V
Nuxt живой и все с ним хорошо? Можно смело писать?
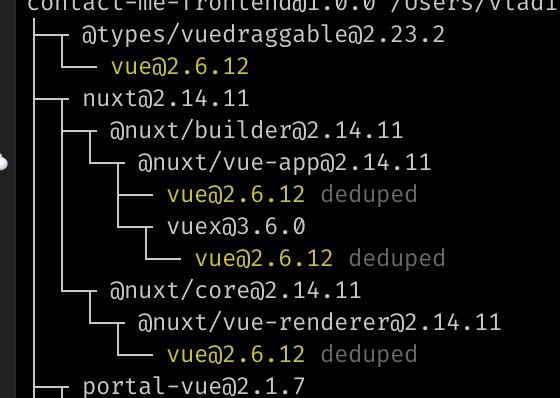
Он с Vue3 сейчас никак не связан? Я посмотрел в dependencies там вообще vue нет, то есть это все же отдельный проект?
Мне просто нужно понять, сможем ли реализовать проект. Давно делал на nuxt-е что-то, года два назад, помню вроде все хорошо. Но хотел еще раз переспросить, для проекта типа агрегатора, связывающего грузчиков и клиентов, он пойдет? Проект большой вроде как