NT
Size: a a a
2021 March 24
Кислотные дожди
ВШ
Многие мечтают попасть в мир Сталкера, а тут живешь с рождения, зависссссть
M
Народ. )
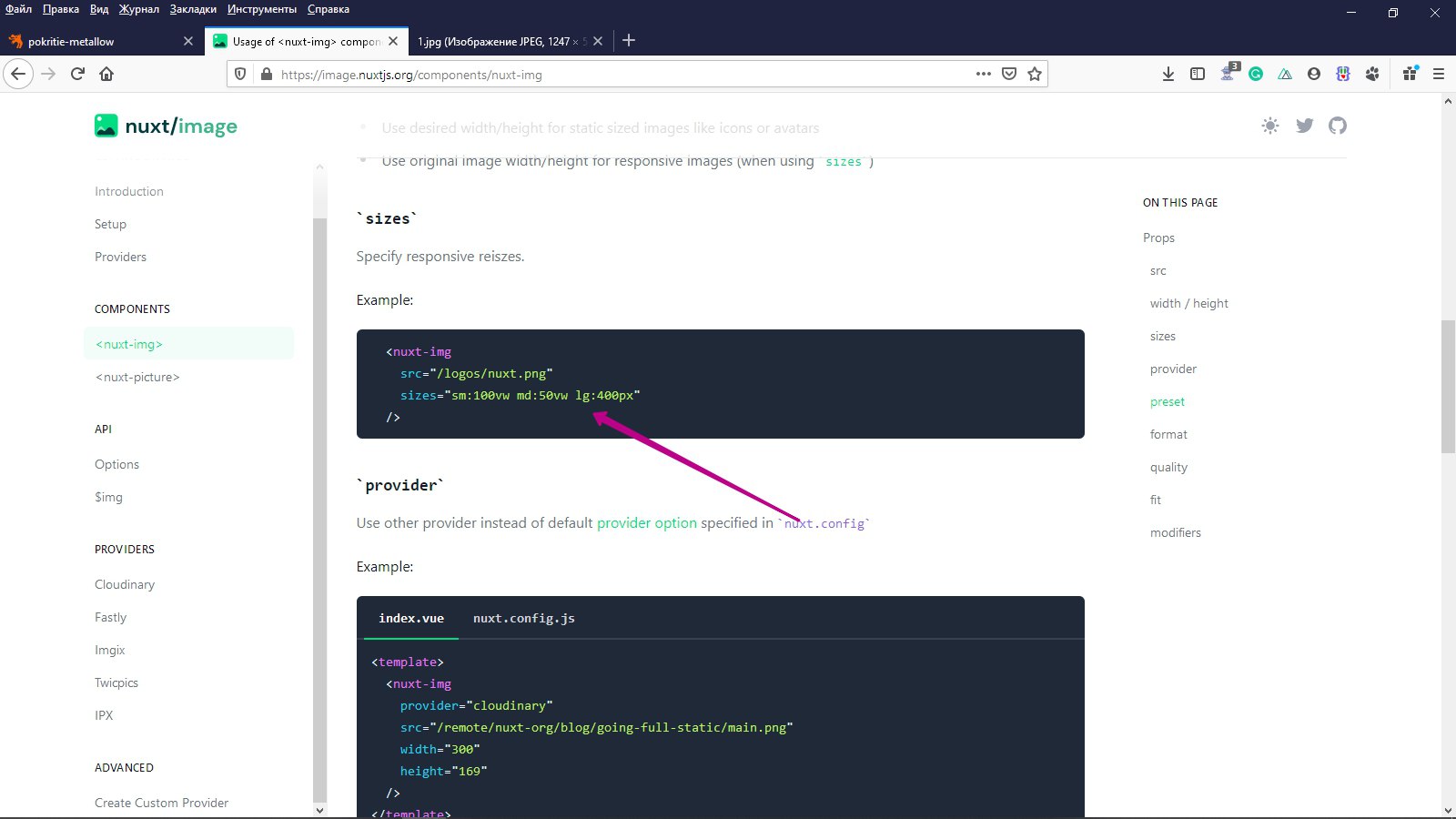
Такой вопрос по nuxt-img:
http://joxi.ru/l2ZKbPRC79N73A
1) что это за единицы измерения у сайза?
2) я могу прописать там 100 процентов по ширине и высоте (от родительского блока) - оно поймет как надо нарезать картинки под разные разрешения?
Такой вопрос по nuxt-img:
http://joxi.ru/l2ZKbPRC79N73A
1) что это за единицы измерения у сайза?
2) я могу прописать там 100 процентов по ширине и высоте (от родительского блока) - оно поймет как надо нарезать картинки под разные разрешения?
это относительная величина которая зависит от ширины окна. 50vw это половина экрана. Тоесть картинка на планшетах займет половину ширины крана планшета)
а на ноутбуках уже будет 400px
а на ноутбуках уже будет 400px
AM
Все равно не соглашусь) Разница есть и без детального рассмотрения, цель одна - да. Но реализация этой цели у всех разная это видно уже сразу же после установки)
Ну, я не буду спорить :) Это Ваш рабочий стек :) У меня он несколько обширней просто и уходит немного в бекенд на php 😁
M
Ну, я не буду спорить :) Это Ваш рабочий стек :) У меня он несколько обширней просто и уходит немного в бекенд на php 😁
мой рабочий стек это чистый Nodejs, страпи я начал использовать потому что 19 проектов нереально сделать без какого-то готового решения(
AM
Многие мечтают попасть в мир Сталкера, а тут живешь с рождения, зависссссть
Многие мечтают, а когда попадают, пускают слезки и просят их забрать обратно 😢
MK
это относительная величина которая зависит от ширины окна. 50vw это половина экрана. Тоесть картинка на планшетах займет половину ширины крана планшета)
а на ноутбуках уже будет 400px
а на ноутбуках уже будет 400px
а если мне надо 100 процентов от родительского блока(на всех разрешениях) по высоте и ширине что я должен прописать?
NT
Инхерит?
M
а если мне надо 100 процентов от родительского блока(на всех разрешениях) по высоте и ширине что я должен прописать?
100% должно сработать
M
а если мне надо 100 процентов от родительского блока(на всех разрешениях) по высоте и ширине что я должен прописать?
только с плагином этим не работал, не могу точно написать
MK
100% должно сработать
так и писать атрибут width?
MK
или куда ширину прописывать?
ВШ
мой рабочий стек это чистый Nodejs, страпи я начал использовать потому что 19 проектов нереально сделать без какого-то готового решения(
А я начал собирать свой оупенсор бойлер
AM
мой рабочий стек это чистый Nodejs, страпи я начал использовать потому что 19 проектов нереально сделать без какого-то готового решения(
Хорошо, когда нода позволяет сделать полноценный проект (фронт + бэк) и можно писать FullStack себе в приставку )) Раньше такого не было, приходилось изучать 3-4 языка для разработки ))
ВШ
На Ларе + Инертиа
MK
оно должно нарезать потом под разные разрешения картинки после деплоя?
M
оно должно нарезать потом под разные разрешения картинки после деплоя?
тут уже не знаю
M
Хорошо, когда нода позволяет сделать полноценный проект (фронт + бэк) и можно писать FullStack себе в приставку )) Раньше такого не было, приходилось изучать 3-4 языка для разработки ))
ага) Только я знаю и работаю и с php и python
AM
ага) Только я знаю и работаю и с php и python
Да, я вижу Ваше резюме 😂