АР
Size: a a a
2021 March 19
VS
Драсьте. Подскажите плз, в nuxtServerInit пытаюсь дернуть метод стора, который отправляет пост запрос на сервер. тело запроса создано с помощью new FormData() и получаю ошибку ReferenceError: FormData is not defined. Это потому что по умолчанию в ноде окружении нет FormData. А как тогда быть?
IT
Драсьте. Подскажите плз, в nuxtServerInit пытаюсь дернуть метод стора, который отправляет пост запрос на сервер. тело запроса создано с помощью new FormData() и получаю ошибку ReferenceError: FormData is not defined. Это потому что по умолчанию в ноде окружении нет FormData. А как тогда быть?
вроде нпм либы есть для нода
SN
Драсьте. Подскажите плз, в nuxtServerInit пытаюсь дернуть метод стора, который отправляет пост запрос на сервер. тело запроса создано с помощью new FormData() и получаю ошибку ReferenceError: FormData is not defined. Это потому что по умолчанию в ноде окружении нет FormData. А как тогда быть?
Накст по умолчанию вроде сср, на серваке у тебя нет браузерного апи, нужно ставить по хорошему для ноды формдата или задать в накст конфиге спа
OK
Драсьте. Подскажите плз, в nuxtServerInit пытаюсь дернуть метод стора, который отправляет пост запрос на сервер. тело запроса создано с помощью new FormData() и получаю ошибку ReferenceError: FormData is not defined. Это потому что по умолчанию в ноде окружении нет FormData. А как тогда быть?
Без FormData отправлять
VS
Без FormData отправлять
тоже вариант) ладно спасибо, пойду делать)
СС

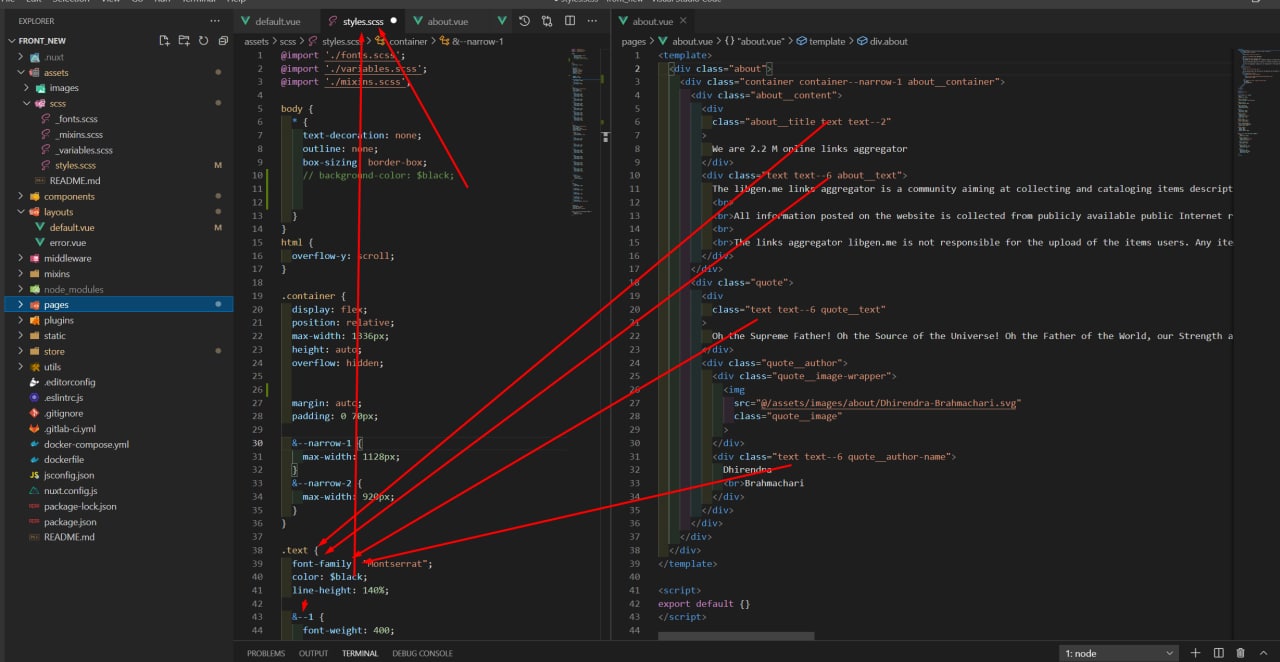
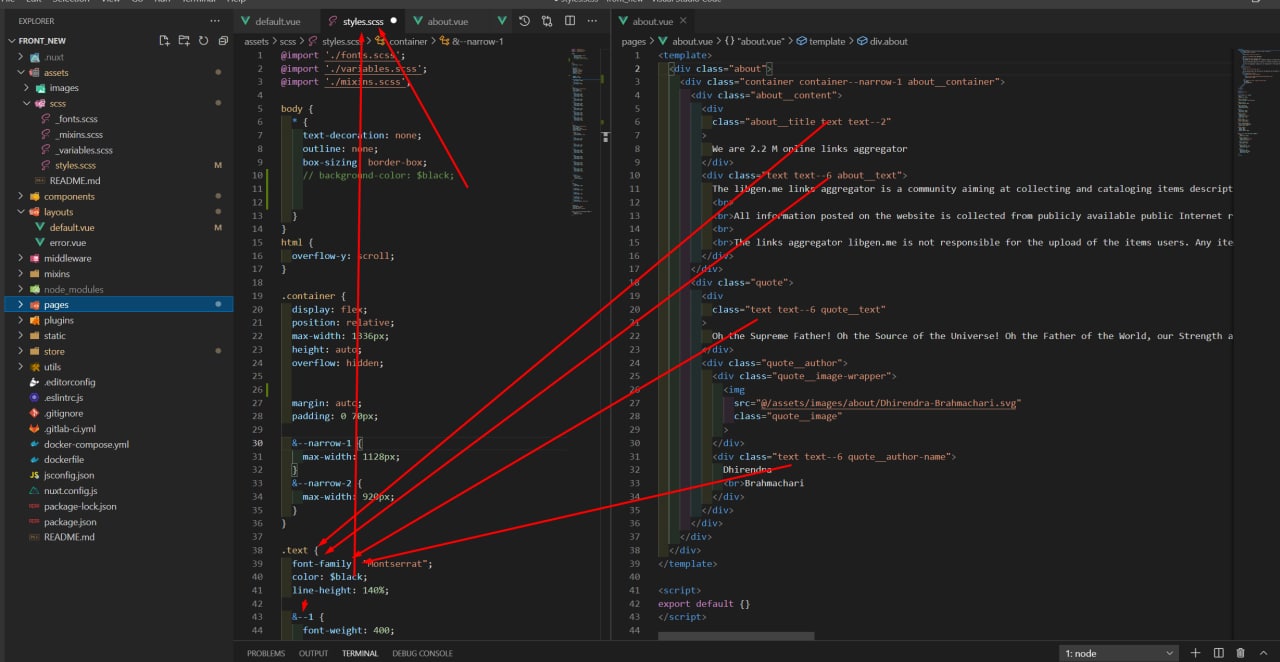
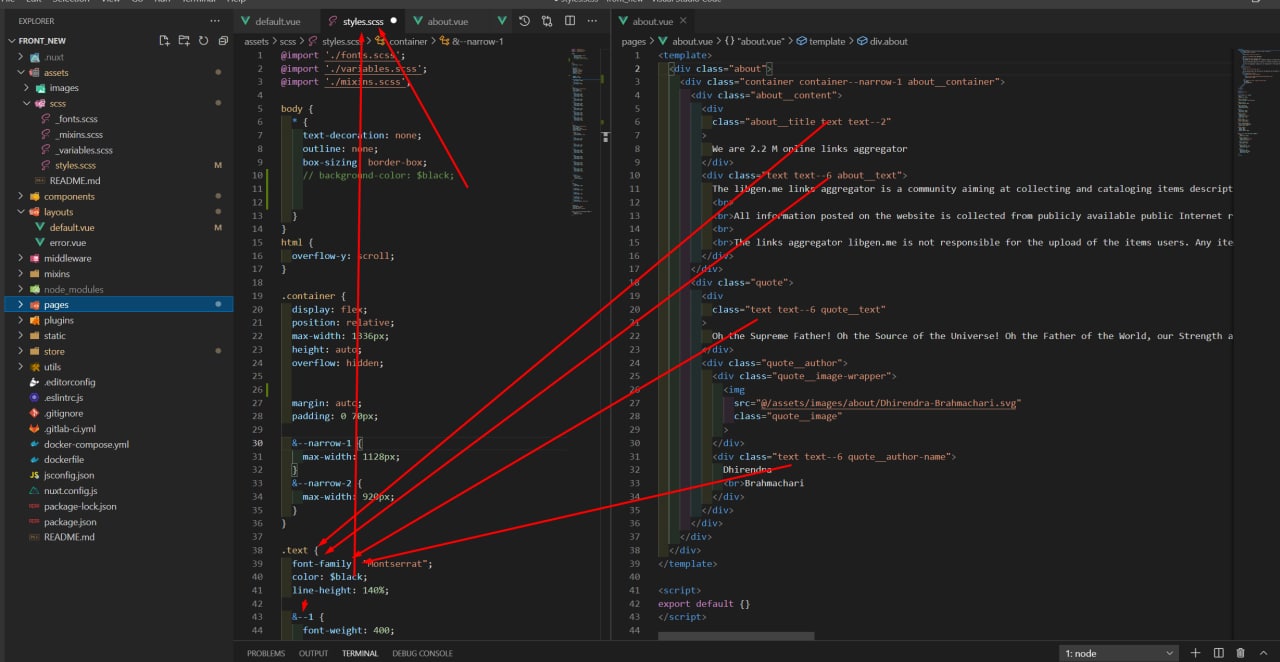
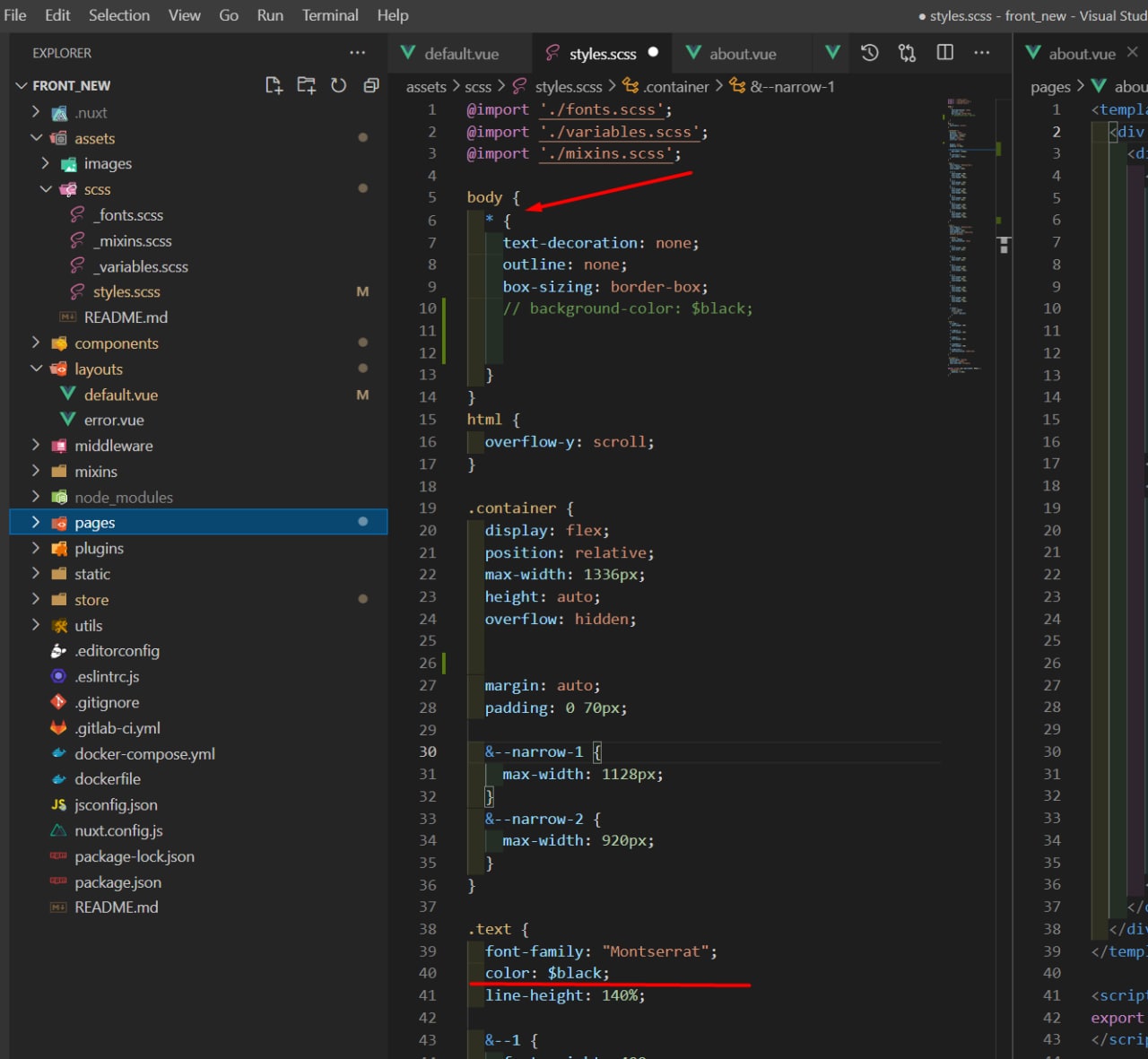
Ребята, всем привет! Занимаюсь разработкой ночной темы на сайте. Реализовал так: при нажатии на tumbler в footer, в дефолтном layout динамически меню цвет шрифта и фона. Однако, в таком случае придётся в нескольких компонентах динамически менять цвет текста. Этого можно избежать, если получится дотянуться до значения переменных в файле scss. Подскажите, как это можно реализовать? Стрелочками показал как наследую текст, и почему стоит всё-таки поменять стили в файле scss. Опыта оч мало, поэтому строго не судите
Г

Ребята, всем привет! Занимаюсь разработкой ночной темы на сайте. Реализовал так: при нажатии на tumbler в footer, в дефолтном layout динамически меню цвет шрифта и фона. Однако, в таком случае придётся в нескольких компонентах динамически менять цвет текста. Этого можно избежать, если получится дотянуться до значения переменных в файле scss. Подскажите, как это можно реализовать? Стрелочками показал как наследую текст, и почему стоит всё-таки поменять стили в файле scss. Опыта оч мало, поэтому строго не судите
ИН

Ребята, всем привет! Занимаюсь разработкой ночной темы на сайте. Реализовал так: при нажатии на tumbler в footer, в дефолтном layout динамически меню цвет шрифта и фона. Однако, в таком случае придётся в нескольких компонентах динамически менять цвет текста. Этого можно избежать, если получится дотянуться до значения переменных в файле scss. Подскажите, как это можно реализовать? Стрелочками показал как наследую текст, и почему стоит всё-таки поменять стили в файле scss. Опыта оч мало, поэтому строго не судите
в чем проблемы на ночной теме добовавить класс
на корневой див
и от него уже переопределять стили ?
.dark .text {} ...
на корневой див
и от него уже переопределять стили ?
.dark .text {} ...
СС
в чем проблемы на ночной теме добовавить класс
на корневой див
и от него уже переопределять стили ?
.dark .text {} ...
на корневой див
и от него уже переопределять стили ?
.dark .text {} ...
грубо говоря, так и сделал, но мне сказали, что такое себе решение, можно просто менять значение переменных
ИН
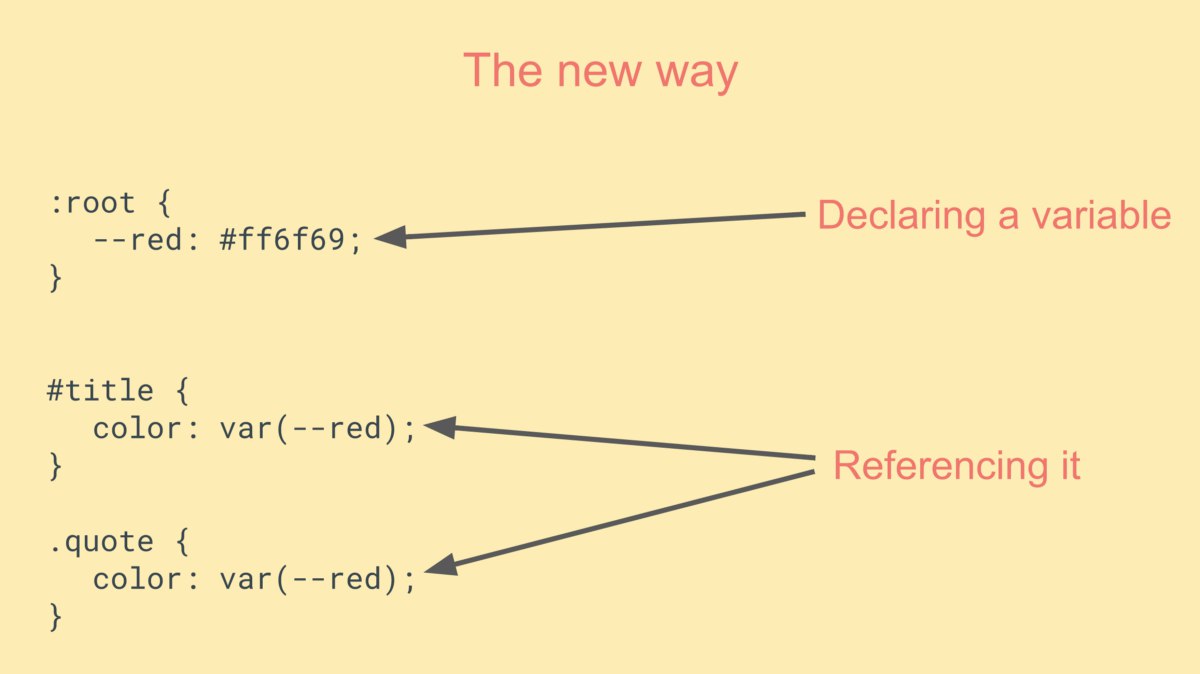
ну это если вынесено в переменные :D
СС
ну это если вынесено в переменные :D

целесообразнее конечно в body задать бэкграунд, в классе text изменить цвет) тогда на всём проекте будет меняться
NN
Ребят привет, а можно ли в template использовать более новую версию js с фичами типа "??', ".?" и т д
NN
KG

#i18n
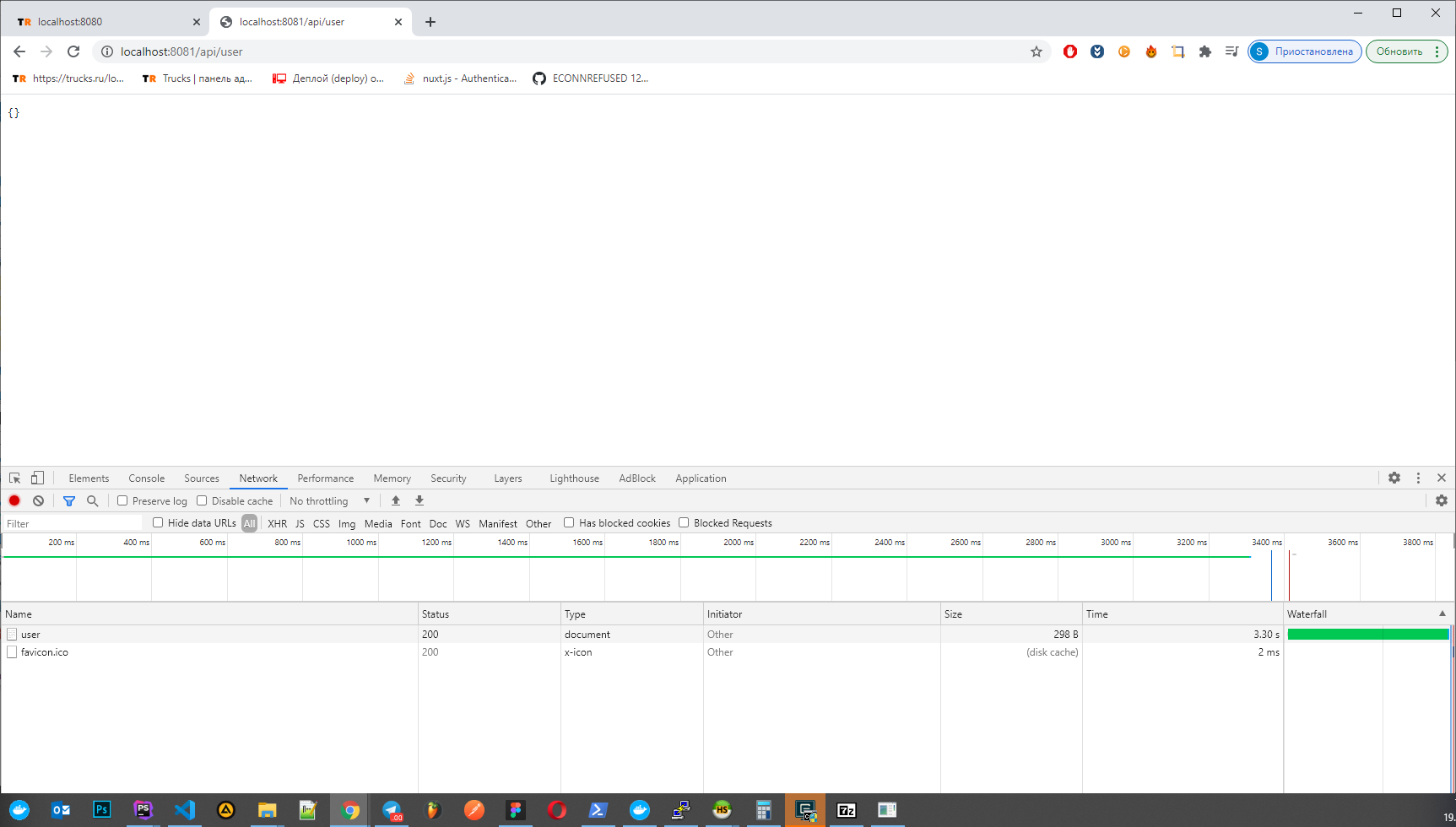
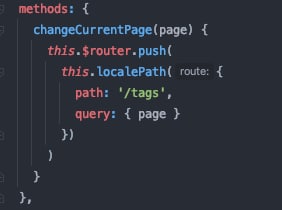
Сможете подсказать, почему не работает? Или слишком мало вводных данных?
Просто this.$router.push - работает, с localePath - нет
Сможете подсказать, почему не работает? Или слишком мало вводных данных?
Просто this.$router.push - работает, с localePath - нет
MA
Ребят привет, а можно ли в template использовать более новую версию js с фичами типа "??', ".?" и т д
Нет, поддержка должна быть во Vue 3
https://github.com/vuejs/vue/issues/11088#issuecomment-583348822
https://github.com/vuejs/vue/issues/11088#issuecomment-583348822
NN
Нет, поддержка должна быть во Vue 3
https://github.com/vuejs/vue/issues/11088#issuecomment-583348822
https://github.com/vuejs/vue/issues/11088#issuecomment-583348822
оке спс