отдает?
AD
1. yarn start
2. перехожу на localhost:3000 с одного браузера, делаю изменения в store, перезагружаю
3. перехожу с другого браузера, выдается store с предыдушего шага
2. перехожу на localhost:3000 с одного браузера, делаю изменения в store, перезагружаю
3. перехожу с другого браузера, выдается store с предыдушего шага