АП
Size: a a a
2021 March 24
ВШ
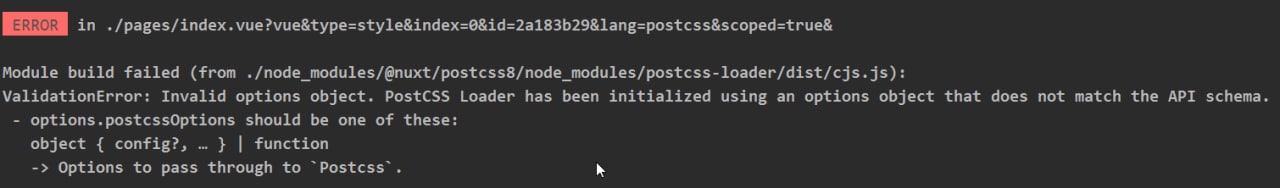
билдинг перезапустили?
ВШ
Ну вы используете прокладку от Nuxt
ВШ
Может и не работать вполне
ВШ
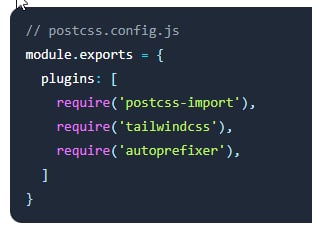
Попробуйте создать чистый проект с Tailwind и посмотрите как там настроено
АП
я так и пробую, подозреваю что с версионностью проблемы, обновление свежее...
АП
в общем по scss пока забиваю, буду ждать сборки на гитхабе, пока не критично...
АП
за помощь спасибо, хотя бы понял в каком направлении копать!
I
за помощь спасибо, хотя бы понял в каком направлении копать!
Hy nepravelna
ВШ
Ну ваша проблема в том, что вы смотрите в доки Tailwind, а используете прослойки )
АП
сходу не получилось, буду разбираться глубже
ВШ
ВШ
Можно просто забрать оттуда конфиги нужные
ВШ
build: {
postcss: {
plugins: {
"postcss-color-gray": {}
}
}
}
postcss: {
plugins: {
"postcss-color-gray": {}
}
}
}
ВШ
Там конфигов то ноль )
ВШ
Я так понимаю, что нестед встроен в плагин Tailwind по-умолчанию
АП
да, круто, это глупо, но я не знал что так можно, спасибо!!!!
ВШ
Похоже что нестед даже включен в дефолт Накста )))
ВШ
Tailwind CSS тут вообще не виноват
ВШ
У меня все работает из коробки