СК

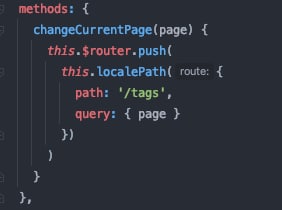
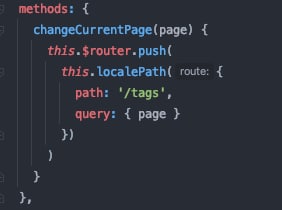
Сможете подсказать, почему не работает? Или слишком мало вводных данных?
Просто this.$router.push - работает, с localePath - нет
может дело в том что вы ожидаете другую стратегию адресации? https://i18n.nuxtjs.org/options-reference#strategy
Size: a a a
СК

a
РБ
<template v-if="$auth.loggedIn">
<nuxt-link to="/profile">
<img
class="h-7 w-7 rounded-full"
:src="userAvatar"
alt="">
</nuxt-link>
</template>
<template v-else>
<nuxt-link to="/login">
<svg aria-hidden="true">
<use xlink:href="~/assets/icons-sprite.svg#profile"></use>
</svg>
</nuxt-link>
</template>АР
<template v-if="$auth.loggedIn">
<nuxt-link to="/profile">
<img
class="h-7 w-7 rounded-full"
:src="userAvatar"
alt="">
</nuxt-link>
</template>
<template v-else>
<nuxt-link to="/login">
<svg aria-hidden="true">
<use xlink:href="~/assets/icons-sprite.svg#profile"></use>
</svg>
</nuxt-link>
</template>АР
СК
<template v-if="$auth.loggedIn">
<nuxt-link to="/profile">
<img
class="h-7 w-7 rounded-full"
:src="userAvatar"
alt="">
</nuxt-link>
</template>
<template v-else>
<nuxt-link to="/login">
<svg aria-hidden="true">
<use xlink:href="~/assets/icons-sprite.svg#profile"></use>
</svg>
</nuxt-link>
</template>РБ
F
O
F
O
F
O
O
O
O
F
O
🎄P