D
Size: a a a
2021 March 18
это правыльно?
АС
мой пример работает при вызове в методе fetch который вызывается при отрисовке страницы, судя по тому, что в вашем примеме commit вы пытаетесь сделать это в vuex. мы стараемся не мешать логику работы с данными и логику отображения
Можно в скайпе продемонстрирую экран поможете?
АС
fetch({error}) {
return error({
statusCode: 404
})
}в fetch да работает а как сделать я по клику делаю запрос а потом в случае 404 то кидаю ошибку 404
BS
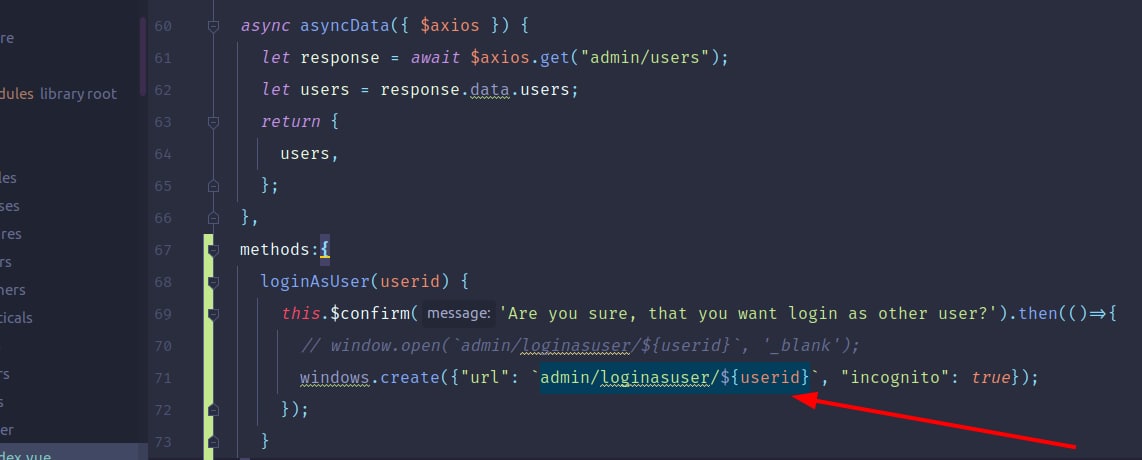
может window, а не windows? :)
PB
в fetch да работает а как сделать я по клику делаю запрос а потом в случае 404 то кидаю ошибку 404
достаточно странная ситуация, когда по клику на сайте получаешь 404, обычно 404 бывает при переходе на страницу, а на странице как раз отрабатывает fetch
АС
достаточно странная ситуация, когда по клику на сайте получаешь 404, обычно 404 бывает при переходе на страницу, а на странице как раз отрабатывает fetch
например по клику я подгружаю данные и если их нет кидаю 404
АС
достаточно странная ситуация, когда по клику на сайте получаешь 404, обычно 404 бывает при переходе на страницу, а на странице как раз отрабатывает fetch
можно в скайпе экран продемонстрирую что я хочу
PB
например по клику я подгружаю данные и если их нет кидаю 404
браузер запрашивает страницу по какому-то урл, в ответ получает http-код и контент, в вашем случае страница уже загрузилась со статусом 200, кому и с какой целью вы хотите отдать 404?
PB
например по клику я подгружаю данные и если их нет кидаю 404
если вы хотите изменить контент страницы, когда вам не пришли данные, то вам не нужно использовать error
V
Добрый день.
Подскажите пожалуйста как сделать уведомление о сборке на рабочем столе?
Раньше пользовался пакетом
Подскажите пожалуйста как сделать уведомление о сборке на рабочем столе?
Раньше пользовался пакетом
webpack-notifier на проекте vue-cli. А сейчас никак не получается его прикрутить к Nuxt.АС
браузер запрашивает страницу по какому-то урл, в ответ получает http-код и контент, в вашем случае страница уже загрузилась со статусом 200, кому и с какой целью вы хотите отдать 404?
А что использовать тогда?
PB
А что использовать тогда?
i-if)
АС
i-if)
вот код async fetchNewses({ commit }) {
let response;
try {
response = await this.$axios.$get('/news', {
validateStatus: function (status) {
return status !== 500 && status !== 404;
}
});
if (response.status) {
commit("setNewses", response.data);
}
} catch(e) {
}
},
let response;
try {
response = await this.$axios.$get('/news', {
validateStatus: function (status) {
return status !== 500 && status !== 404;
}
});
if (response.status) {
commit("setNewses", response.data);
}
} catch(e) {
}
},
АС
я хочу к примеру получить в случае 404 ответа в catch данные как это сделать
АС
в e not defined почему то
GT
Пробовал, но видимо не до конца понимаю как работает. Попробую еще раз
М
приветствую. Хелпаните плиз. Нужна статья, настройка sanctum и nuxtjs
М

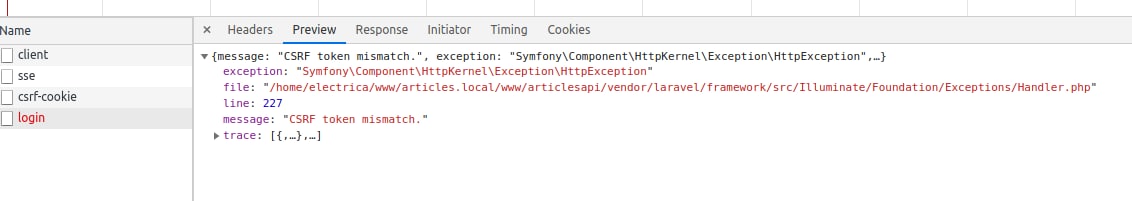
а то все время вот такая фигня
ВШ
приветствую. Хелпаните плиз. Нужна статья, настройка sanctum и nuxtjs
А ssr нужен в проекте?