АП
Size: a a a
2021 March 24
@apply подключается, стили подтягиваются, а после '&' не работает
ВШ
и разве не hover-bg-gray-300 ?
hover:bg-gray-300 так может?
AS
& с препропессоров, они вроде как не должны сочетаться
Д
& с препропессоров, они вроде как не должны сочетаться
да
AS
препроц компилится до постпроца, потому & недоступен
ВШ
препроц компилится до постпроца, потому & недоступен
postcss то вроде ж умеет так
AS
вложенность и & не
AS
ВШ
вложенность и & не
PostCSS умеет все что угодно, так как это просто набор плагинов для обработки CSS
AA
Кто знает как получить доступ к nuxt config в компоненте?
АП
PostCSS умеет все что угодно, так как это просто набор плагинов для обработки CSS
https://tailwindcss.com/docs/using-with-preprocessors#nesting - есть вот такое, подключил, теперь вообще не работает)))
ВШ
https://tailwindcss.com/docs/using-with-preprocessors#nesting - есть вот такое, подключил, теперь вообще не работает)))
А плагин установленный включили?
АП
А плагин установленный включили?
вот это и есть вопрос!
АП
куда его включать?
АП
если так, то да
ВШ
куда его включать?
Вы же сами скинули инструкцию по установке
ВШ
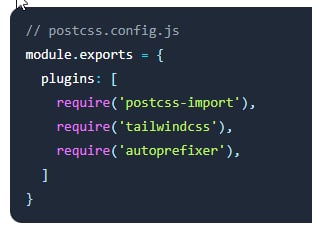
require("postcss-import"),
require("tailwindcss"),
require("postcss-nested"),
require("autoprefixer"),
require("tailwindcss"),
require("postcss-nested"),
require("autoprefixer"),
ВШ
вот так все работает шикарно
АП
да, так и сделал, только не работает ничего