ВШ
Size: a a a
2021 March 27
Я сейчас с Nuxt пересел на Инертию, вообще проблем не знаю. Будем теперь монолит строить
ВШ
Если еще SSR подвезут, так совсем круто будет
AM
Я сейчас с Nuxt пересел на Инертию, вообще проблем не знаю. Будем теперь монолит строить
И как по ощущениям?
ВШ
И как по ощущениям?
Можно заменить бек + фронт на одного человека )
ВШ
Быстро, четко, легко тестируется все
ВШ
Не нужно две репы для API и фронта
ВШ
Уже на Vue 3 можно писать
AM
Надо будет глянуть 😉 Но от php мне не уйти
AM
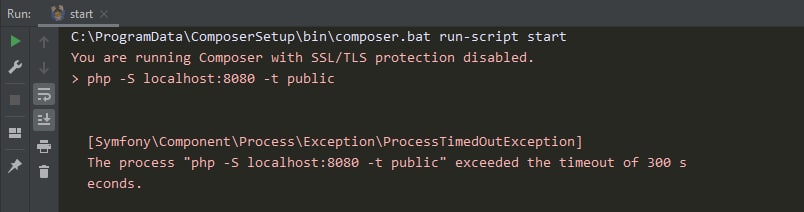
Да, я сам случайно заметил, когда ткнул в run )) В php с локальным дев сервером тоже есть проблемы/фичи - он вырубается при таймауте в 5 минут, если ничего не делать - там Symfony таймаут exception посылает, а если из консоли запустить - то всё ок )

Вот, так он падает ))
IN
Я группу по Инертии создал, ага
Можно ссылку)
NK
Nuxt Tailwind Module V4 is out
👌 Tailwind V2 with PostCSS 8
⚡️ Supports Tailwind Just-In-Time (7x faster)
🪄 Includes PostCSS Nested
🎨 Discover your Tailwind Colors
⚙️ Reference your Tailwind config in your app
#article #module
https://tailwindcss.nuxtjs.org/releases/#v4.0.0
👌 Tailwind V2 with PostCSS 8
⚡️ Supports Tailwind Just-In-Time (7x faster)
🪄 Includes PostCSS Nested
🎨 Discover your Tailwind Colors
⚙️ Reference your Tailwind config in your app
#article #module
https://tailwindcss.nuxtjs.org/releases/#v4.0.0
AM
ID:0
Nuxt Tailwind Module V4 is out
👌 Tailwind V2 with PostCSS 8
⚡️ Supports Tailwind Just-In-Time (7x faster)
🪄 Includes PostCSS Nested
🎨 Discover your Tailwind Colors
⚙️ Reference your Tailwind config in your app
#article #module
https://tailwindcss.nuxtjs.org/releases/#v4.0.0
👌 Tailwind V2 with PostCSS 8
⚡️ Supports Tailwind Just-In-Time (7x faster)
🪄 Includes PostCSS Nested
🎨 Discover your Tailwind Colors
⚙️ Reference your Tailwind config in your app
#article #module
https://tailwindcss.nuxtjs.org/releases/#v4.0.0
Сейчас проведу upgrade ))
В
Сейчас проведу upgrade ))
Помолиться не забудь
AM
Помолиться не забудь
Обязательно и бубен подготовил 😂
VS
Как можно столько ошибок допустить в 2х предложениях?
VV
AD
Сделал шаблон простейшего веб-приложения на Nuxt + Express. Максимально прокомментировал код. Думаю, что такой шаблон может быть полезен начинающим веб-разработчикам.
Отдельно записал видео с обзором приложения и текстовое описание функциональности.
Исходный код: https://github.com/dergunovs/nuxt-express
Текстовое описание: https://dergunov.com/theme/nuxt
Видео обзор приложения: https://www.youtube.com/watch?v=WBULozzrJ2s
Отдельно записал видео с обзором приложения и текстовое описание функциональности.
Исходный код: https://github.com/dergunovs/nuxt-express
Текстовое описание: https://dergunov.com/theme/nuxt
Видео обзор приложения: https://www.youtube.com/watch?v=WBULozzrJ2s
s
Сделал шаблон простейшего веб-приложения на Nuxt + Express. Максимально прокомментировал код. Думаю, что такой шаблон может быть полезен начинающим веб-разработчикам.
Отдельно записал видео с обзором приложения и текстовое описание функциональности.
Исходный код: https://github.com/dergunovs/nuxt-express
Текстовое описание: https://dergunov.com/theme/nuxt
Видео обзор приложения: https://www.youtube.com/watch?v=WBULozzrJ2s
Отдельно записал видео с обзором приложения и текстовое описание функциональности.
Исходный код: https://github.com/dergunovs/nuxt-express
Текстовое описание: https://dergunov.com/theme/nuxt
Видео обзор приложения: https://www.youtube.com/watch?v=WBULozzrJ2s
А разве server теперь не принято выносить за рамки фронтовой части проекта?
AD
srs
А разве server теперь не принято выносить за рамки фронтовой части проекта?
Да.
SE
Сделал шаблон простейшего веб-приложения на Nuxt + Express. Максимально прокомментировал код. Думаю, что такой шаблон может быть полезен начинающим веб-разработчикам.
Отдельно записал видео с обзором приложения и текстовое описание функциональности.
Исходный код: https://github.com/dergunovs/nuxt-express
Текстовое описание: https://dergunov.com/theme/nuxt
Видео обзор приложения: https://www.youtube.com/watch?v=WBULozzrJ2s
Отдельно записал видео с обзором приложения и текстовое описание функциональности.
Исходный код: https://github.com/dergunovs/nuxt-express
Текстовое описание: https://dergunov.com/theme/nuxt
Видео обзор приложения: https://www.youtube.com/watch?v=WBULozzrJ2s
Спасибо добрый человек!





